- WordPressでブログを作ったけど、操作方法が分からない
- 早速記事を書きたいので一から教えて欲しい
WordPressの初期設定が終わったら記事を執筆していきましょう。
しかし、WordPressに慣れていない初心者の方は「どうやって記事を書けばいいか分からない…」と、悩んでしまう方も多いです。
そこでこの記事では、記事の投稿方法、執筆時によく使う基本機能について解説します。
この記事を読めば、WordPress初心者の方でも迷わずに記事投稿ができるようになります。
 タクヒト
タクヒト記事の書き方や投稿方法は難しくありません、実際に記事を書いて慣れていきましょう
すでに記事作成の基本操作が分かっている方は、こちらの記事がオススメです。
▶迷わない!ブログ記事構成の作り方を5ステップで解説【テンプレートあり】
WordPressブログで記事を書く前に知っておきたい3つの基礎知識


記事を執筆する前に、抑えておくべき3つの基礎知識をご紹介します。
- クラシックエディタとブロックエディタの違い
- 投稿と固定ページの違い
- カテゴリーの設定方法
クラシックエディタとブロックエディタの違い
WordPressの記事投稿機能にはクラシックエディタとブロックエディタ(Gutenberg)の2種類があります。
クラシックエディタ


2018年11月以前、WordPressに標準採用されていた旧エディターです。現在使用する場合は、プラグイン「Classic Editor」の導入が必要です。
記事全体を一つのテキストエリアとして編集し、ツールバーで装飾を行います。
HTMLやCSSによるカスタマイズがしやすいため、ウェブ制作経験がある方に向いています。しかし、テキストエリア一括で編集するため、複雑なデザインには不向きです。
突然サポートが終了する可能性もあるため注意が必要です。



現在使っている人は減ってきています
ブロックエディタ


2018年12月以降、WordPressに採用されている標準エディターです。新しくWordPressブログを始めた方は設定なしでそのまま使えます。
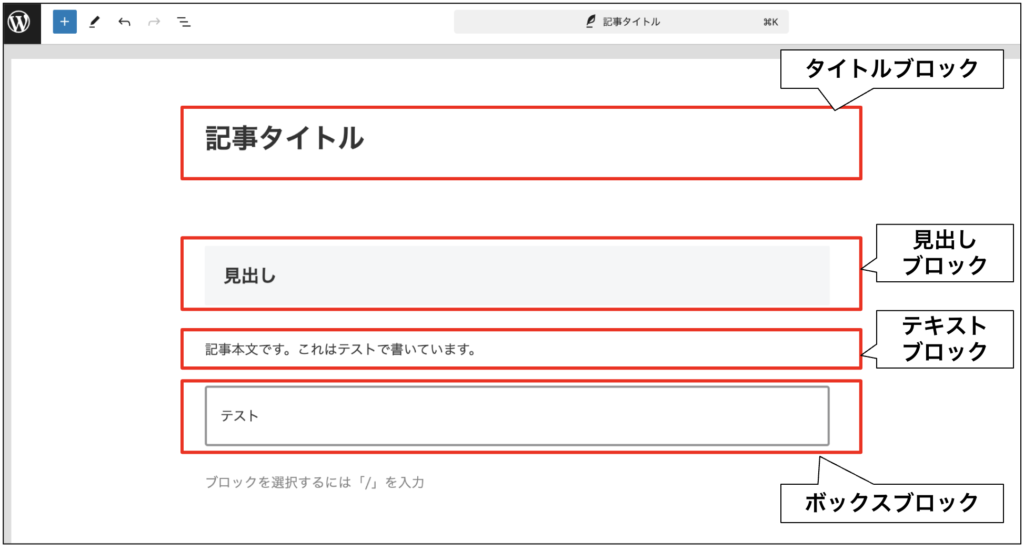
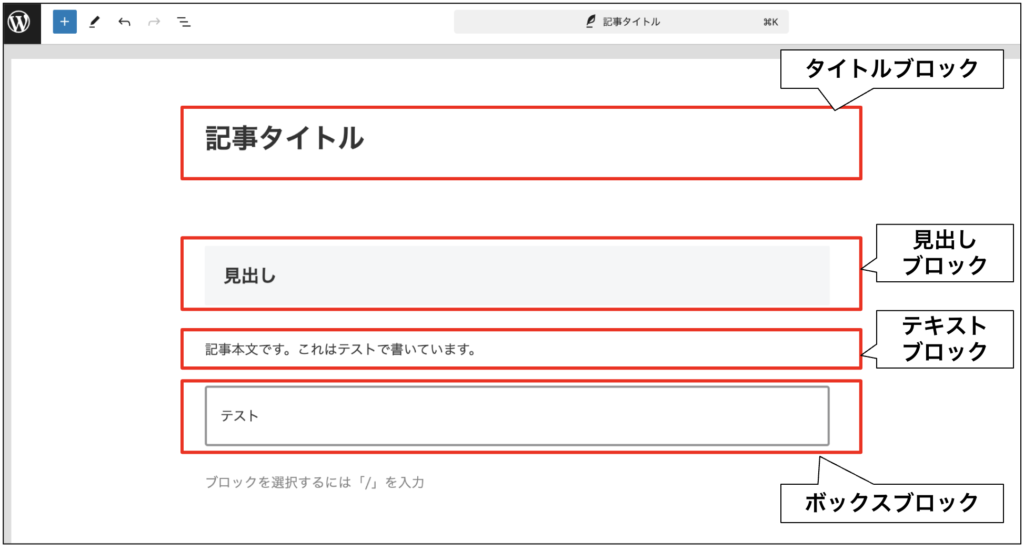
見出し、本文、表などの各要素をブロックとして扱うことで、より直感的に操作できることが特徴です。
HTML、CSS知識がない方でも、きれいなデザインの記事を簡単に書くことが可能です。初心者でも扱いやすいため、こだわりがなければブロックエディターをおすすめします。
以降この記事ではブロックエディター前提で記事の書き方を解説していきます。



ブロックエディターは初心者でも簡単に操作できます
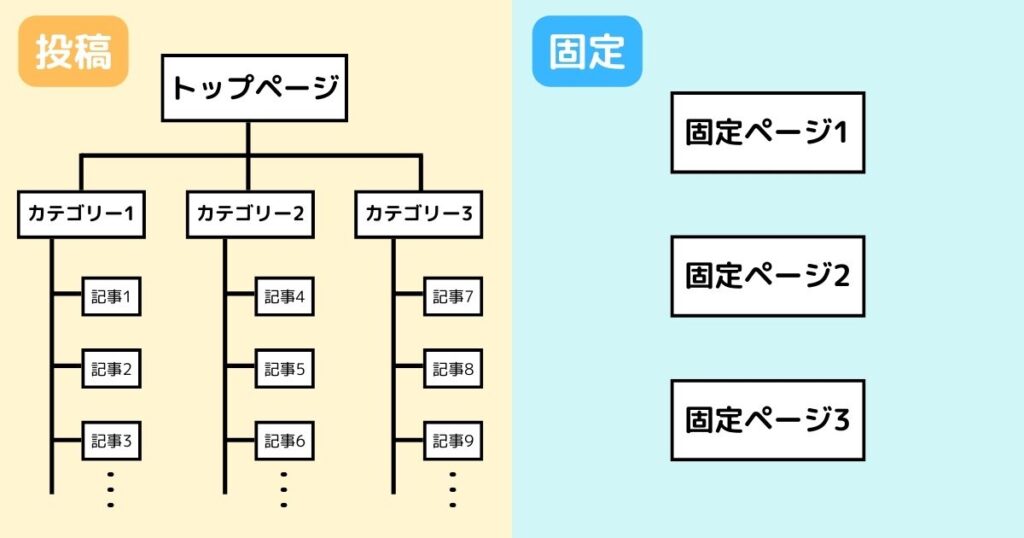
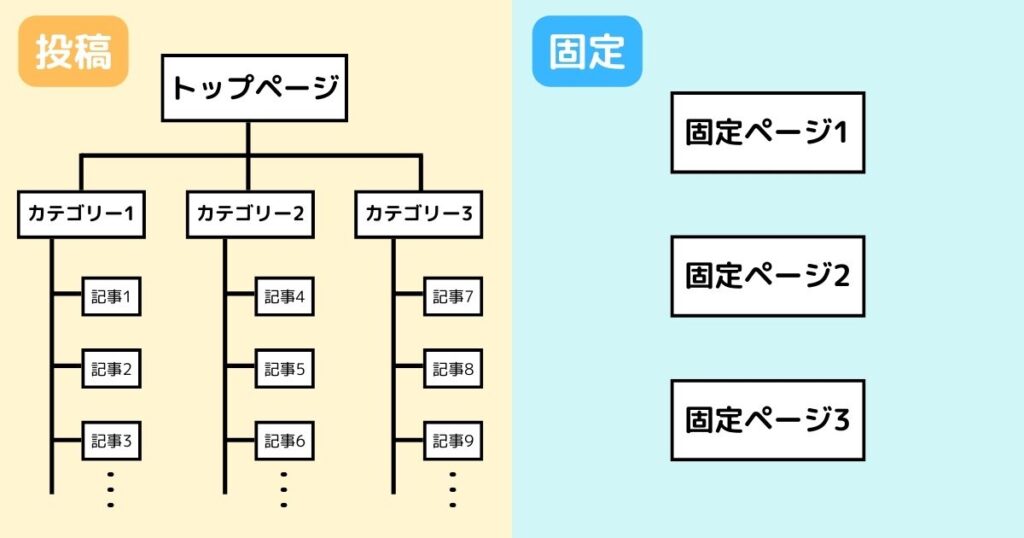
投稿と固定ページの違い


投稿と固定ページがあり、それぞれ役割が違います。2種類のページの役割を知り、適切に使い分けていきましょう。
投稿
時系列で新しいコンテンツを追加していくページです。
カテゴリーやタグで記事を整理できるため、読者が記事を探しやすくなります。記事が増えてくると古い記事は探しにくくなるので、ブログ内で適切にガイドすることが必要です。
ブログでは投稿ページで記事を作成し追加していくことになります。
固定ページ
カテゴリーに属さない単体記事を作るときに使います。
プロフィールやプライバシーポリシーのようにずっと使い続けるページに適しています。ヘッダー、フッター、サイドバーからアクセスできるように設置することが多いです。
固定ページで作成する主なページは次のとおりです。
- プロフィール
- お問い合わせ
- プライバシーポリシー
- 免責事項
- サイトマップ
- ランディングページ



プライバシーポリシーなどの重要ページは早めに作りましょう
カテゴリーの設定方法
カテゴリーとはブログ内の記事を分類する機能のことです。ブログの内容を読者や検索エンジンに伝える役割を持ちます。
カテゴリーを適切に設定することで、以下のメリットが得られます。
- 読者が記事を探しやすい
- 回遊率が上がる
- 検索エンジンに評価され検索順位が上がる
- 記事を作成しやすい
カテゴリーはブログのメインテーマに沿って設定します。1カテゴリーに10記事〜20記事を目安に考えましょう。
ただし、初心者の方はカテゴリー数を4個までに抑えるべきです。カテゴリーが多いと、読者がどのカテゴリーを読めばよいか分からず離脱につながります。



カテゴリー数は4個までにしましょう
記事を書く前に、どのカテゴリーに入るか考えるようにしましょう。どのカテゴリーにも入らないのであれば、その記事は書かない方がよいです。
また、「その他」カテゴリーは作らないようにしましょう。内容が分からないので、「その他」カテゴリー内にどんな記事があるのかが読者に伝わりません。
これらの点を踏まえ、記事を書きはじめる前にカテゴリー設定を考えましょう。
WordPressブログ記事の作成手順7ステップ


ブログ記事執筆は以下の7ステップで進めていきます。
- 記事作成画面を開く
- 記事タイトルを入力する
- 本文を書く
- 装飾、デザインを整える
- 投稿前の設定を行う
- 誤字、脱字チェックを行う
- 記事を投稿する



実際に自分で記事を書きながら覚えていきましょう
①記事作成画面を開く


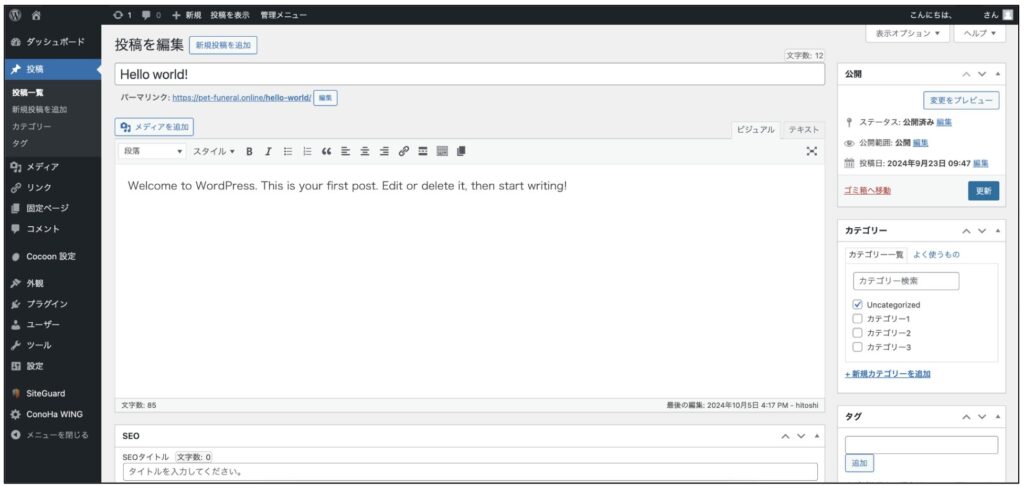
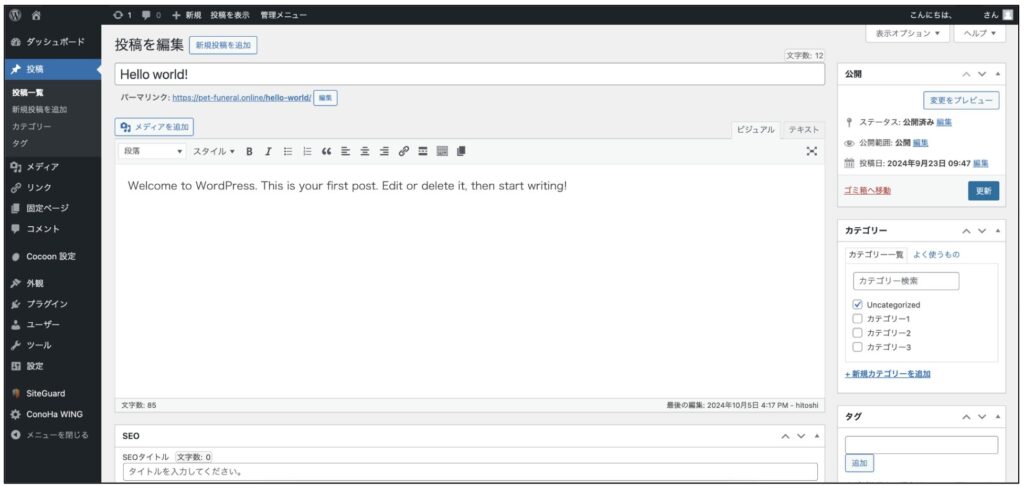
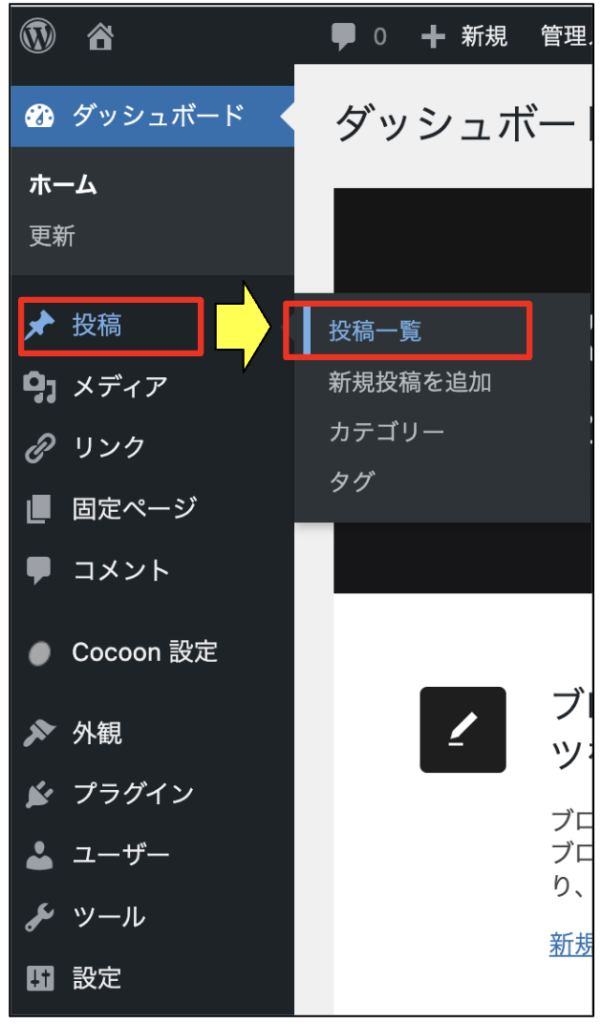
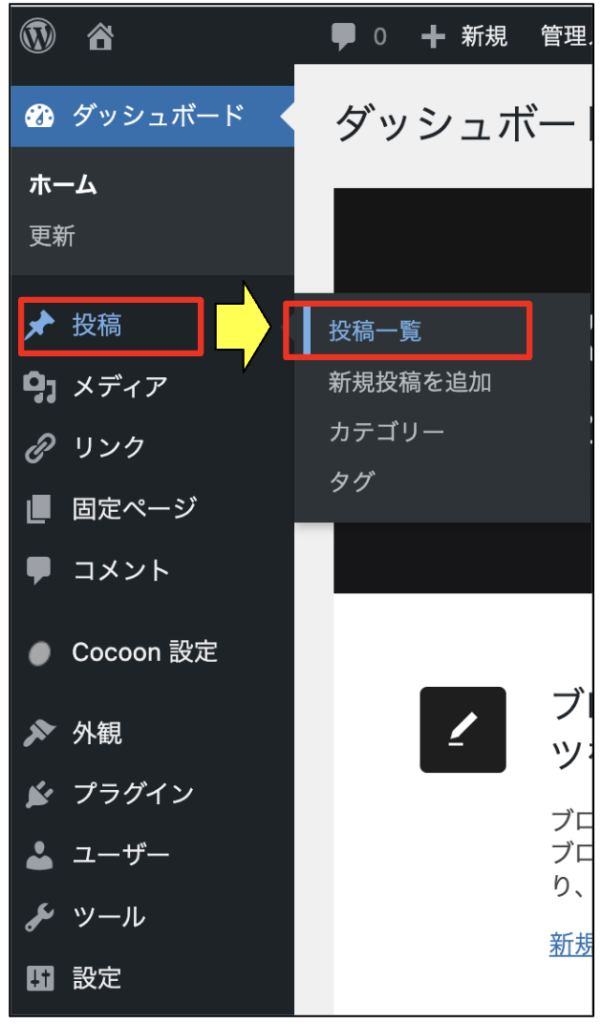
「投稿」→「投稿一覧」をクリックします。


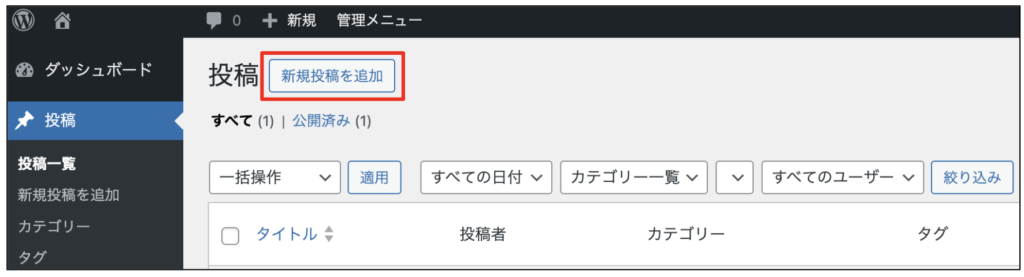
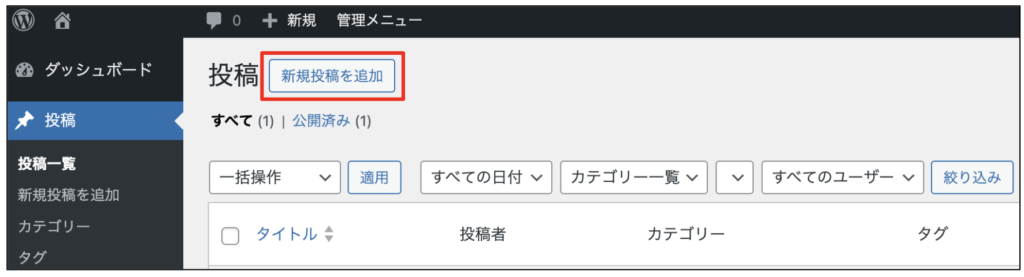
「新規投稿を追加」をクリックします。
②記事タイトルを入力する


