- お問い合わせフォームって個人ブログに必要?
- お問い合わせフォームの作り方を教えて欲しい
ブログでお金を稼ぐのであれば、お問い合わせフォーム設置が不可欠です。
しかし初心者の方は、「お問い合わせフォームの必要性が分からない」と後回しにするケースも見られます。
 タクヒト
タクヒト私自身ブログ初心者の頃は、お問い合わせフォームの重要性が分かっていなかったので⋯
そこでこの記事では、初心者の方でも正しく理解できるように、お問い合わせフォームを設置するメリットから具体的な作り方まで、まとめて解説します。
この記事を読み実践すれば、最短20分程度でお問い合わせフォームを作成できます。
WordPressブログにお問い合わせフォームが必要な2つの理由


個人ブログであってもお問い合わせフォームは必要です。設置すべき理由は次の2つ。
- 読者と連絡を取る
- ブログの信頼性を上げる
読者と連絡を取る
お問い合わせフォームの最も重要な役割が、訪問者(読者、企業)からの連絡窓口としての機能です。
連絡窓口を設置することで、4つのメリットがあります。
連絡窓口設置のメリット4つ
- 疑問に答えることで読者満足度が上がる
- リアルな声をもとに記事をブラッシュアップできる
- 企業から依頼の連絡をもらえる
- トラブル発生時すぐに対応できる
特にトラブル発生時の対応は重要です。著作権や個人情報でのトラブルが発生した場合、連絡が取れないと損害賠償やブログ削除といった大きなトラブルに発展する可能性も。



お問い合わせフォームは、読者との連絡手段として必須です
メールアドレスを記載しておく方法もありますが、辞めおいたほうが良いでしょう。大量の迷惑メールが届き、重要な問い合わせを見失います。
ブログの信頼性を上げる
2つ目の目的が「ブログの信頼性を上げること」です。
連絡手段を作ることで「読者の声をしっかり聞きますよ」という運営姿勢を示せます。連絡を遮断しているサイトは、トラブルに対応する意思がないと判断されてしまうでしょう。
最近の大手メディアでは、お問い合わせフォーム設置が一般的です。これが設置されていないと、読者に「このブログはしっかり運営されていないのではないか」と疑われます。



お問い合わせフォームの設置により、ブログの信頼度が上がります
■お問い合わせフォーム設置は、広告サービス(Googleアドセンス、ASP)の審査対策になる?
広告サービスを利用する際ブログへの審査が入ります。お問い合わせフォームを設置すると、この審査に通りやすいと言われています。(利用規約には明示されていないですが。)
広告サービス側の立場で考えてみると分かりやすいです。ユーザーとの連絡手段を遮断しているブログに広告を掲載したいと思うでしょうか。
広告を掲載したブログで大きなトラブルが起きたとき、広告主の評判が低下します。これは広告主にとってリスクでしかありませんね。
こういった理由からも、お問い合わせフォームは設置しておくべきでしょう。
お問い合わせフォームを作るなら無料プラグイン「Contact Form 7」がオススメ


お問い合わせフォームの作成方法はいくつかありますが、プラグインContact Form 7の利用がオススメです。
Contact Form 7は日本人の三好隆之さんが開発したプラグイン。全世界で1000万以上ダウンロードされている人気のお問い合わせフォーム作成ソフトです。(2024年12月8日現在)
主に4つのメリットがあり、初心者から上級者まで幅広く使われています。
Contact Form 7のメリット4つ
- 定期的にアップデートされている
- 無料で利用できる
- 初心者でも簡単に作成できる
- スパム対策機能がある
Contact Form 7により、以下のようなお問い合わせフォームが簡単に作成できます。


Contact Form 7を利用したお問い合わせフォームの作り方・設置方法を6ステップで解説


Contact Form 7を利用したお問い合わせフォームの作成方法を解説します。具体的な手順は6ステップです。
- Contact Form7をインストールする
- コンタクトフォームを作成する
- 自動返信メールを設定する
- reCAPTCHAで迷惑メール・スパームメール対策をする
- お問い合わせページ(固定ページ)を新規作成する
- リンクを設置する
Contact Form7をインストールする
まずWordPressにログインします。