「タイトルを追加」をクリックし、記事タイトルを入力します。
記事タイトルはブログにおいて非常に重要な要素の1つです。
読者が最初に目にするもので、魅力的なタイトルであればクリック率が上がりアクセスも増加します。クリック率が上がることで、検索エンジンに評価され上位表示しやすくなります。
以下7つのポイントを意識することで、クリック率が上がる魅力的なタイトルを付けることができます。
- 文字数を32文字前後にする
- 狙うキーワードを含め、左に配置する
- 記号を活用する
- 具体的な数字を入れる(できれば奇数を使う)
- 執筆者の権威性を含める
- 本文の内容と一致させる
- 記事を読むメリットを伝える
タイトルはいつでも変更できますが、仮でもいいので最初にタイトルを決めておくことをおすすめします。なぜなら、以下2つのメリットがあるからです。
- 記事の方向性が明確になる
- じっくりタイトルを考えられる



タイトルは記事の顔。時間をとって考えましょう
③本文を書く
記事のメインコンテンツである本文を書いていきます。
本文を書く


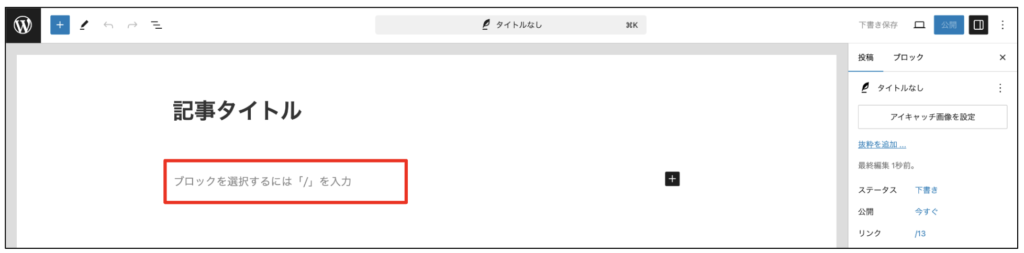
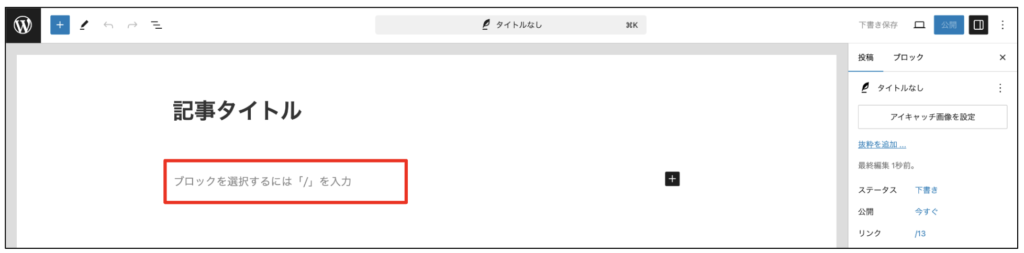
「ブロックを選択するには「/」を入力」をクリックし、本文を入力します。
ブロックを追加する




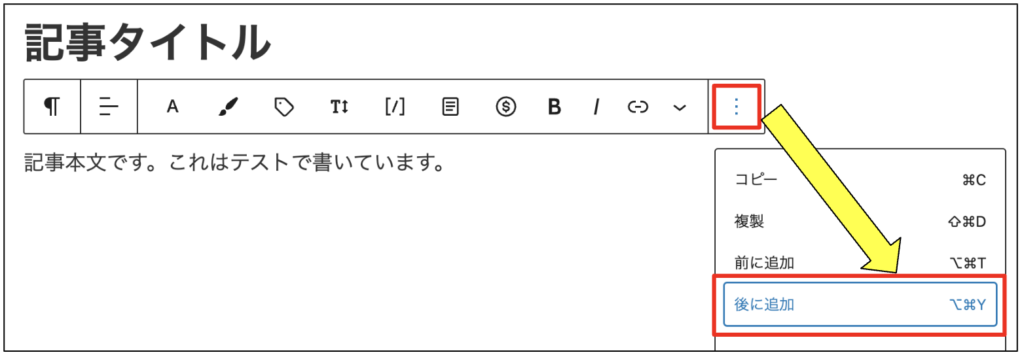
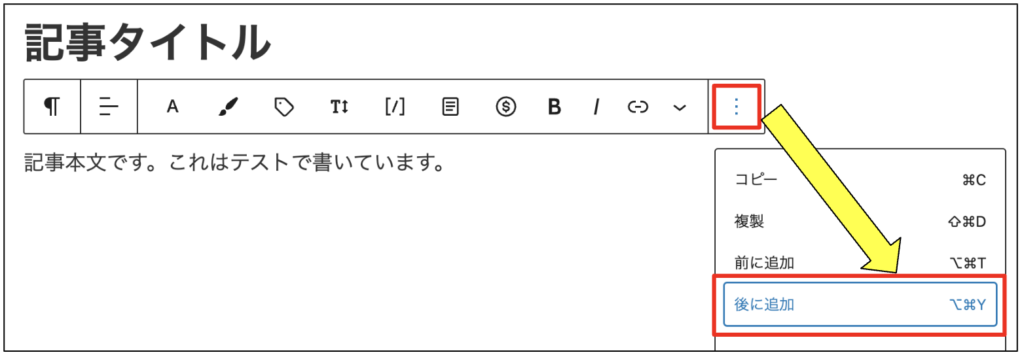
ブロックを追加するときは、キーボードの「Enter」キーを押します。もしくは「⋮」→「後に追加」をクリックします。
④装飾、デザインを整える
記事本文を書いたら文字の装飾を行いましょう。装飾を行うことで本文が読みやすくなり、読者にとって分かりやすい記事になります。
WordPressにはさまざまな装飾機能があります。ここではよく使う7つを紹介していきます。
- 見出しを作る
- 文字サイズ、色、書式を変更する
- リストを作る
- 表を作る
- 画像を挿入する
- リンクを挿入する
- 引用ブロックを作る
- 吹き出しを使う



装飾部は読者の目が集まります。強調したい内容を書きましょう
見出しを作る
見出しとは「項目ごとの内容を表すタイトル」のことです。見出しを使うことで、本文の内容が整理され読みやすくなります。
見出しの種類はH1〜H6までの6種類で、主に使うのはH2〜H4です。
H1は記事タイトルに使われるので本文では使いません。H5、H6まで使うと細かくなりすぎて読みにくくなります。
具体的な手順を解説していきます。


見出しにしたい文章を作成します。


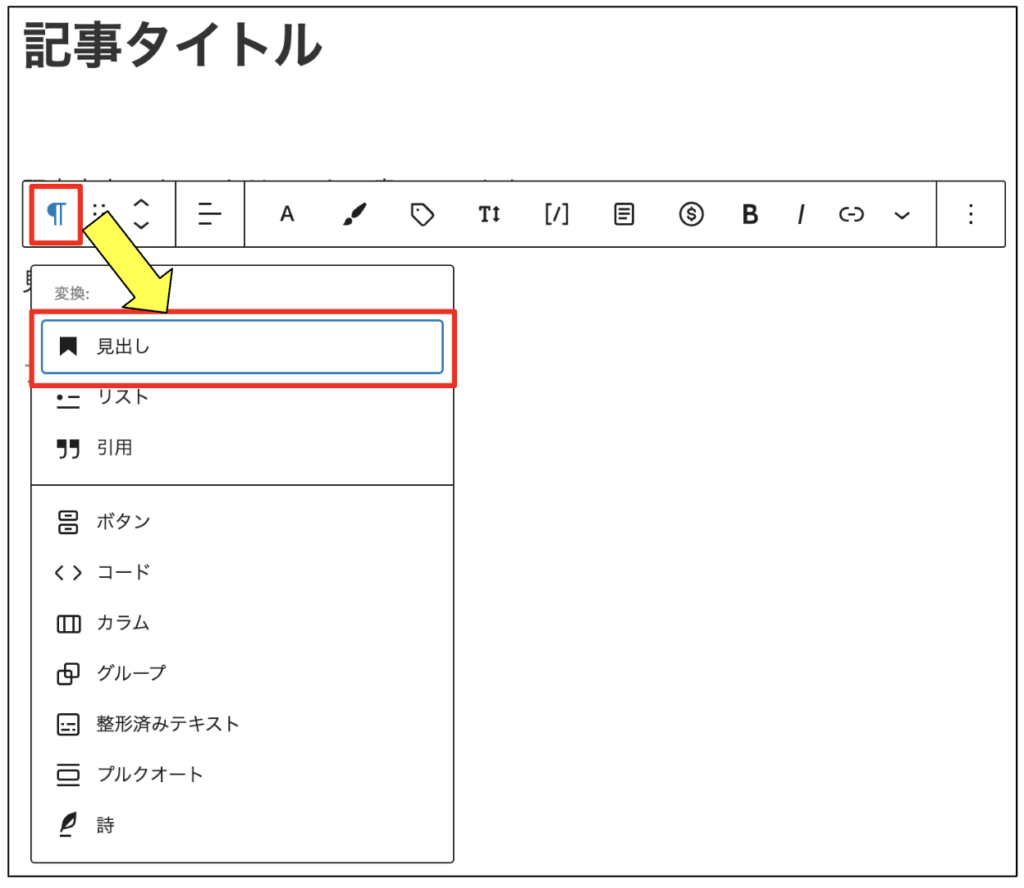
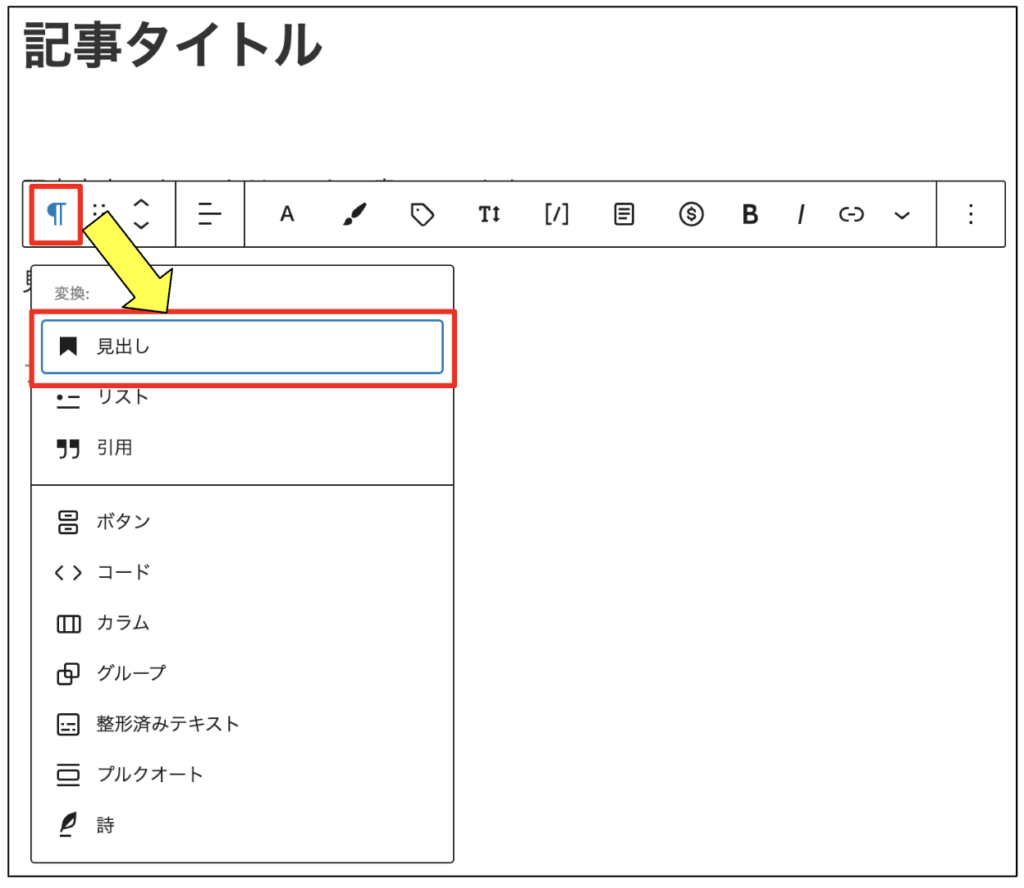
「¶」→「見出し」をクリックします。


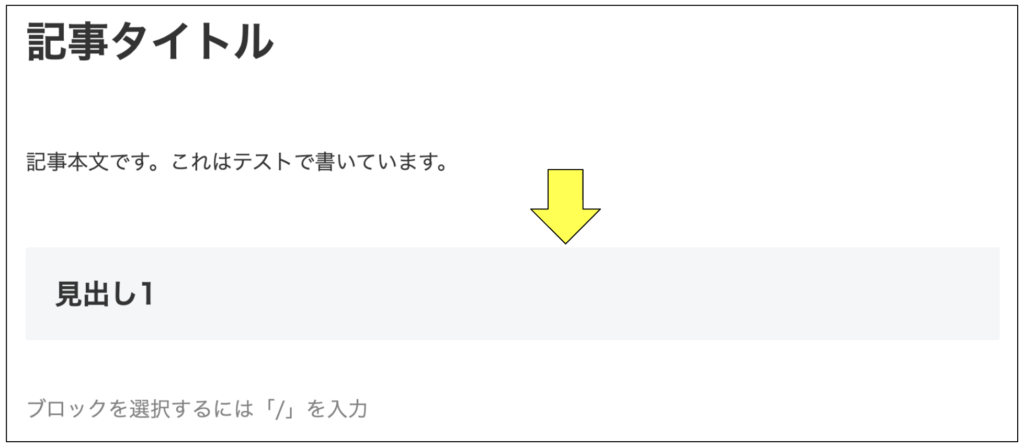
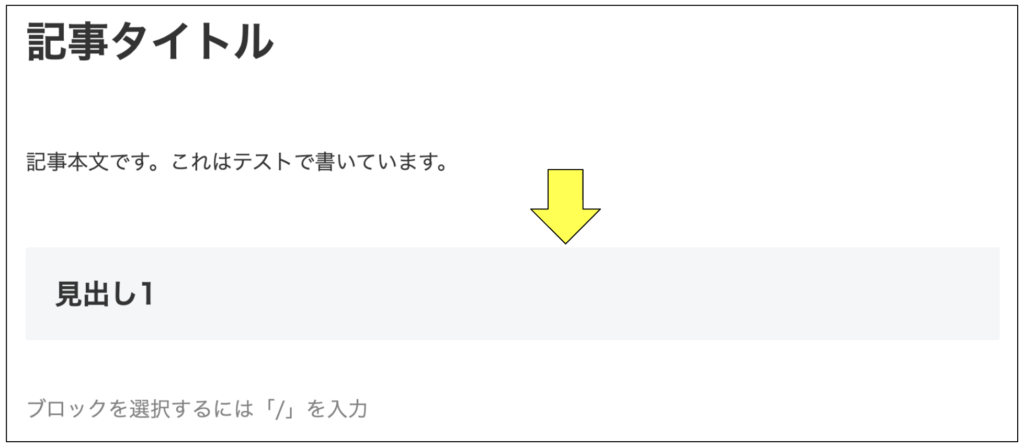
文字が装飾され見出しが設定されます。見出しレベルはデフォルトでH2に設定されています。


H3、H4に変更する場合、次の方法で変更できます。
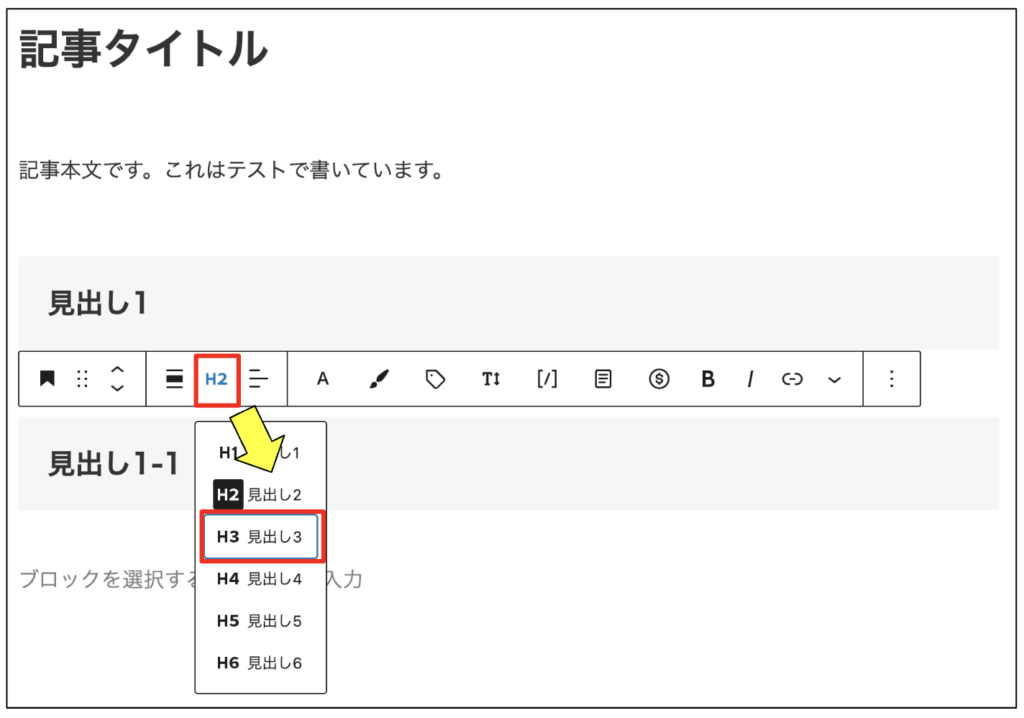
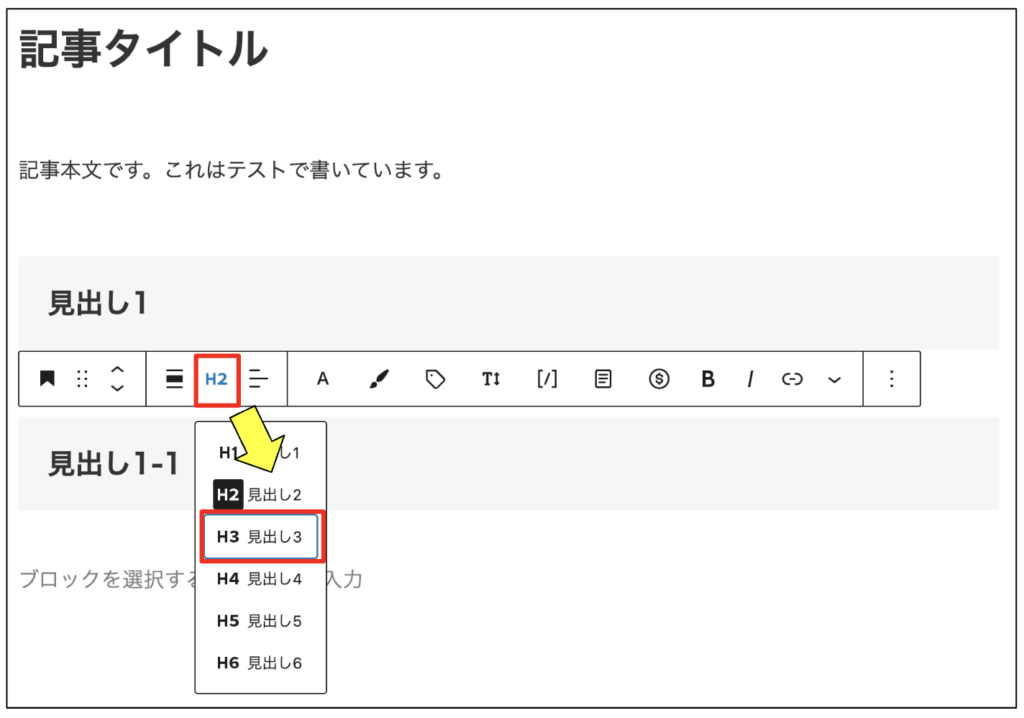
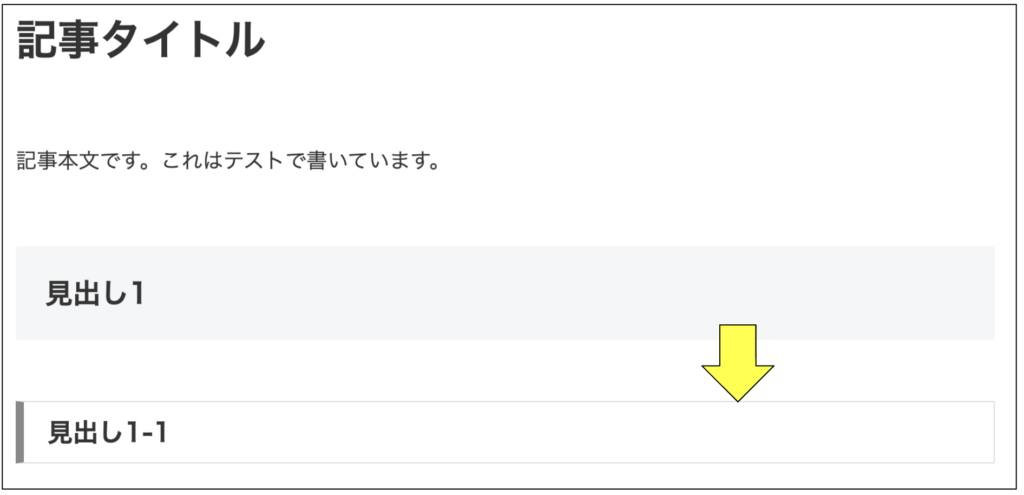
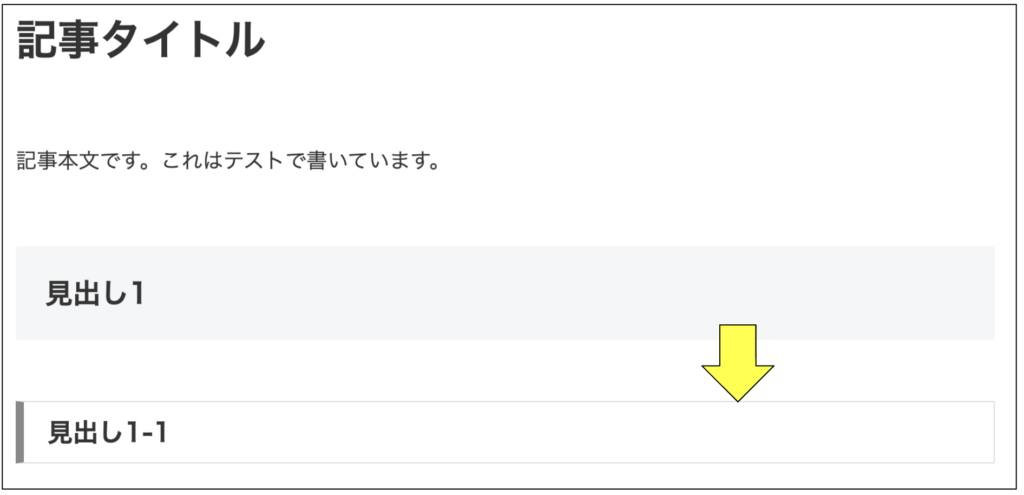
見出しに設定した文章を選択→「H2」をクリック→「H3見出し3」をクリック


H2とは違ったデザインで文字が装飾されます。


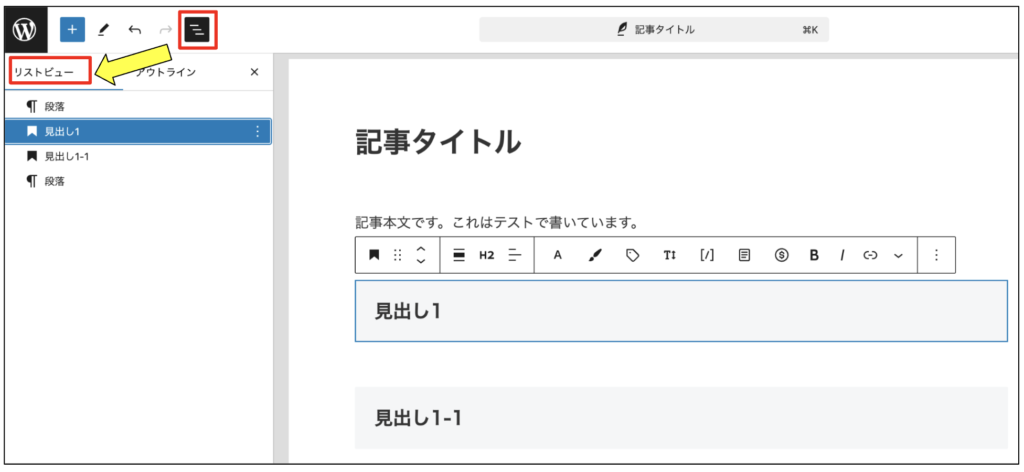
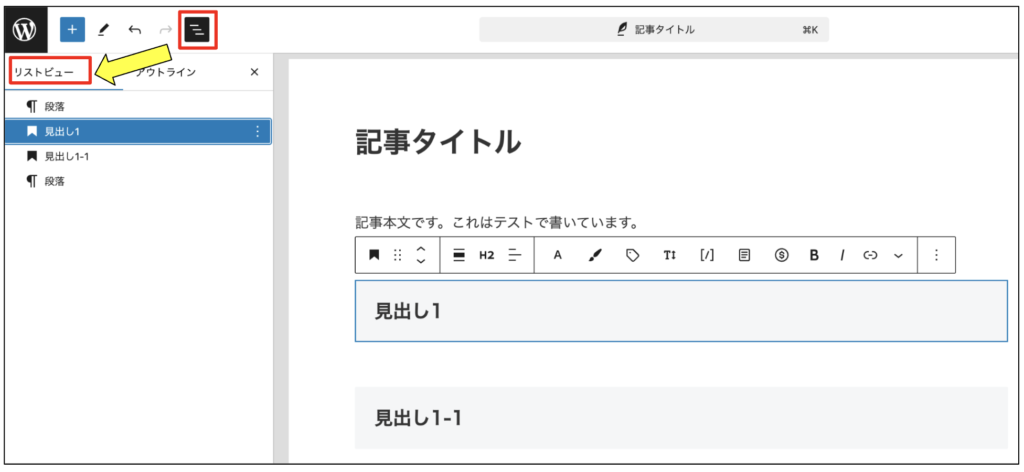
画面左上の「ドキュメント概観」→「リストビュー」から見出し設定を確認できます。



見出しだけ読む読者もいます。本文で伝えたい結論を見出しに書きましょう
文字を装飾する
特に読んで欲しい重要な部分に装飾を行います。装飾の種類が多すぎると読みにくくなるので、次の3種類を使うことが多いです。
- 太字
- サイズ変更
- 文字色、背景色の変更
具体的な手順を解説していきます。


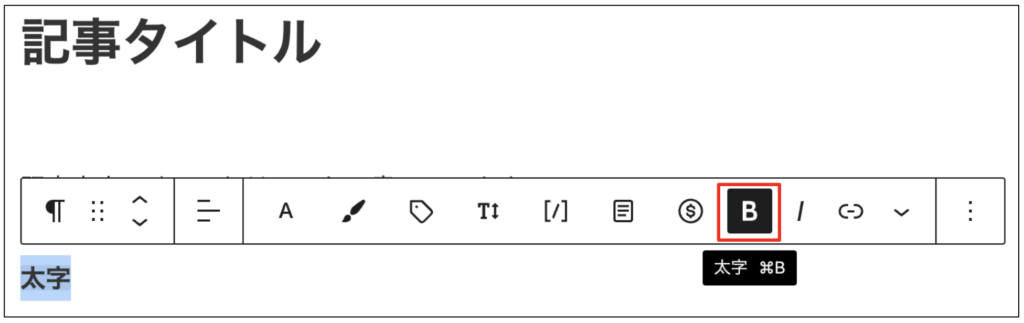
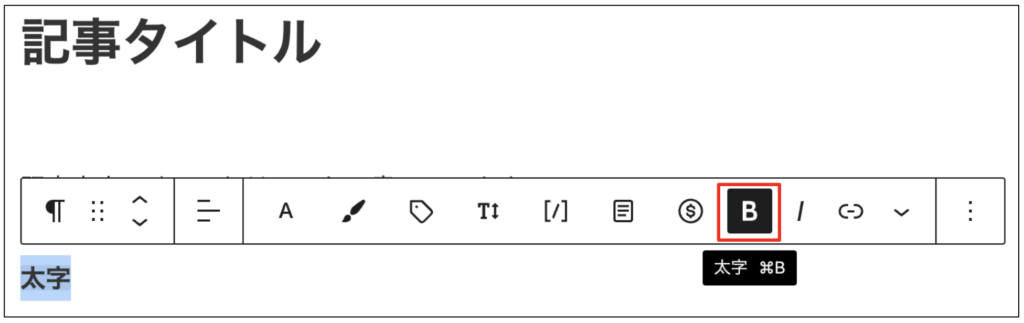
文字を選択し「B」をクリックすることで太字になります。もしくはキーボードの「Ctrl+B」キーでも太字になります。


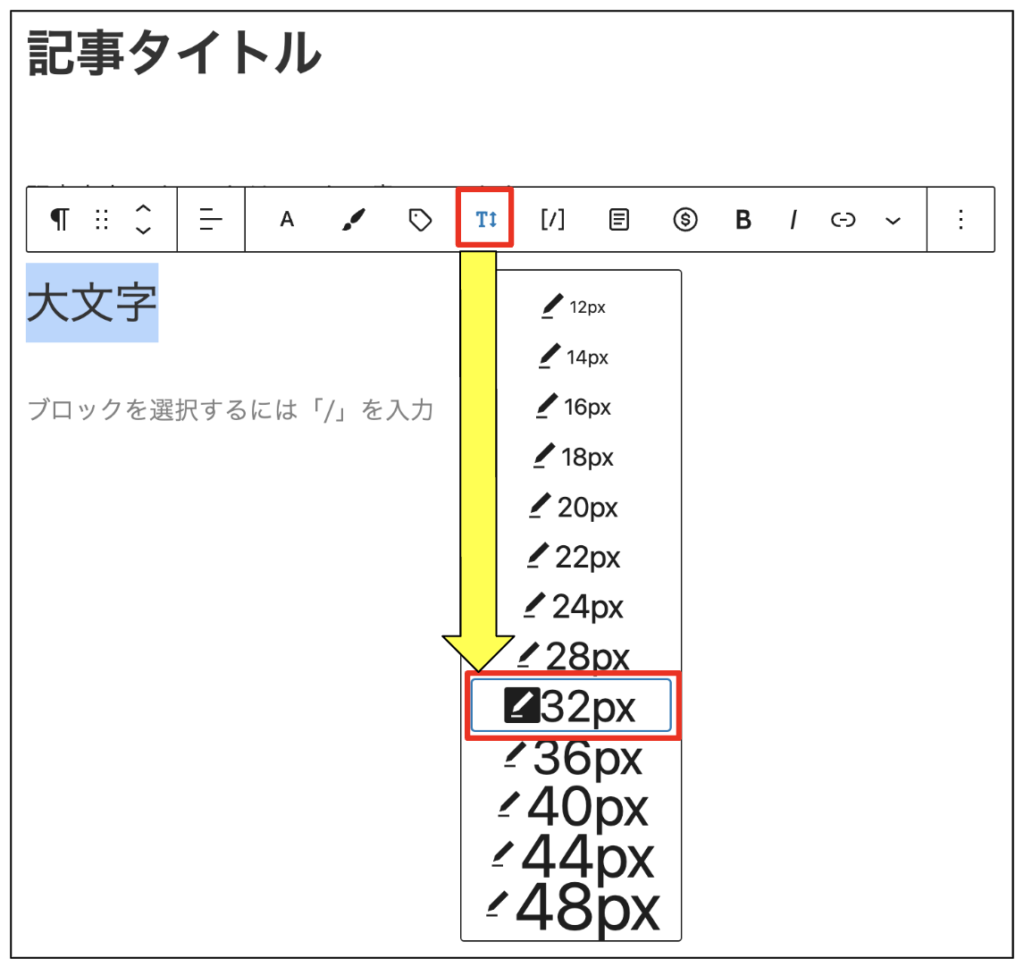
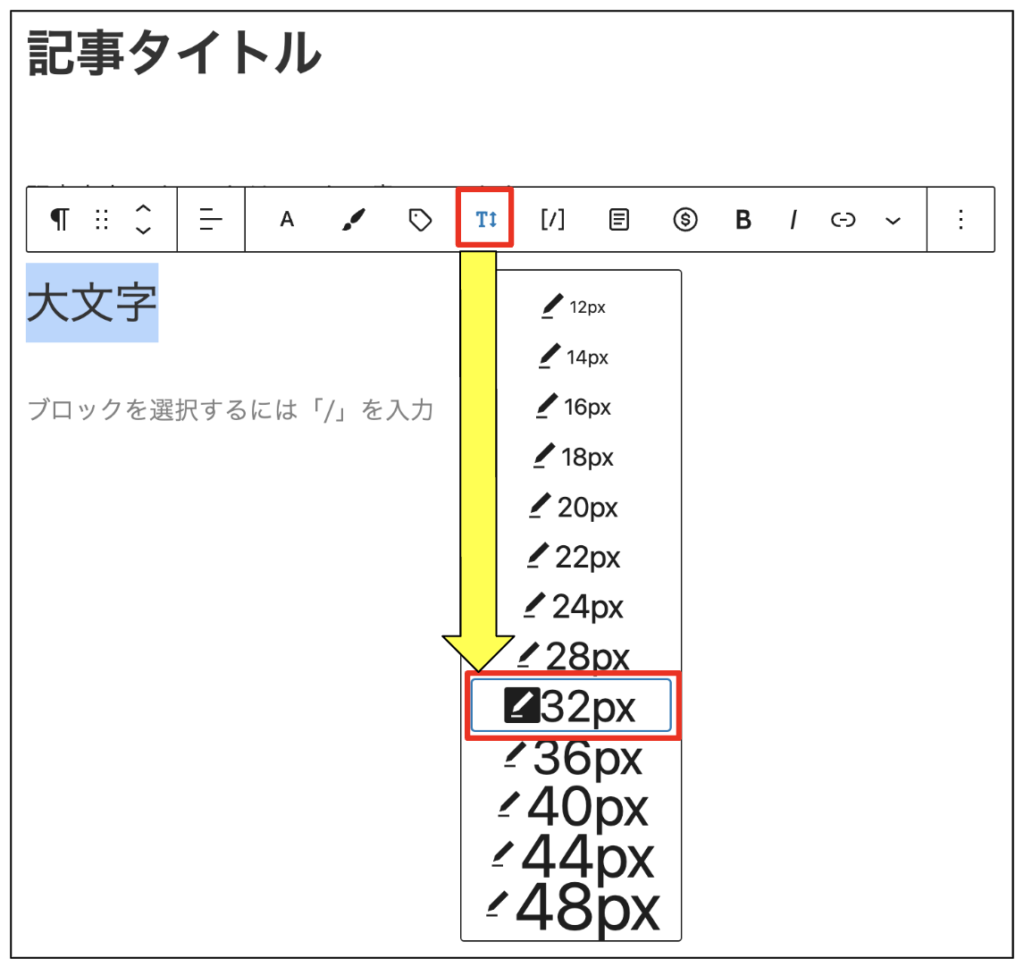
文字を選択し「T」→「〇〇px」をクリックすることで文字サイズを変更できます。