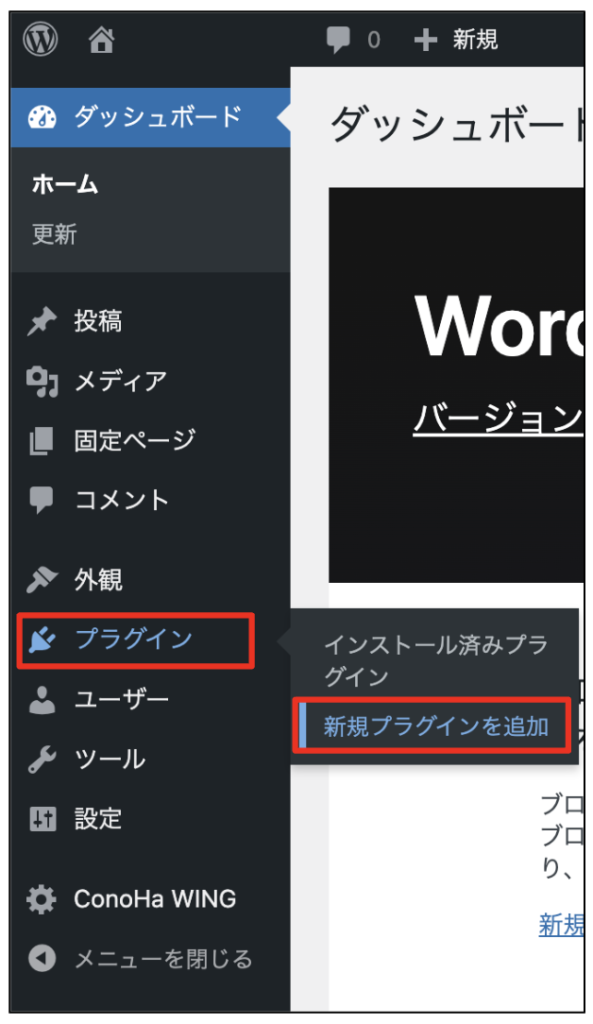
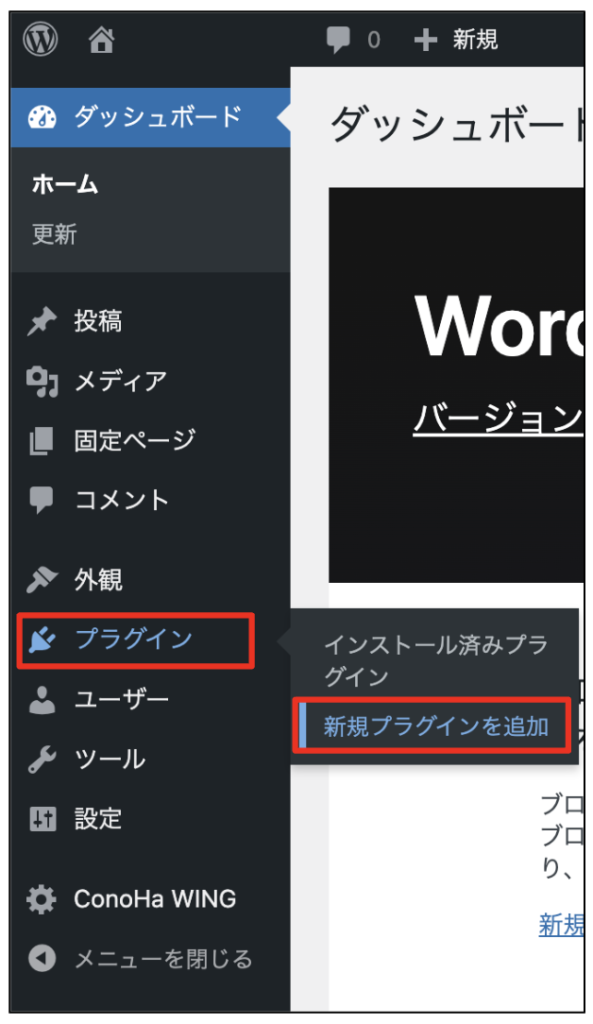
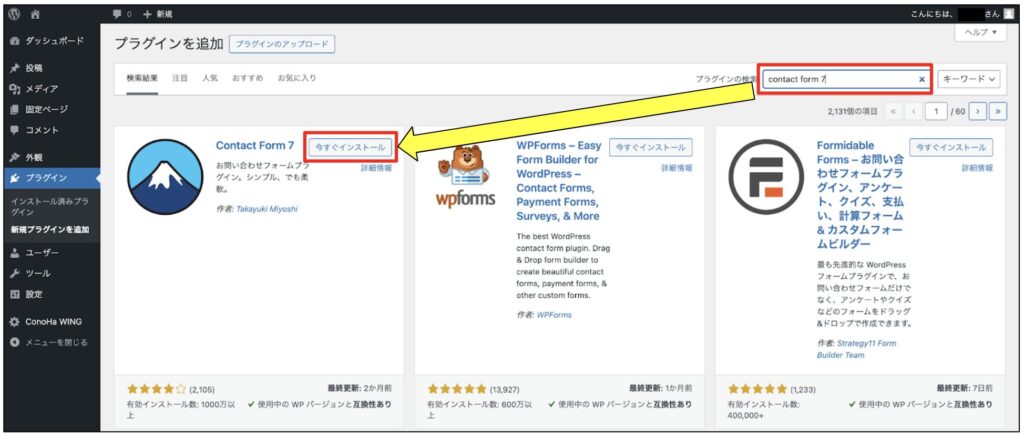
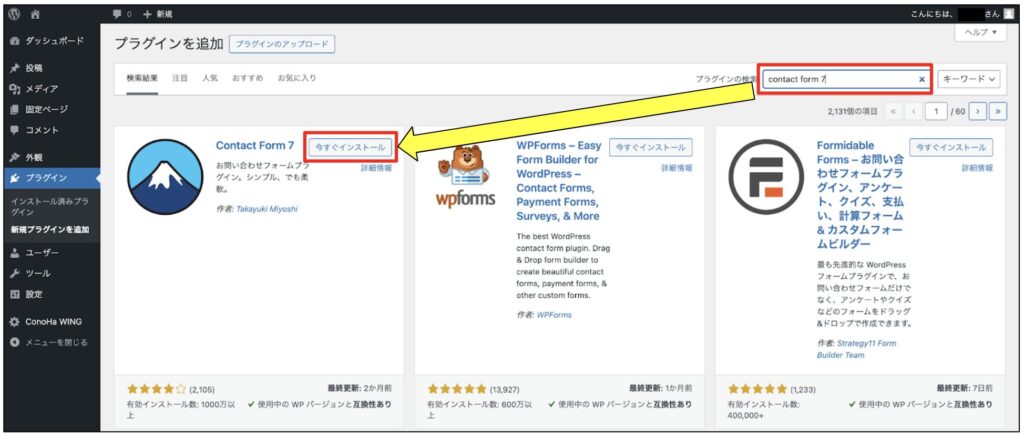
画面左の「プラグイン」 → 「新規プラグインを追加」を選択。