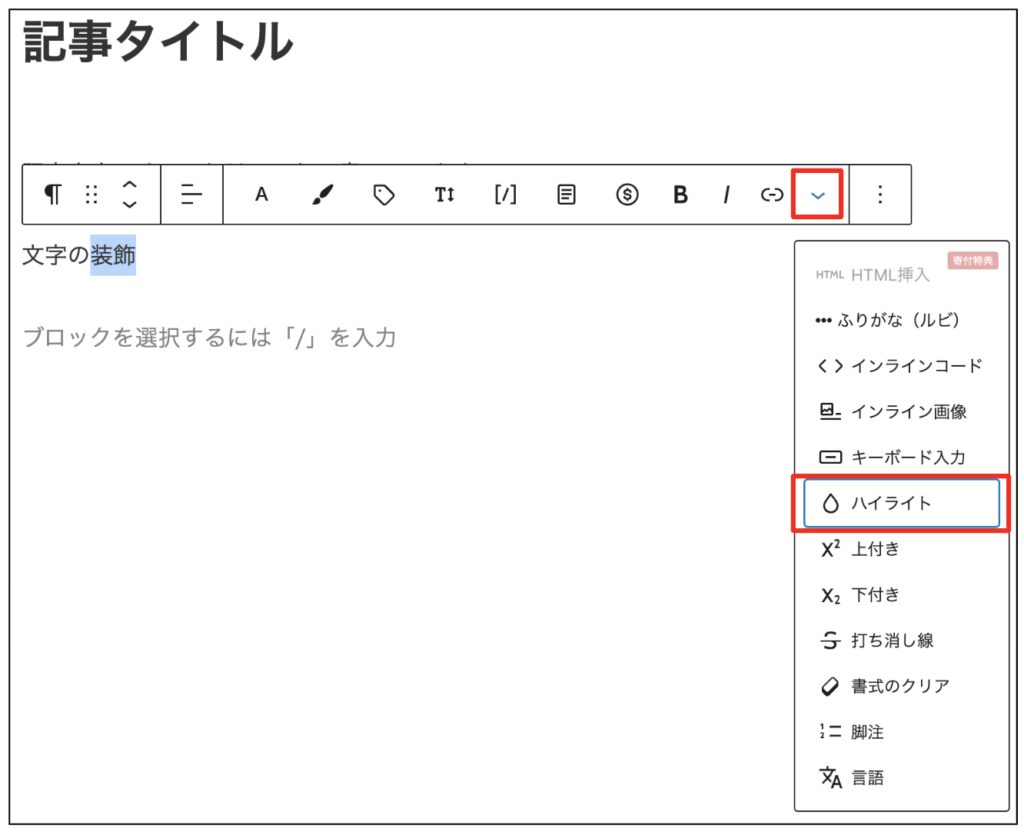
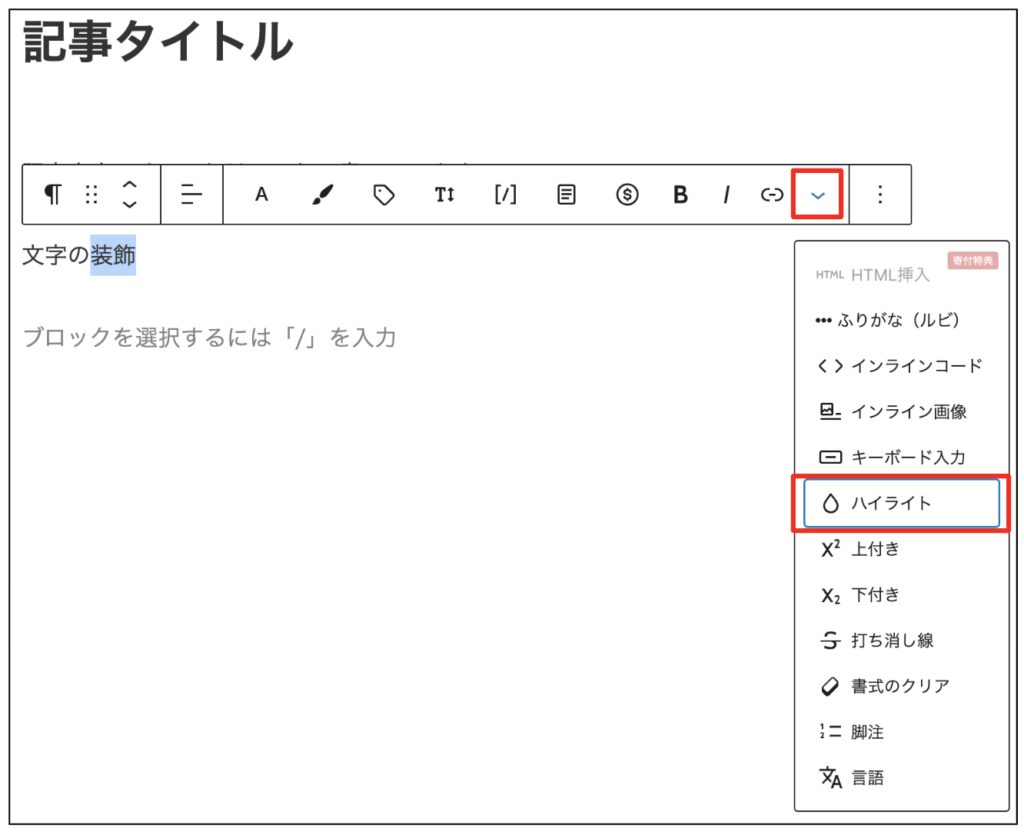
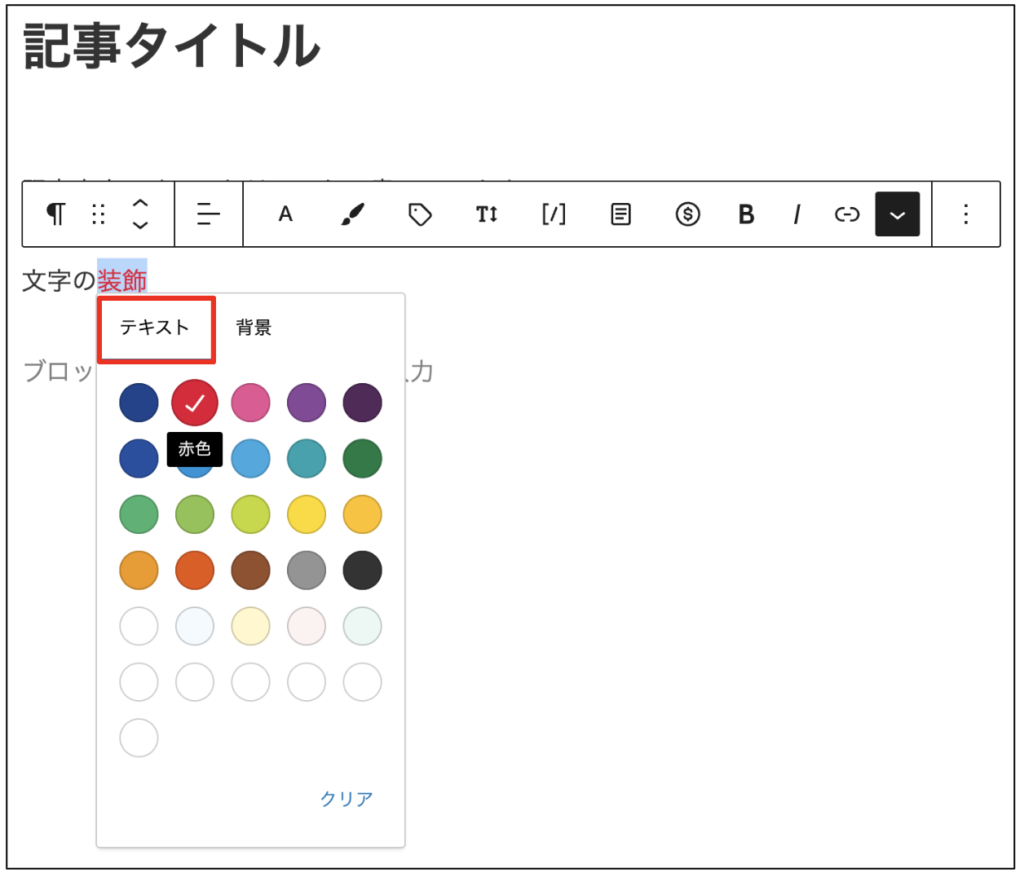
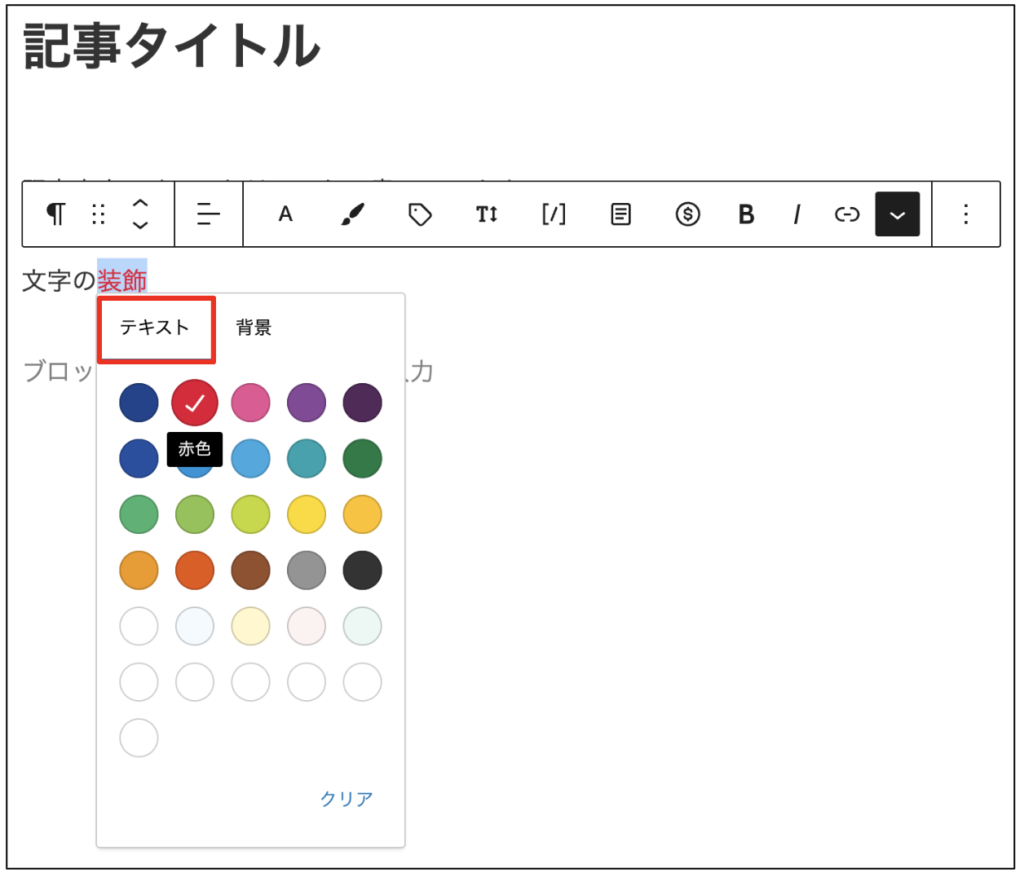
「∨」→「ハイライト」→「テキスト」→「色」をクリックすることで文字色を変更できます。


「背景」→「色」をクリックすることで文字の背景色を変更できます。



文字装飾は3種類ほどに抑えましょう
リストを作る
3項目以上の項目を並べるときは、リストを使って箇条書きしましょう。リストで並べることで視覚的に読みやすくなります。
具体的な手順を解説していきます。


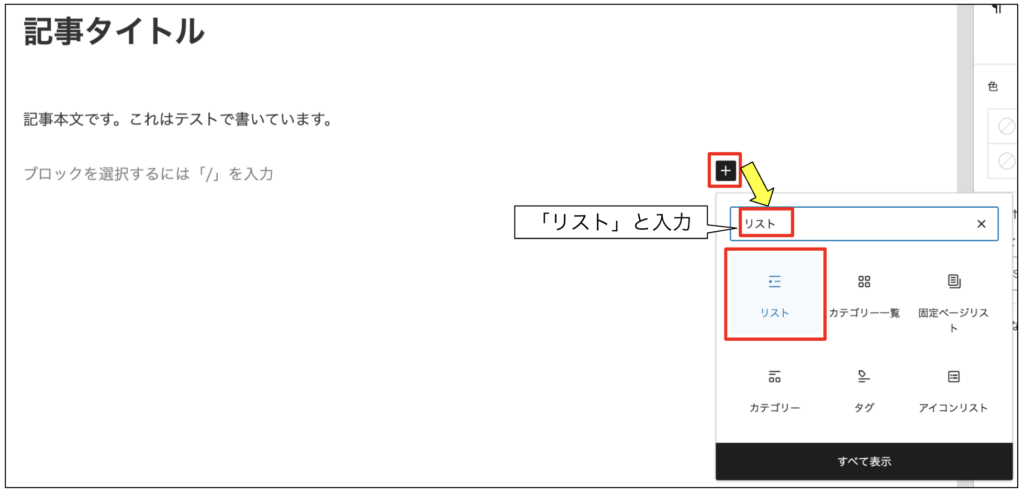
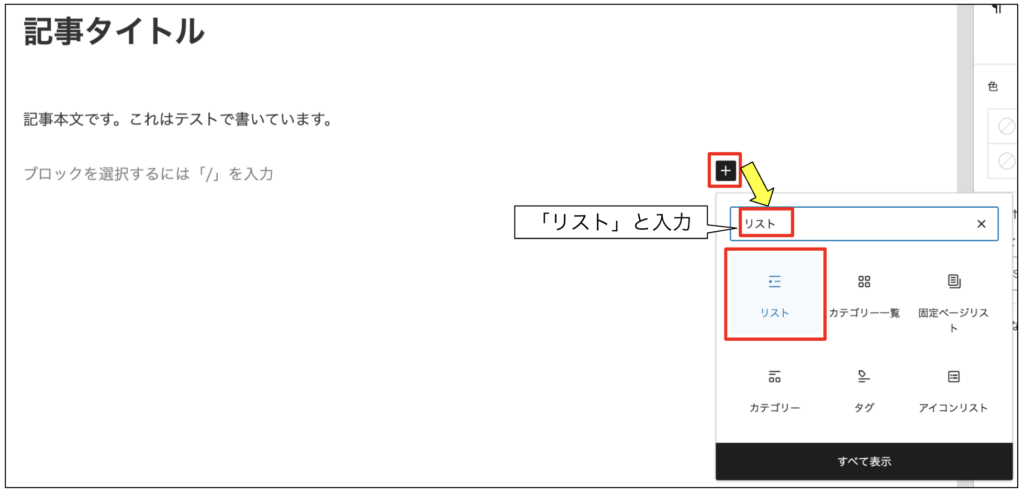
ブロックを選択し「+」→「検索欄にリストと入力」→「リスト」の順でクリックします。


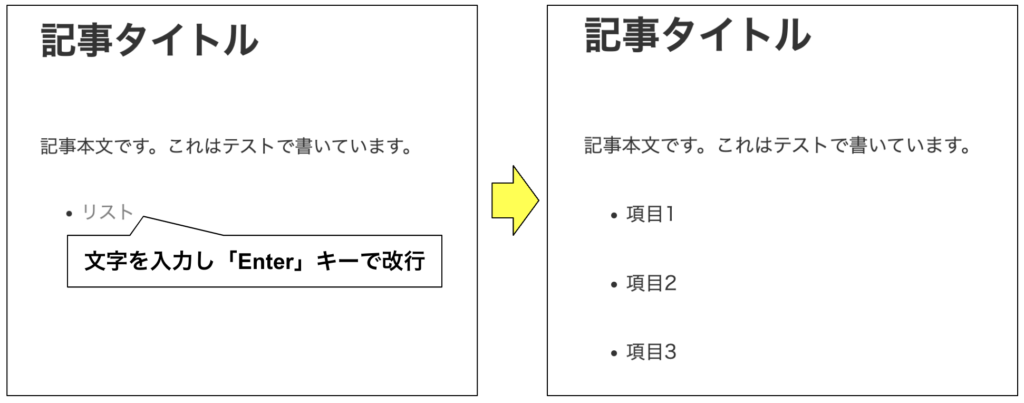
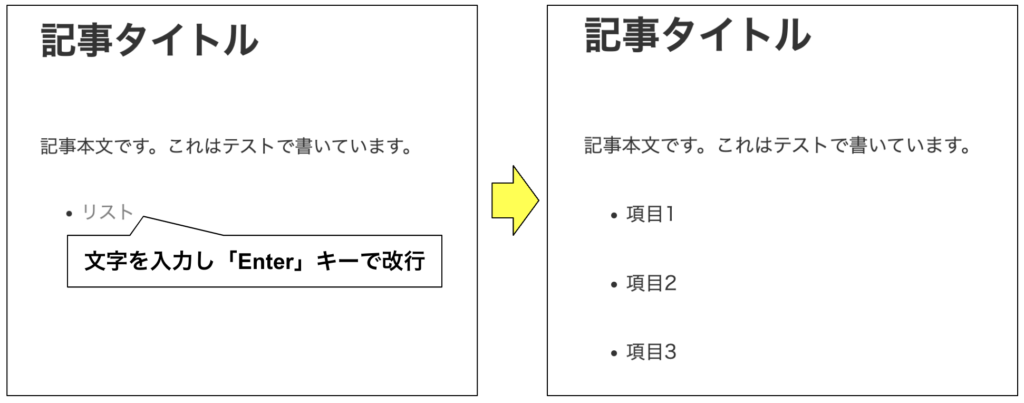
文字を入力し「Enter」キーで改行すると箇条書きとなります。


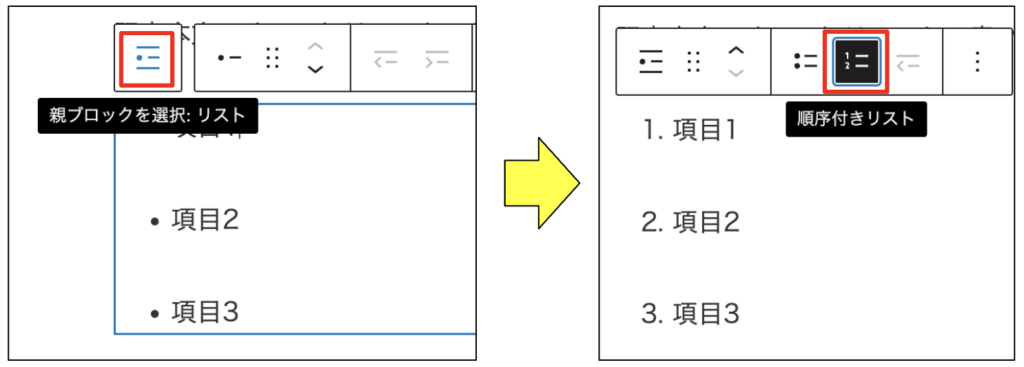
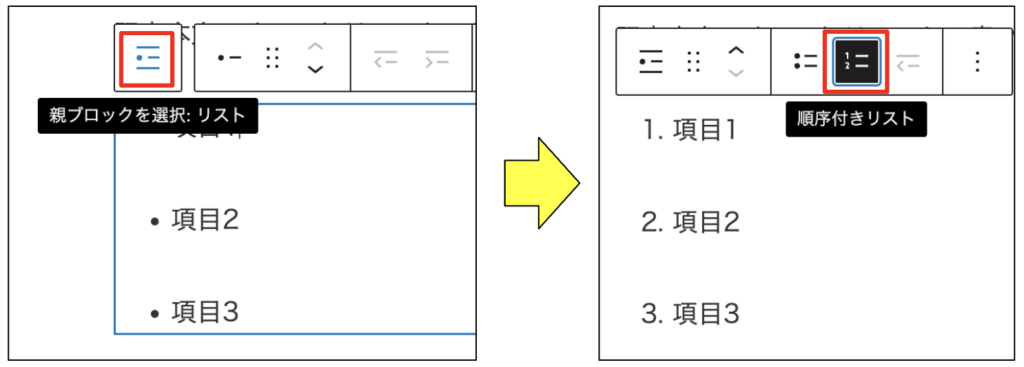
「親ブロックリストを選択:リスト」→「順序付きリスト」をクリックすると番号付きの箇条書きにすることもできます。
表を作る
複数のデータや情報を整理して、分かりやすく読者に伝えることができます。商品の価格や性能を比較する際に効果的です。
表を作る際はWordPressの機能で作成するようにしましょう。
エクセルなどで作った表をスクリーンショットで貼り付けると、検索エンジンに表と認識されないからです。



商品を比較するときは、積極的に表を使いましょう
具体的な手順を解説していきます。


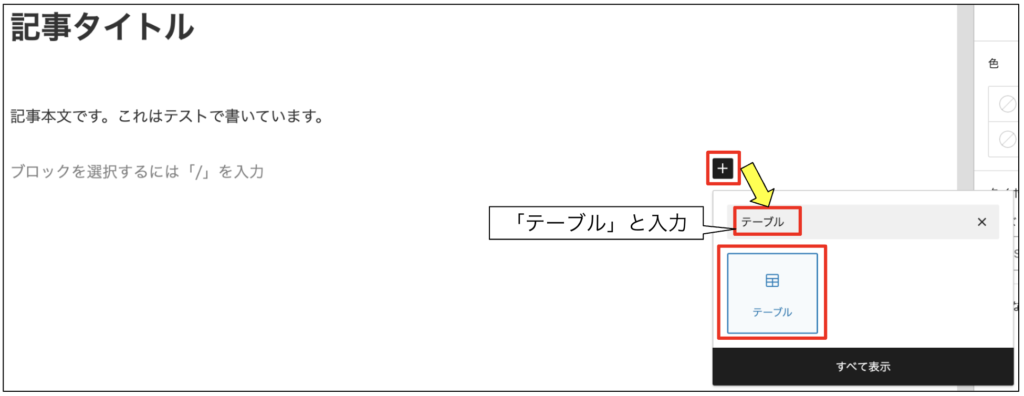
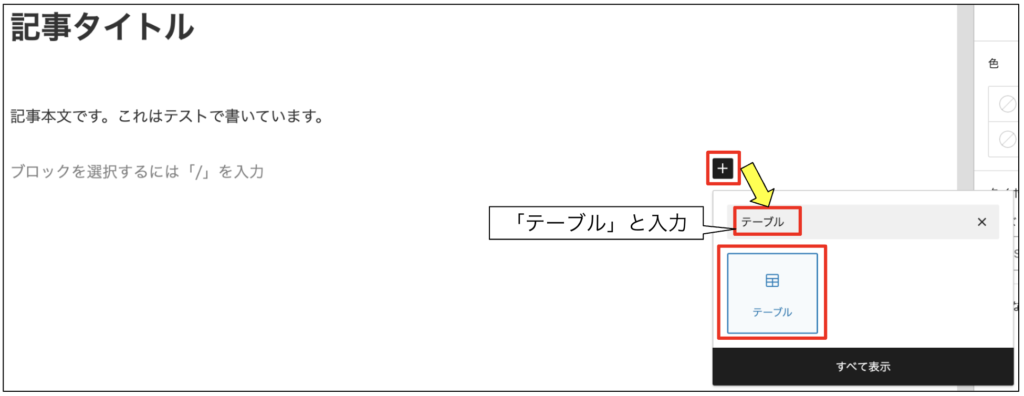
ブロックを選択し「+」→「検索欄にテーブルと入力」→「テーブル」の順でクリックします。


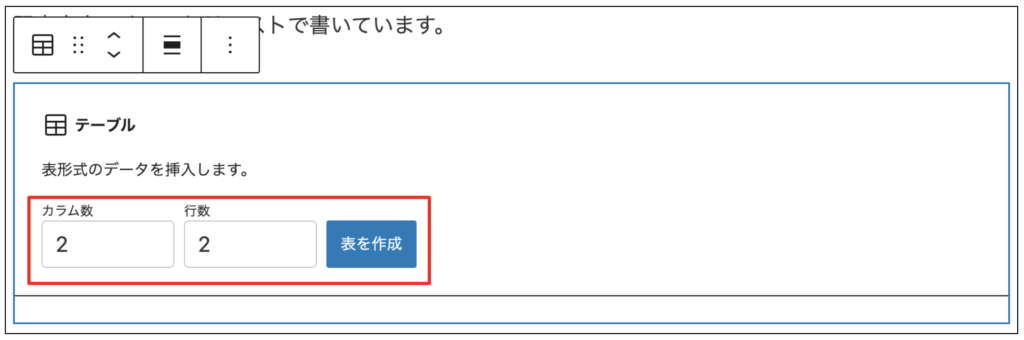
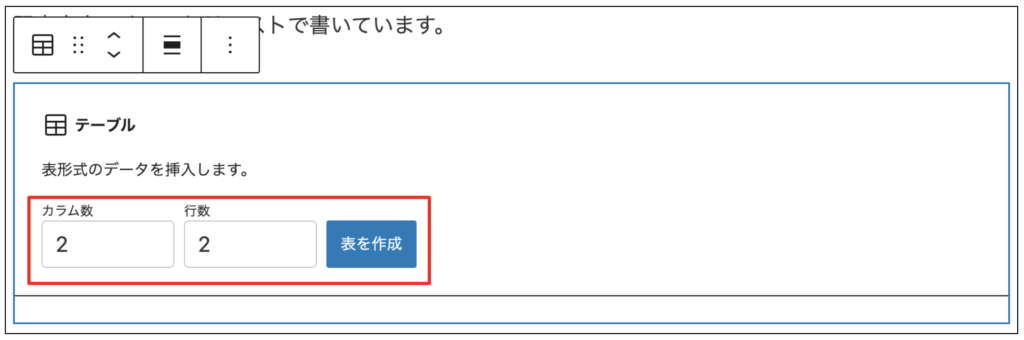
カラム数、行数を入力し「表を作成」をクリックします。


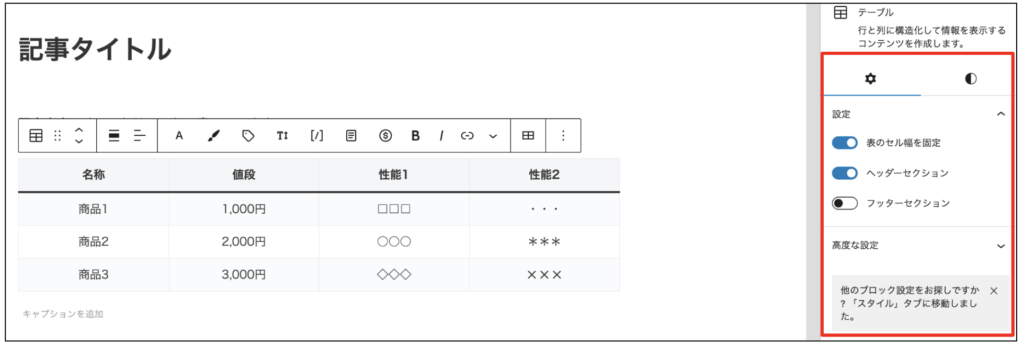
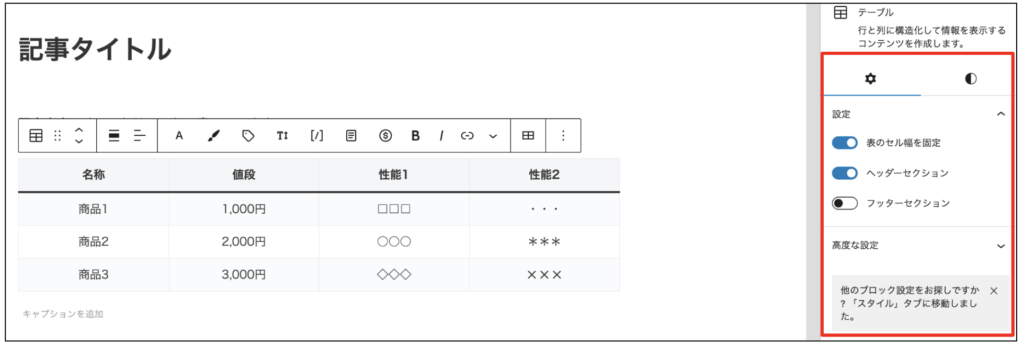
表が作成されますので、必要な情報を入力していきます。表を選択し、画面右側の欄で設定することができます。
画像を挿入する
記事内容に沿った画像を挿入することで、読者に内容を分かりやすく伝えることができます。また、文字だけの記事に比べ読者の離脱を避けやすいです。
オリジナルの画像やイラストが望ましいですが、フリー画像でも問題ありません。ただし画像を利用する際は著作権に注意しましょう。



著作権違反は絶対にNGです
具体的な手順を解説していきます。


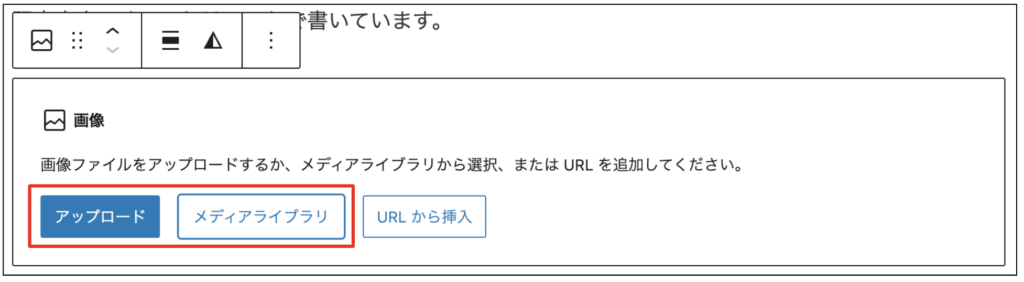
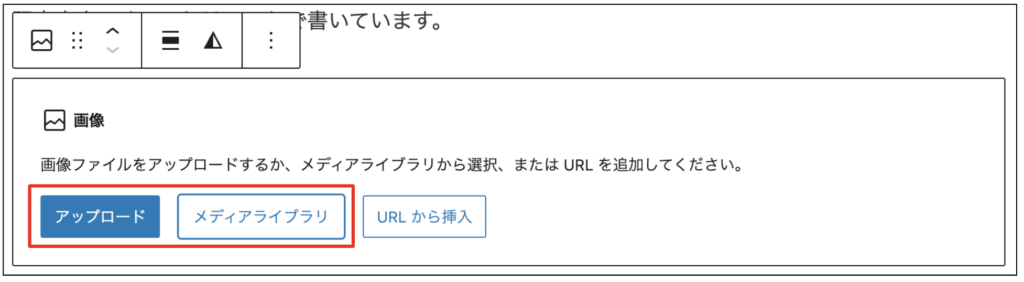
ブロックを選択し「+」→「検索欄に画像と入力」→「画像」の順でクリックします。


画像を既にメディアライブラリにアップロードしている場合、「メディアライブラリ」をクリックします。
まだアップロードしていない場合、「アップロード」をクリックしましょう。


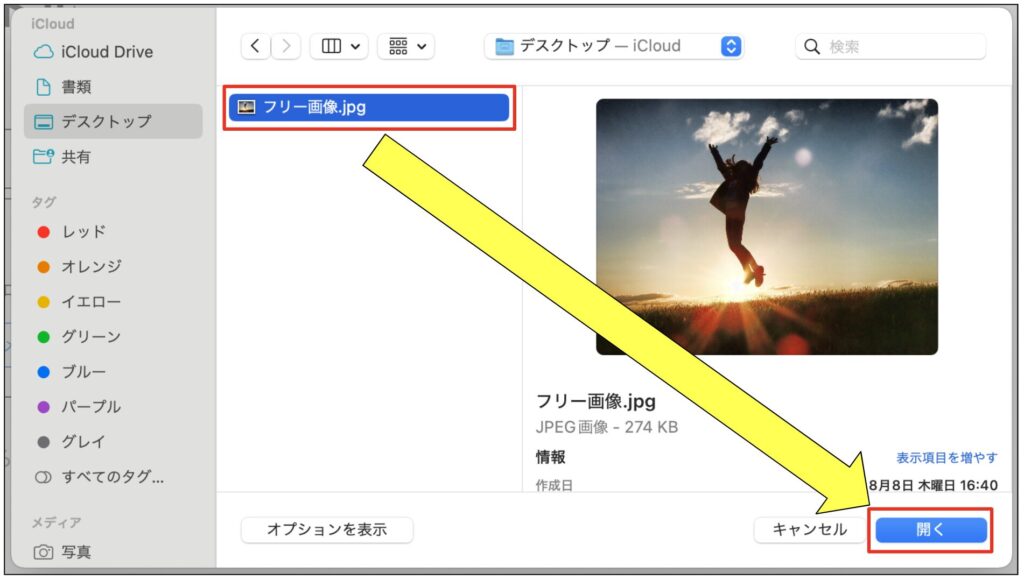
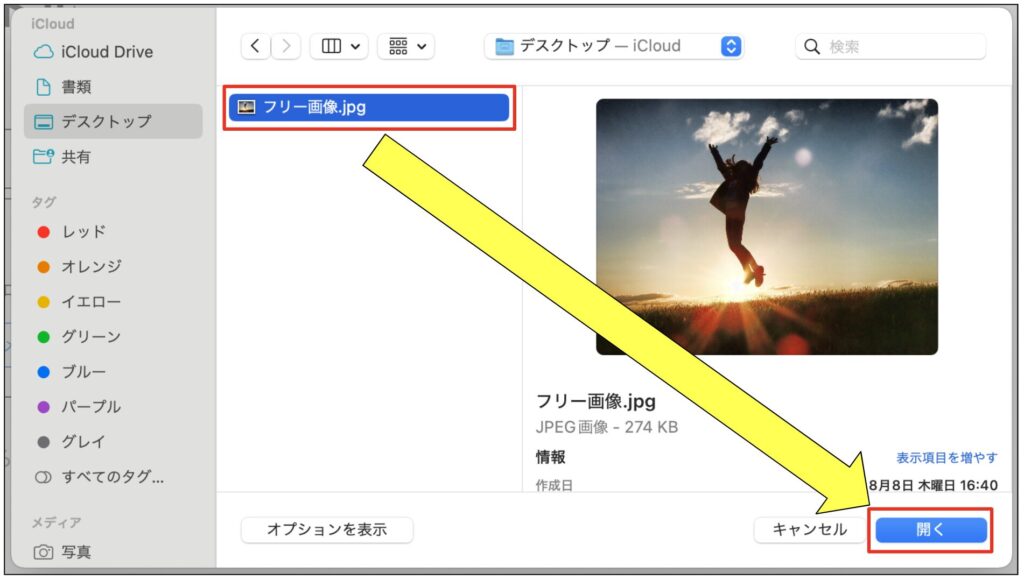
画像を選択し、「開く」をクリックします。


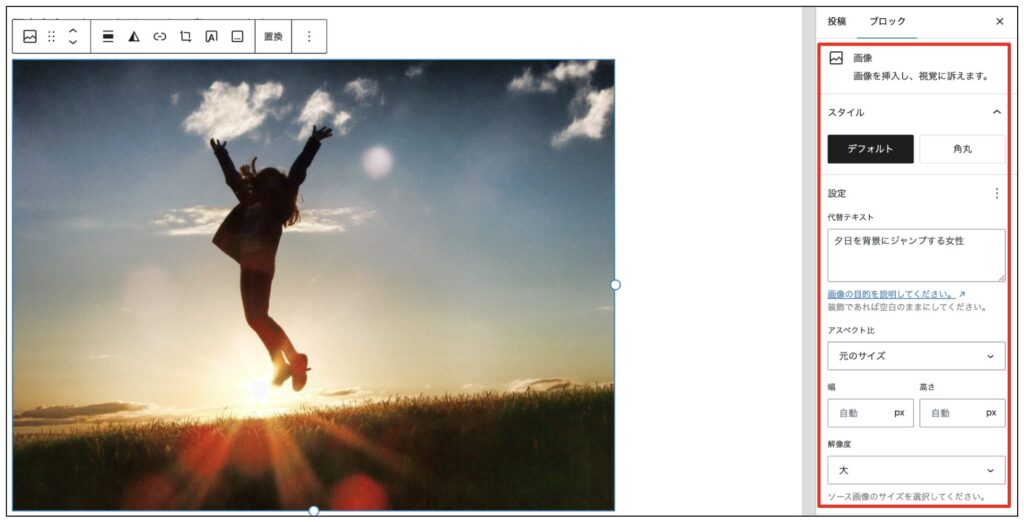
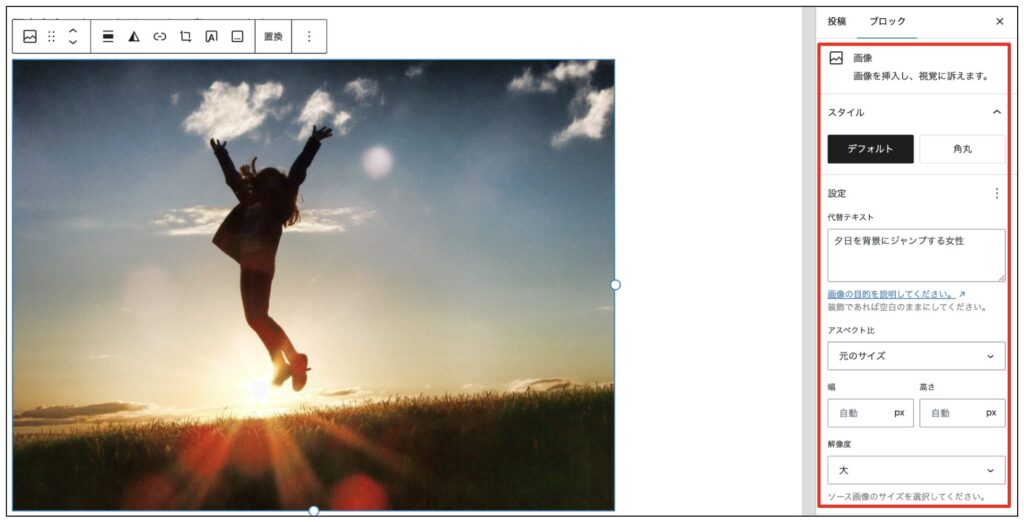
画像が挿入されました。
画面右側で画像の設定を行うことができますので、代替テキスト欄に画像を説明する文字を書きましょう。画像が表示されなかった場合、代わりに代替テキストの文字が表示されます。
リンクを挿入する
読者が必要な情報に素早くアクセスすることができ、利便性が上がります。また、記事の信頼性向上、回遊率アップといったメリットもあります。
ブログ内のリンクを貼る「内部リンク」、外部サイトのリンクを貼る「外部リンク」の2種類があります。



根拠となる外部サイトがあれば、リンクを貼って信頼性を高めましょう
具体的な手順を解説していきます。


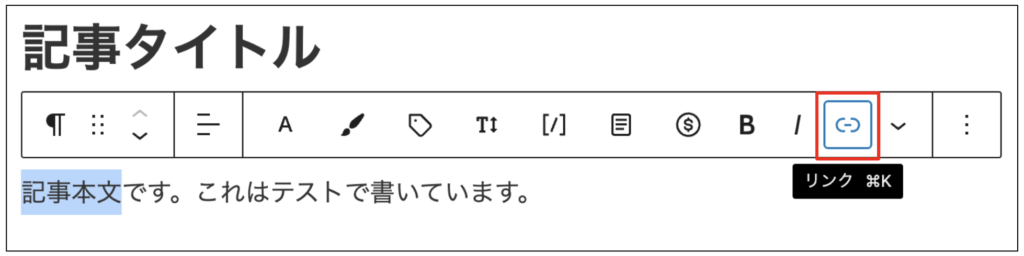
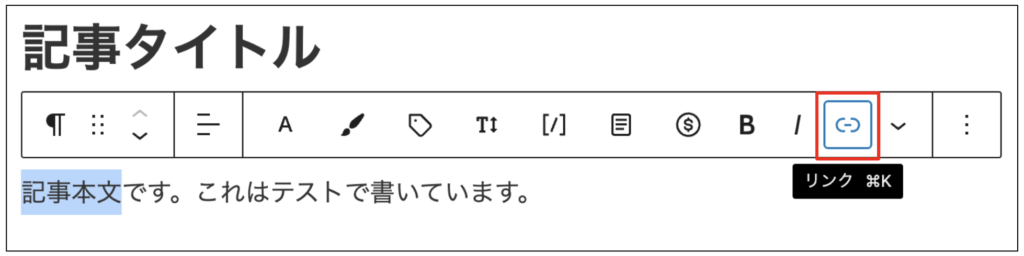
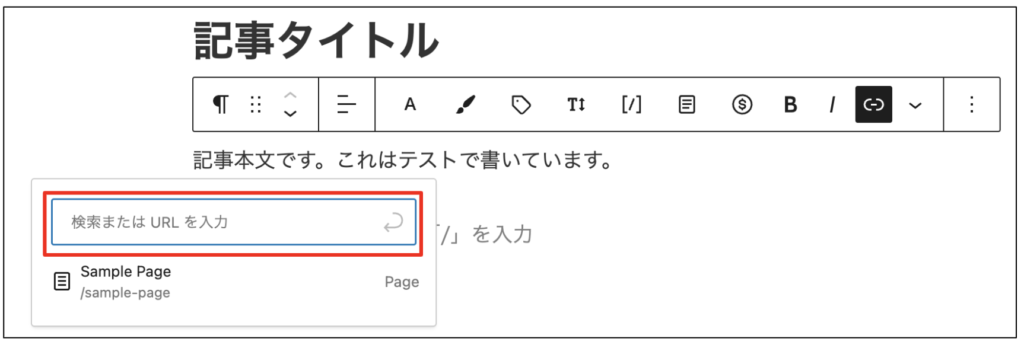
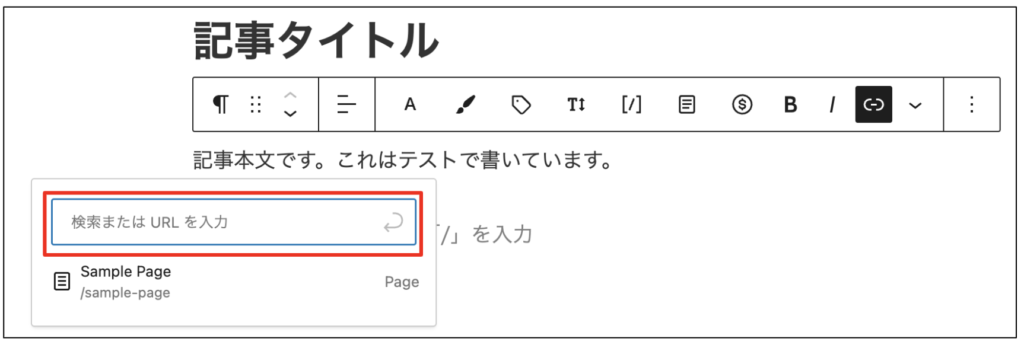
文字を選択し「リンク」をクリック、もしくはキーボードの「Ctrl+K」キーを入力します。


貼り付けたいリンク先のURLを入力し「↩」をクリック、もしくは「Enter」キーを入力します。


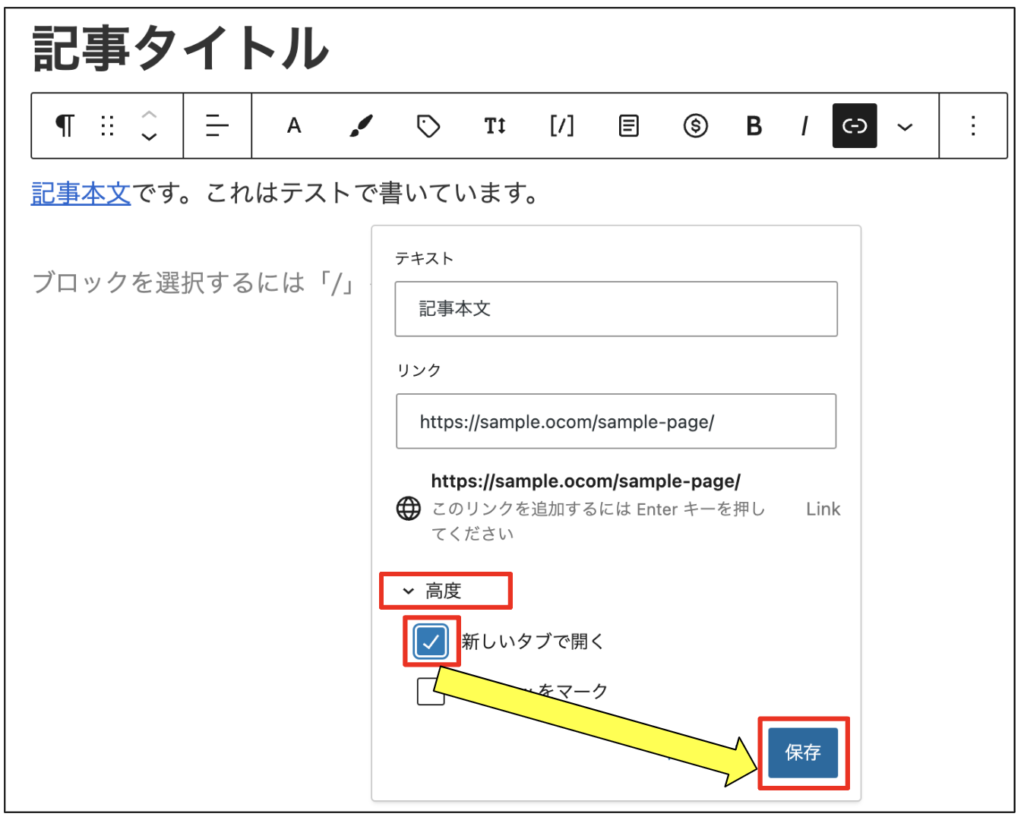
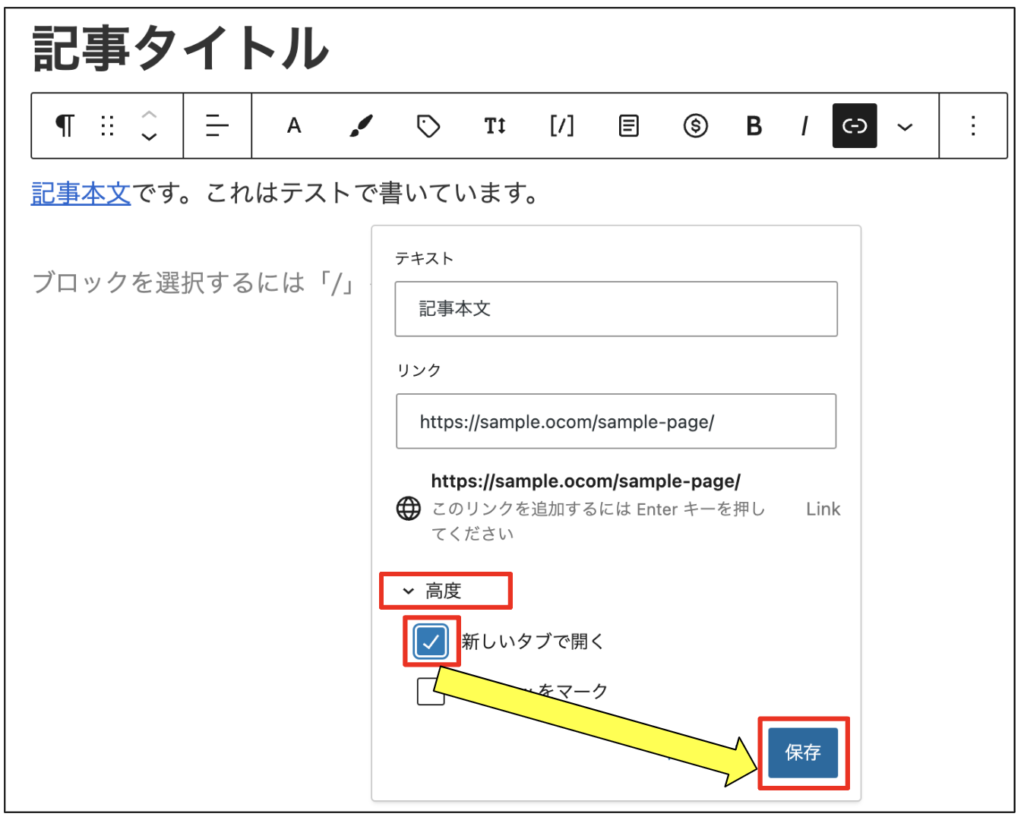
本文に色、下線が付けばリンク完了です。
また、リンクを貼り付けた文字を選択し、「高度」→「新しいタブで開くにチェックを入れる」→「保存」でリンク先を新しいタブで開くように設定できます。
引用ブロックを作る
記事内容の説得力を上げるために引用ブロック挿入が効果的です。
ただし、著作権によるトラブルを起こさないためにも以下のルールは確実に守りましょう。
- 引用元を記載する
- 引用部分を明確に区別する
- 引用部分を改変しない
- 補足として使う



引用時は絶対にルールを守りましょう
具体的な手順を解説していきます。


ブロックを選択し「+」→「検索欄に引用と入力」→「引用」の順でクリックします。


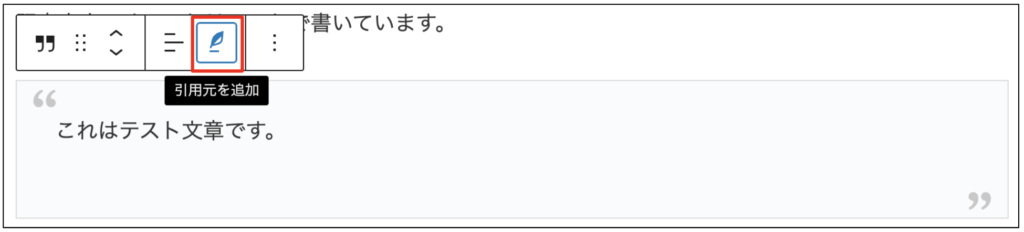
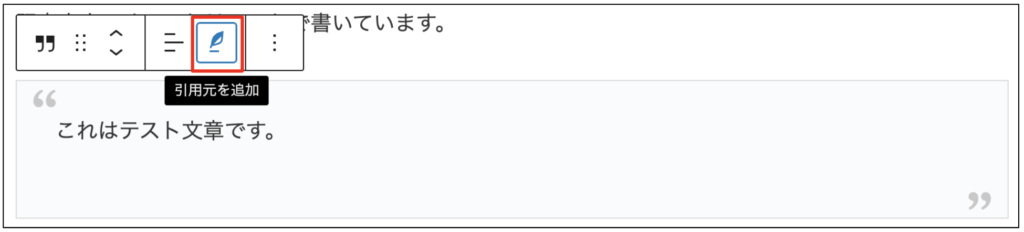
「引用元を追加」をクリックします。


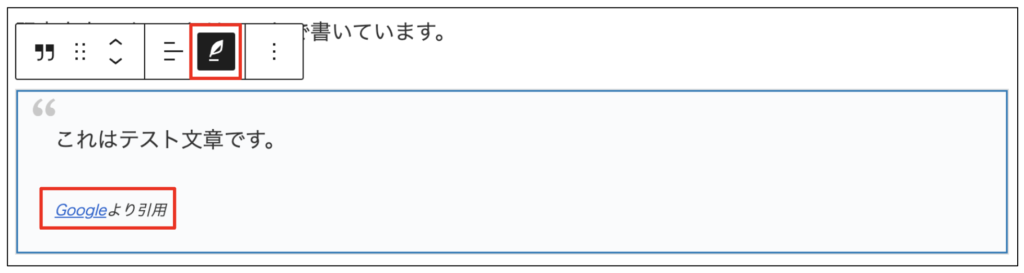
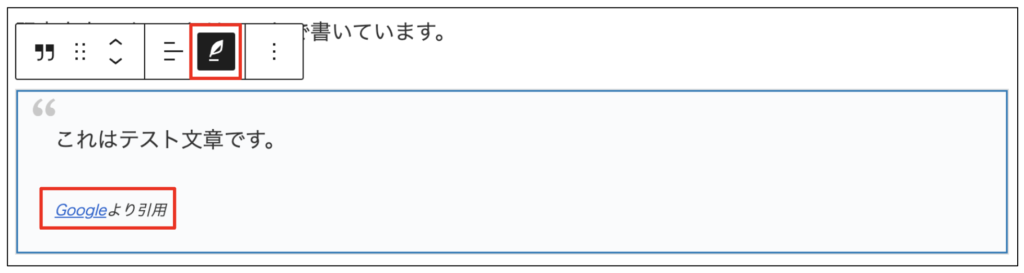
引用元を明記しましょう。この時WEBサイトの場合はリンクを貼ります。
⑤投稿前の設定を行う
記事本文が完成したら投稿前の設定を行いましょう。具体的な項目は次の4項目です。
- パーマリンク(URL)を設定する
- カテゴリー、タグを設定する
- アイキャッチ画像を設定する
- SEOタイトル、メタディスクリプションを入力する
パーマリンク(URL)を設定する


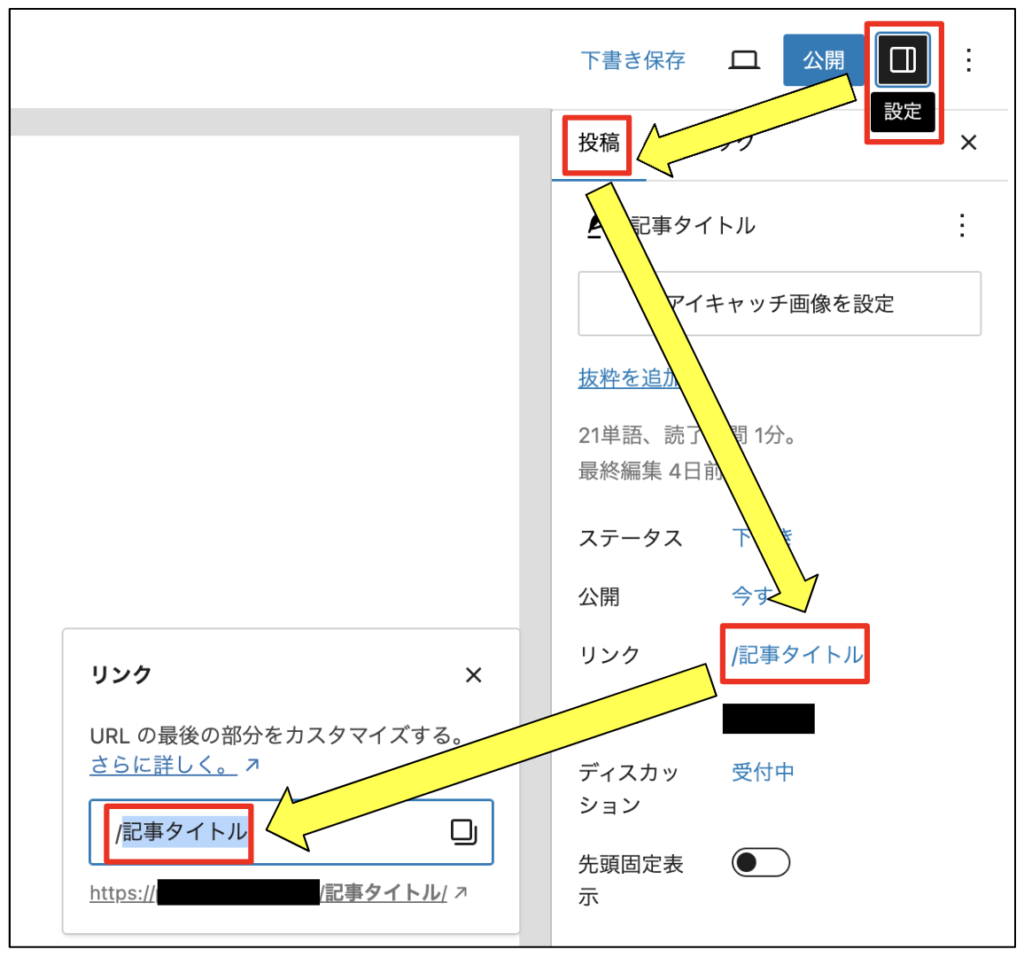
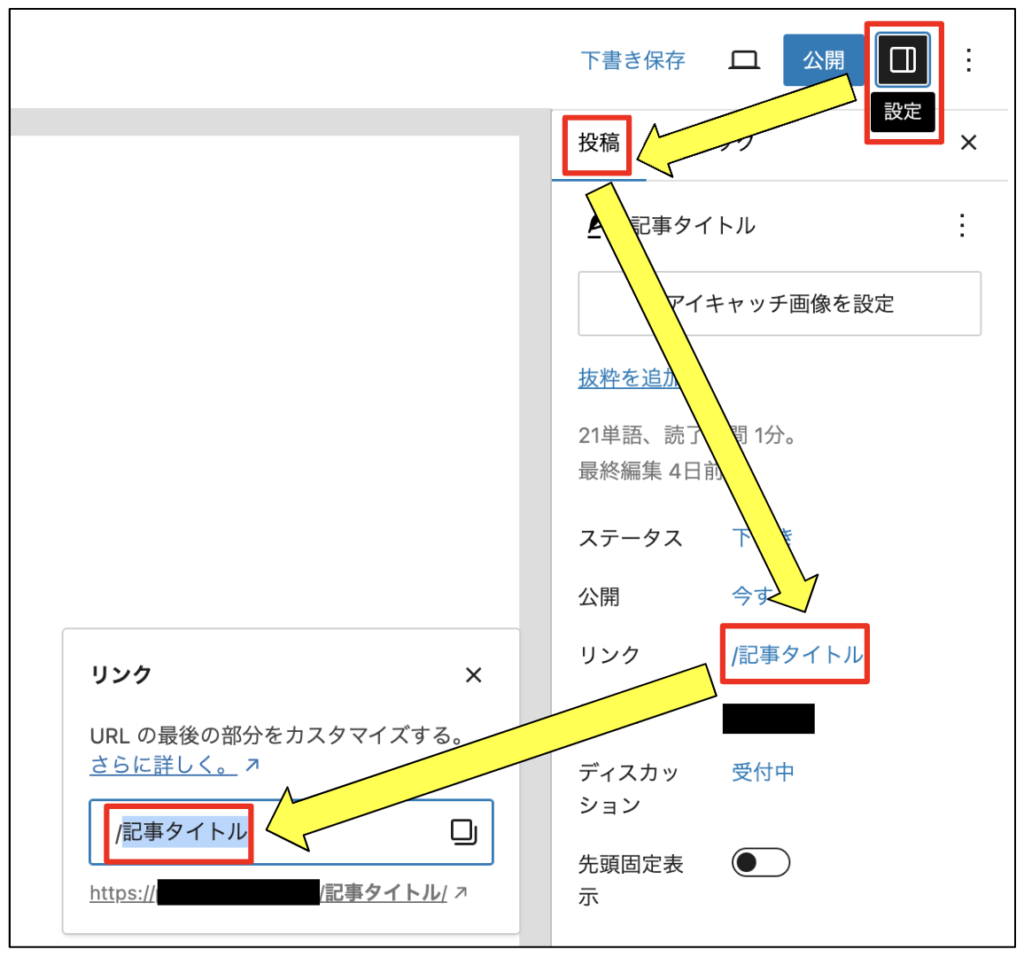
画面右上の「設定」をクリックし画面右側に設定欄を表示します。
「投稿」タブを選択、リンク横の「/記事タイトル」をクリックし、設定したいURLを入力します。記事内容に沿ったシンプルなURLがおすすめです。



2、3単語で表現できるようにしましょう


この時、英数字で入力し複数の単語は‐(ハイフン)でつなぎましょう。_(アンダーバー)ではないので注意が必要です。
カテゴリー、タグを設定する


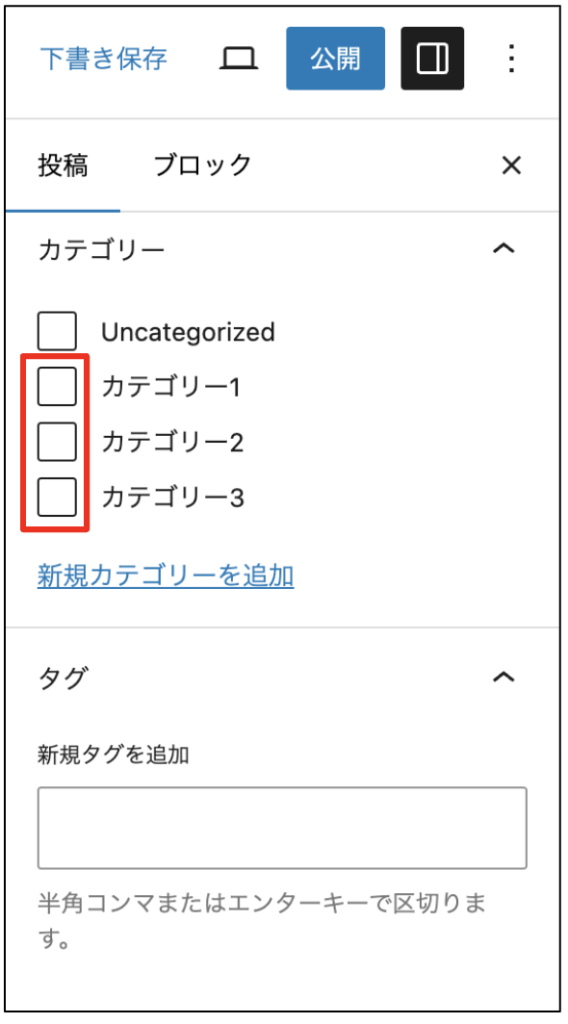
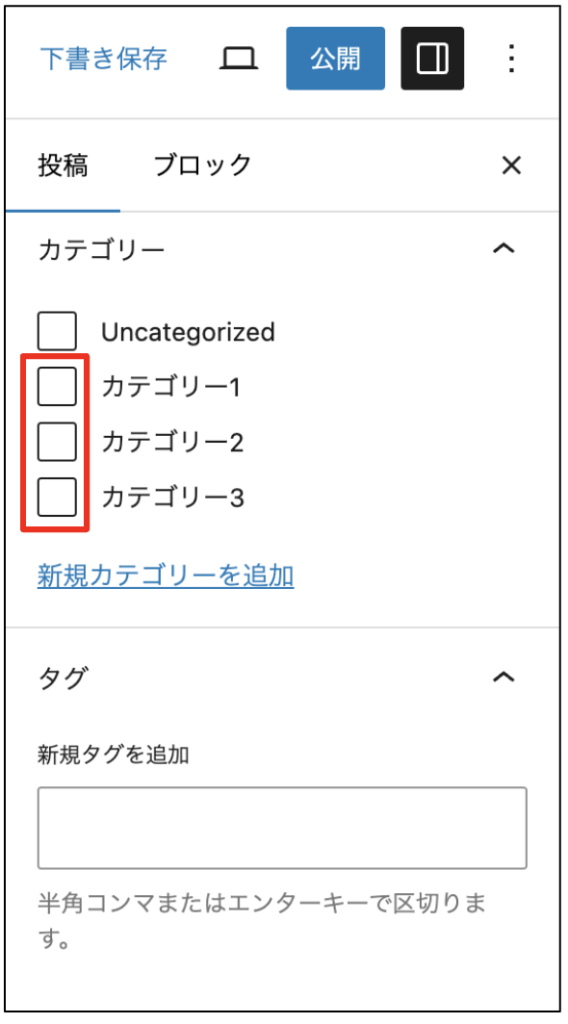
画面右側の設定欄を下にスクロールし、「カテゴリー」欄をクリックします。カテゴリーが一覧で表示されるため、該当するカテゴリーにチェックを入れます。
この時、カテゴリーは1つだけチェックを入れるようにしましょう。


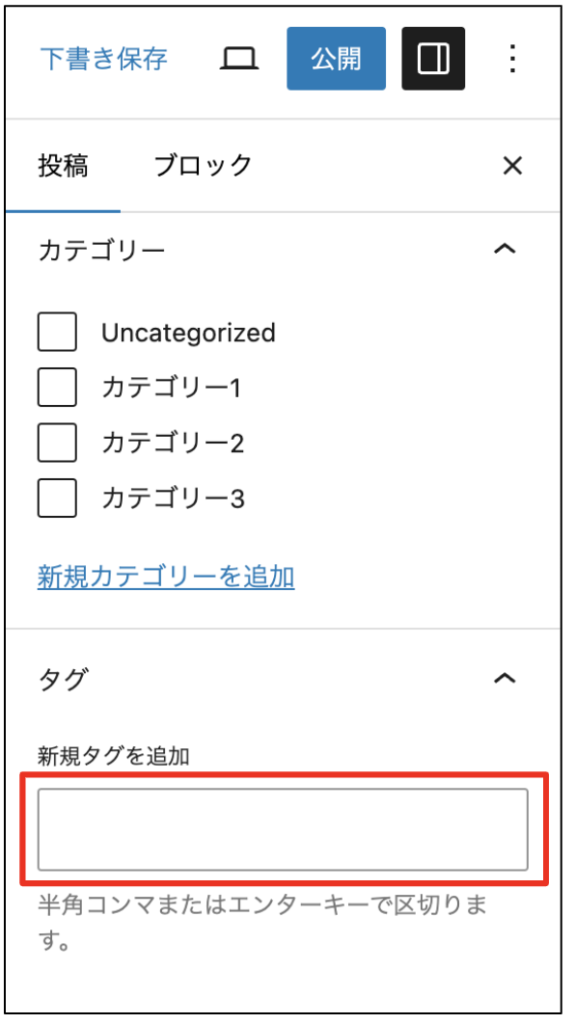
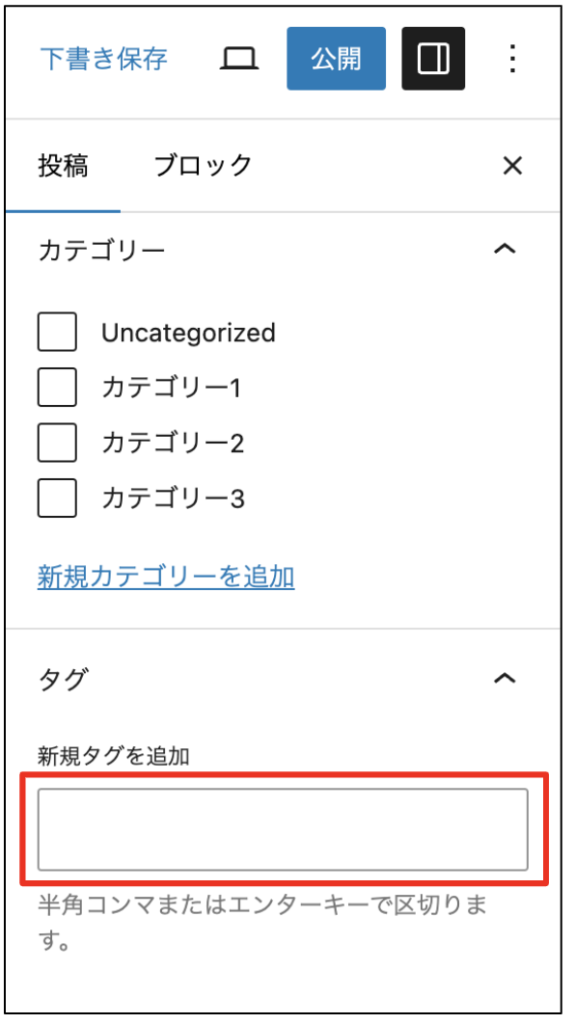
カテゴリーの下に「タグ」欄があるのでクリックします。ボックスに文字を入力し「Enter」キーを押すとタグとして設定されます。
タグはカテゴリーで分類できない特定のキーワードや特徴を表すために使います。3〜5個を設定しておきましょう。
アイキャッチ画像を設定する


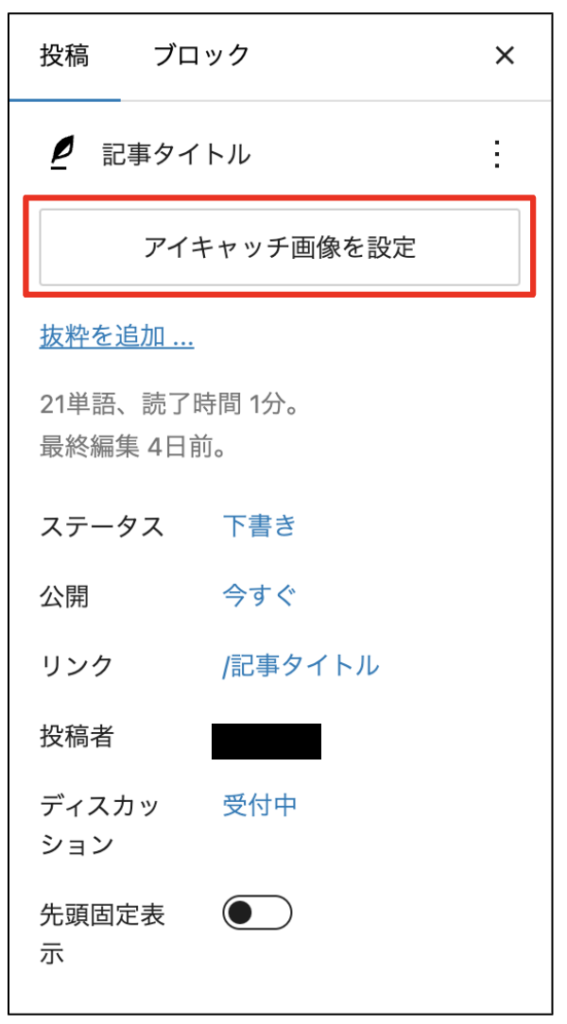
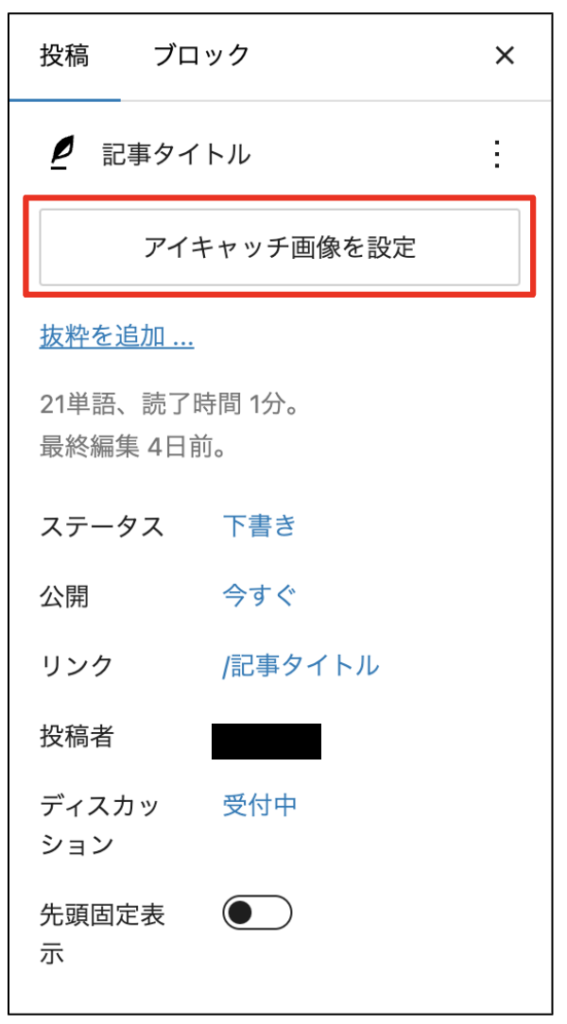
画面右側の設定欄の一番上にある「アイキャッチ画像を設定」をクリックします。


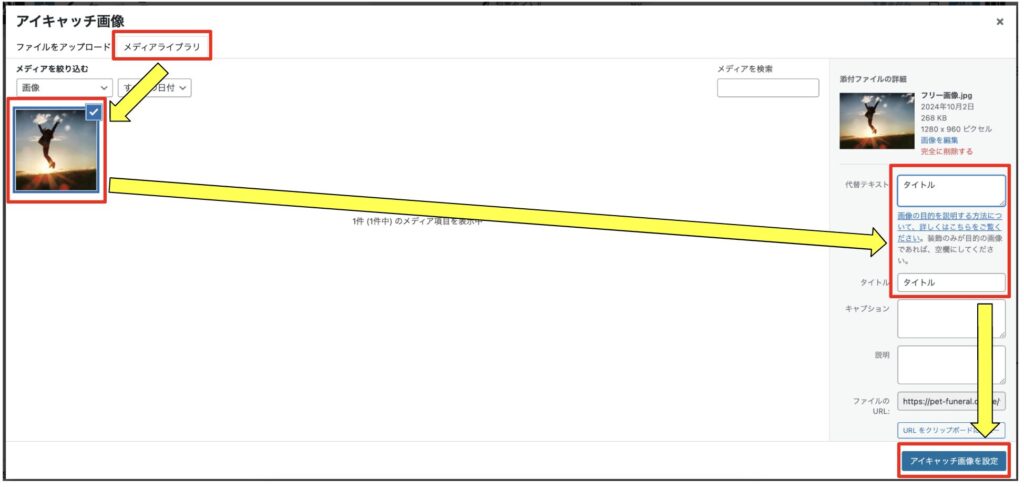
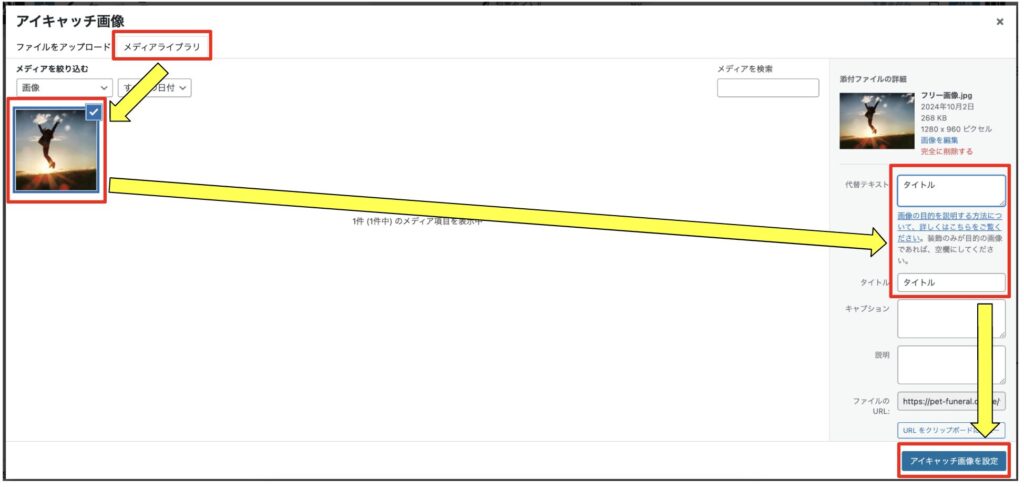
メディアライブラリにアップロードした画像を使う場合、以下の手順で進めましょう。
「メディアライブラリ」タブを選択→画像を選択→代替テキスト、タイトルを入力→「アイキャッチ画像を設定」をクリック。


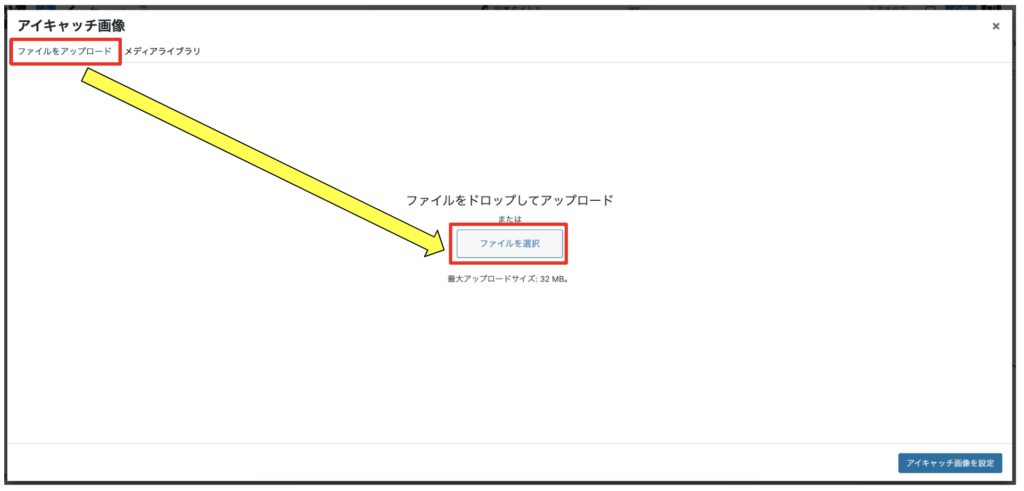
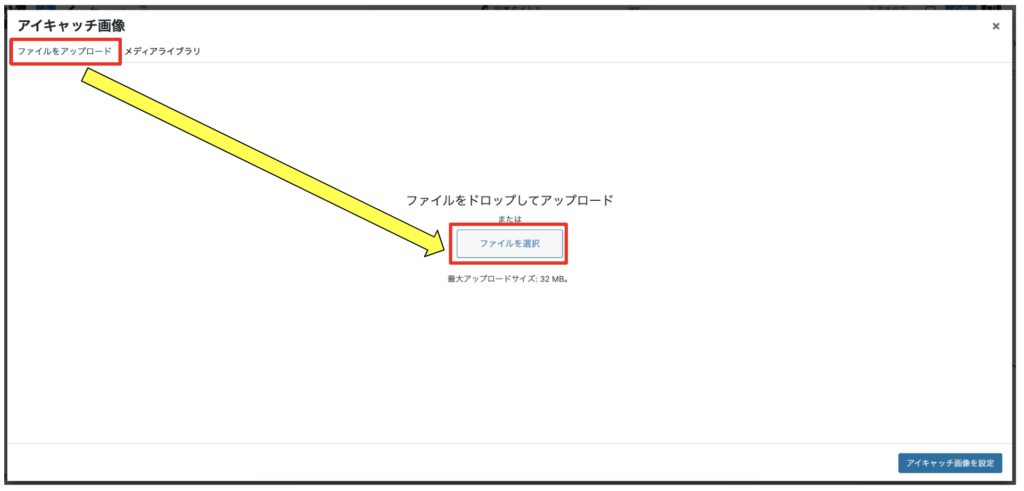
メディアライブラリに画像がない場合、画像をアップロードします。
「ファイルをアップロード」タブを選択→「ファイルを選択」をクリックすることで画像をアップロードすることができます。
アイキャッチ画像に関してはCanvaがおすすめ。テンプレートを使うことで、初心者でも簡単にきれいなデザインを作ることが可能です。



Canvaは綺麗なデザインを簡単に作れるので便利です
SEOタイトル、メタディスクリプションを入力する
- SEOタイトル:検索結果で表示されるタイトル
- メタディスクリプション:検索結果で表示されるWebサイトの説明文


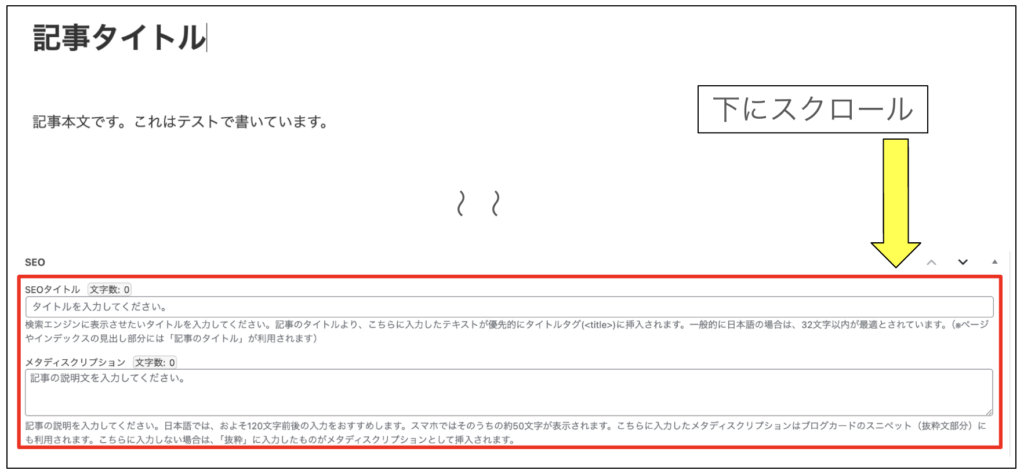
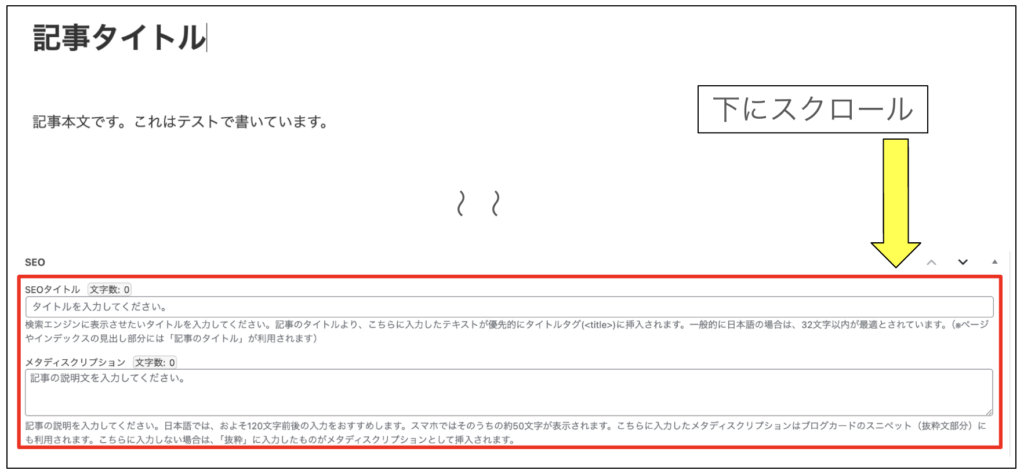
記事本文を下にスクロールすると、入力欄が用意されています。
SEOタイトルは記事タイトルと異なる場合のみ入力でOKです。
メタディスクリプションに関しては、狙うキーワードを含め本分の要約を120文字程度でまとめましょう。
メタディスクリプション下の項目は記載不要。検索結果への影響がないからですね。



メタディスクリプションは、キーワードを含め120文字程度でまとめます
⑥誤字、脱字チェックを行う
誤字脱字があると、記事の信頼性低下につながります。入念にチェックしましょう。
「ツールによるチェック」→「目視でチェック」の順に行うことでほとんどのミスを発見できます。チェックツールは次の4つがおすすめです。
- Enno
- 文章校正ツール
- ChatGPT
- Microsoft Word(ダウンロード版)



誤字脱字があると、記事への信頼性が低下します
⑦記事を投稿する


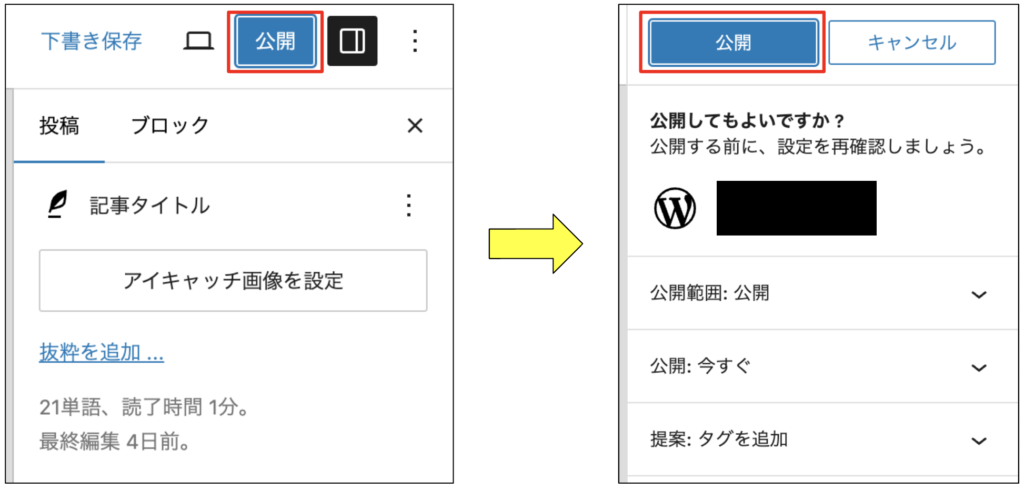
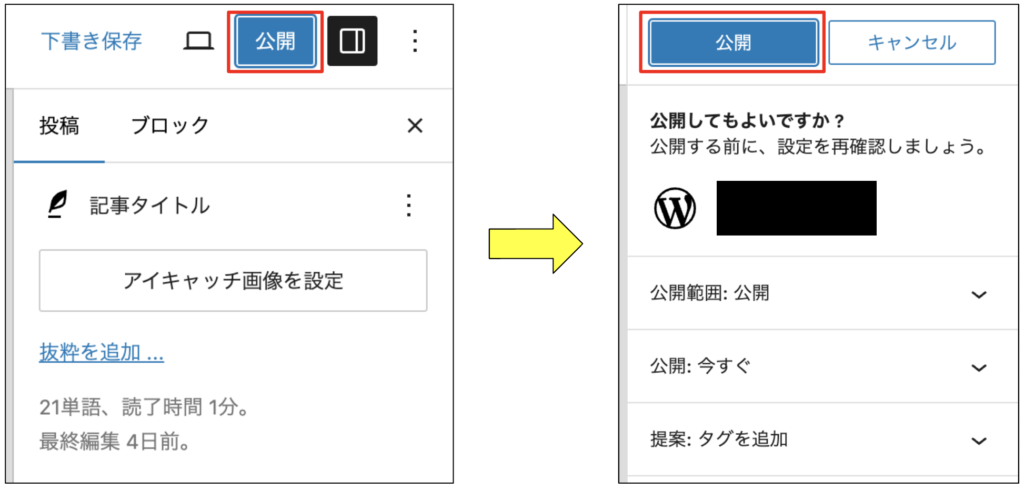
画面右上の「公開」をクリック、再度「公開」をクリックすれば完了です。


記事公開を確認したら、以下の手順でGoogleにインデックス登録をリクエストしましょう。
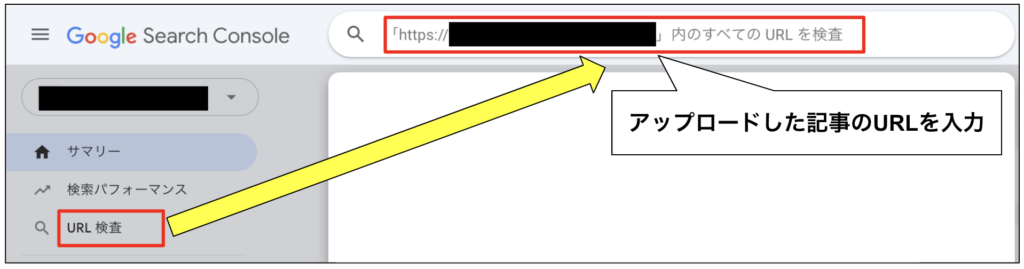
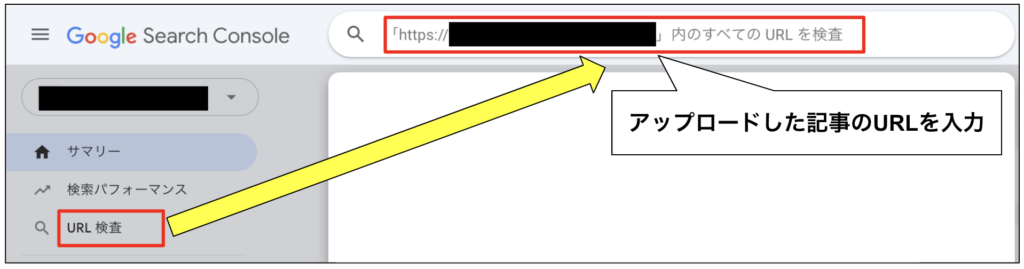
まずGoogleサーチコンソールにアクセスします。「URL検索」をクリックし、アップロードした記事のURLを入力しましょう。


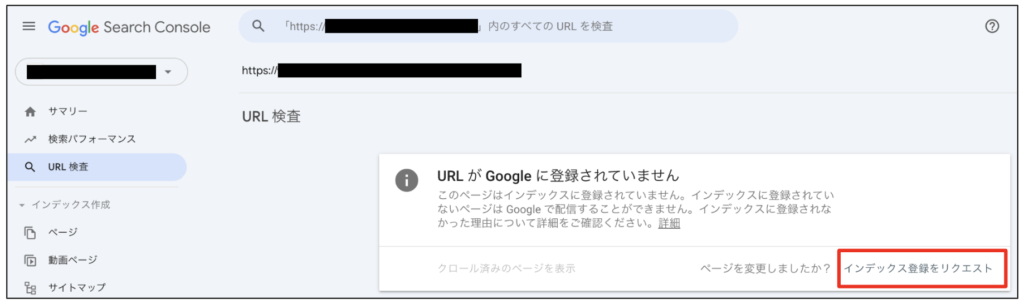
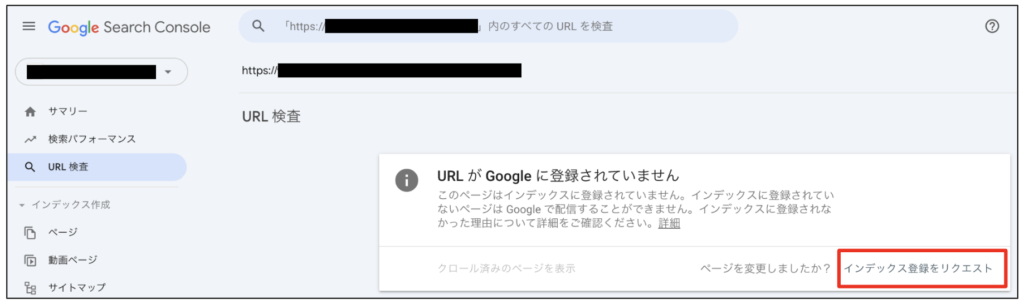
「インデックス登録をリクエスト」をクリックして完了です。



インデックス登録リクエストにより、Google側に記事アップロードを伝えます
WordPressブログで記事を投稿した後の管理方法


記事投稿後は定期的にメンテナンスをする必要があります。詳しい手順について解説していきます。
記事を削除、非公開、下書きにする方法
削除方法


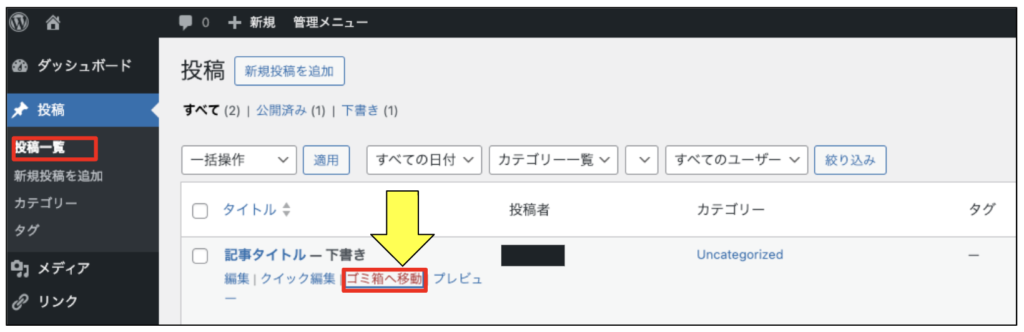
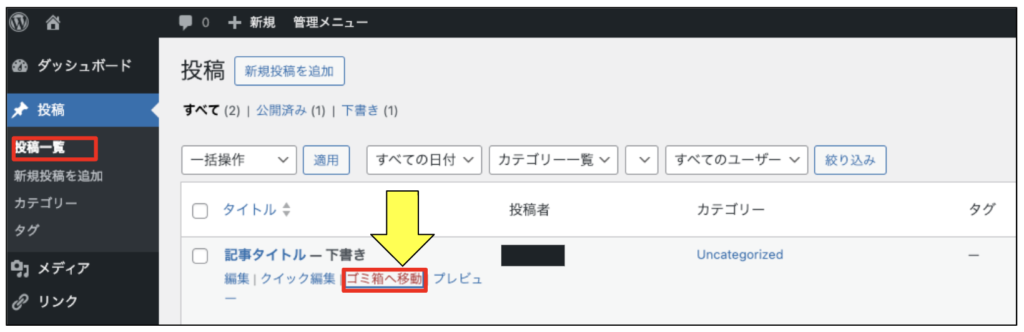
「投稿一覧」を選択し、記事タイトル下の「ゴミ箱へ移動」をクリックします。


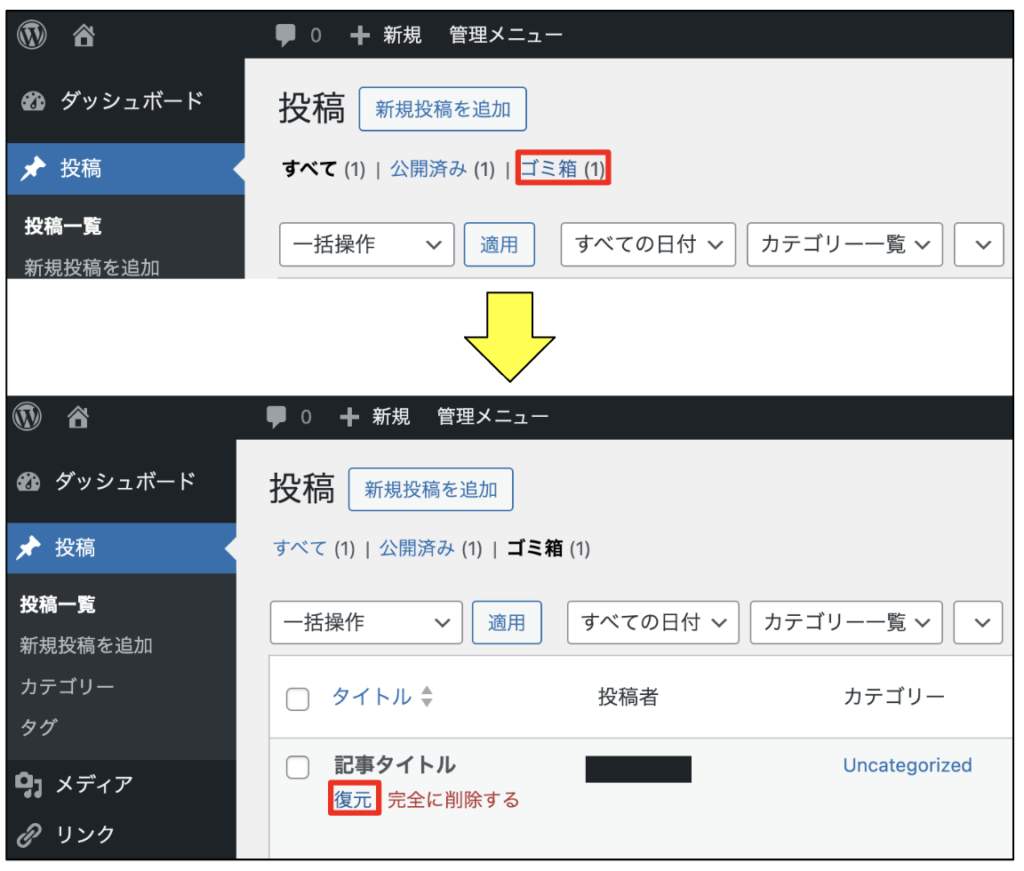
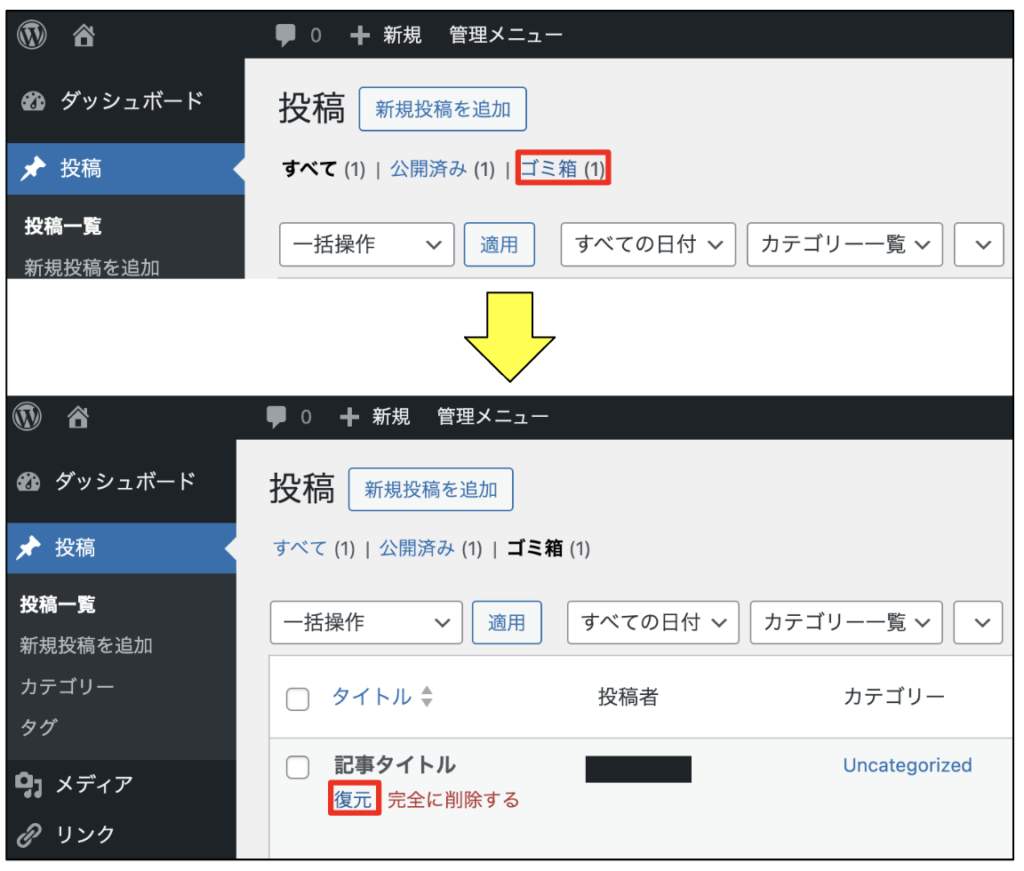
もし間違えて削除してしまった場合、「ゴミ箱」→「復元」の順にクリックするだけで簡単に復元できます。
非公開への変更方法


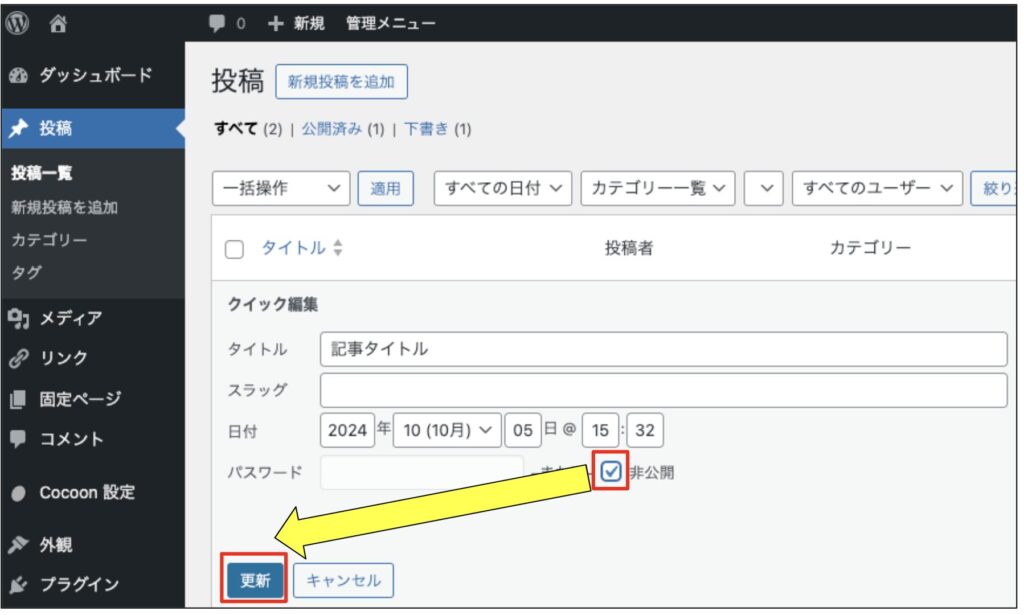
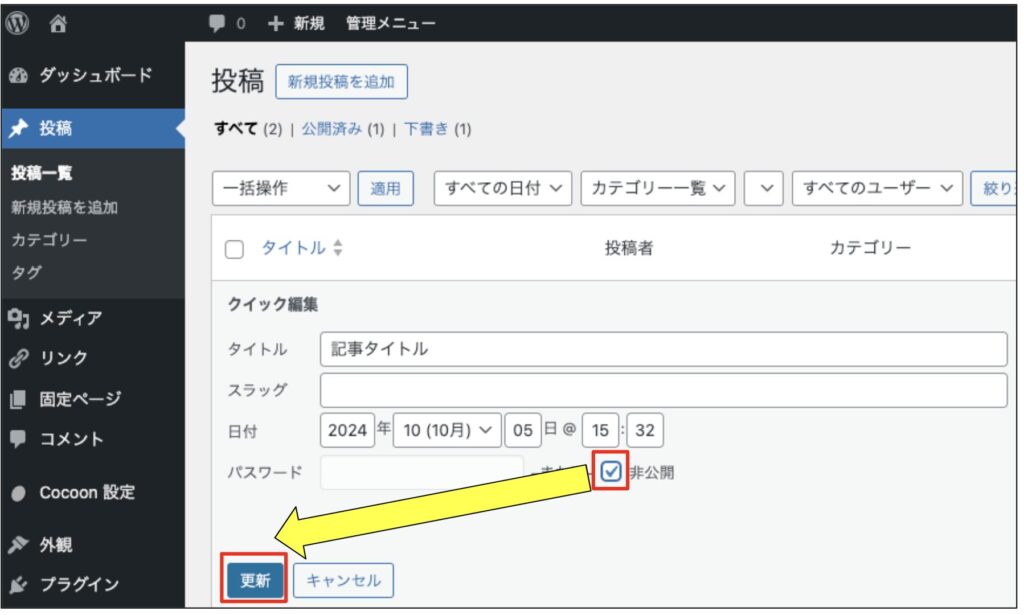
記事タイトル下の「クイック編集」をクリックします。


「非公開」にチェックを入れ、「更新」をクリックします。
下書きへの変更方法


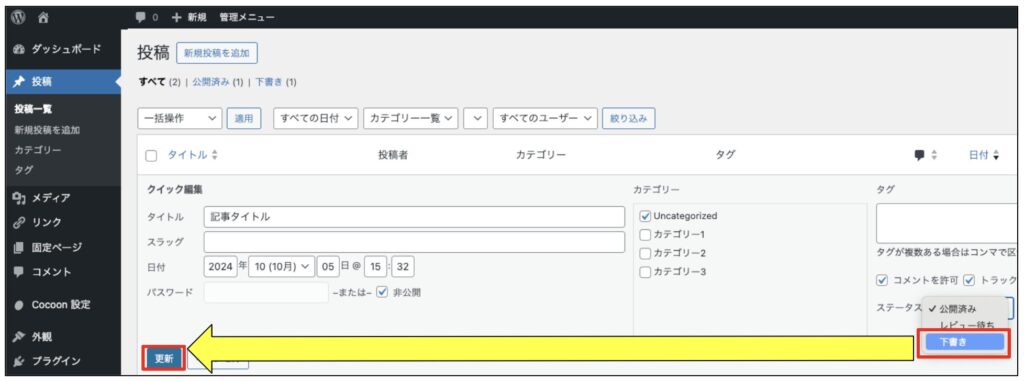
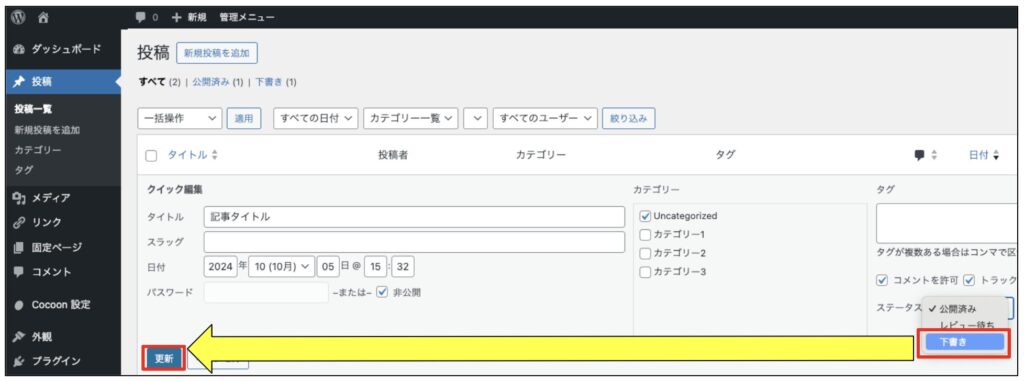
記事タイトル下の「クイック編集」をクリックします。


ステータス欄を「下書き」に変更し、「変更」をクリックします。
記事を編集(リライト)する方法


記事本文を編集し、画面右上の「保存」をクリックします。



記事を公開したら終わりではありません、定期的に情報をアップデートしましょう
まとめ:実際にWordPressブログで記事を書き、慣れていきましょう


記事執筆に必要な作業をほぼ全て網羅して紹介しました。
慣れれば何の迷いもなく作業できますが、それまではこの記事を参考に以下の手順で書き進めていきましょう。
- 記事作成画面を開く
- 記事タイトルを入力する
- 本文を書く
- 装飾、デザインを整える
- 投稿前の設定を行う
- 誤字、脱字チェックを行う
- 記事を投稿する
記事作成の基本操作が分かったら、次は記事構成の検討に移りましょう。より分かりやすく、効率的に記事が執筆できます。
迷わない!ブログ記事構成の作り方を5ステップで解説【テンプレートあり】
アクセス数を増やしたい方は、こちらの記事を参考にしてください。1万pv達成までの道のりを包み隠さず公開しています。
ブログ1万pvはすごい!初心者が11ヶ月で達成したコツ3選【収入公開】
皆さんの参考になればうれしいです。ありがとうございました。

コメント