画面右上プラグイン検索欄に「Contact Form 7」と入力。
「今すぐインストール」をクリック。


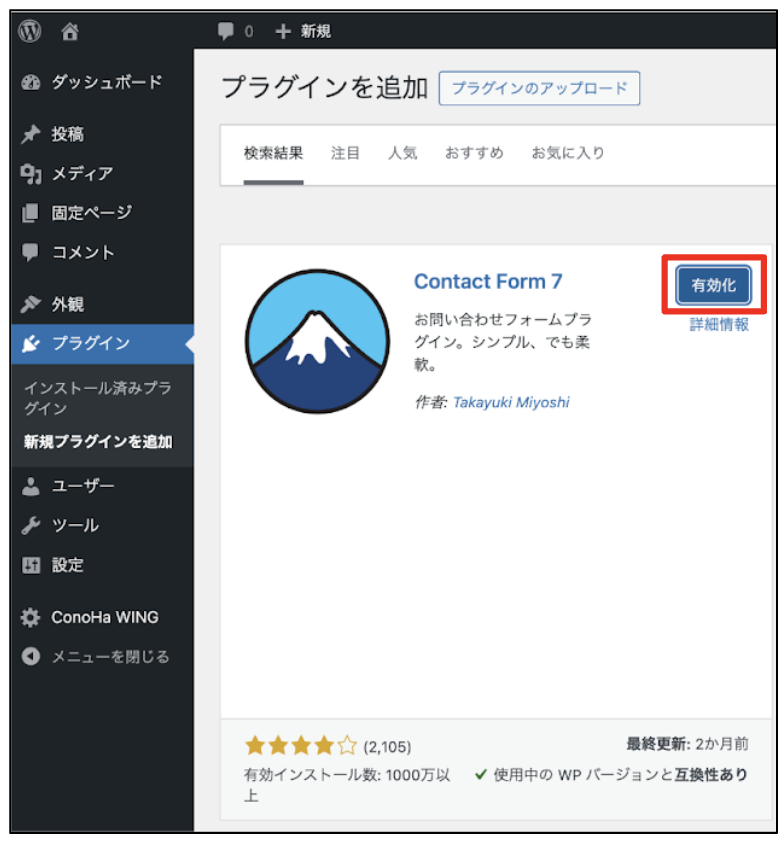
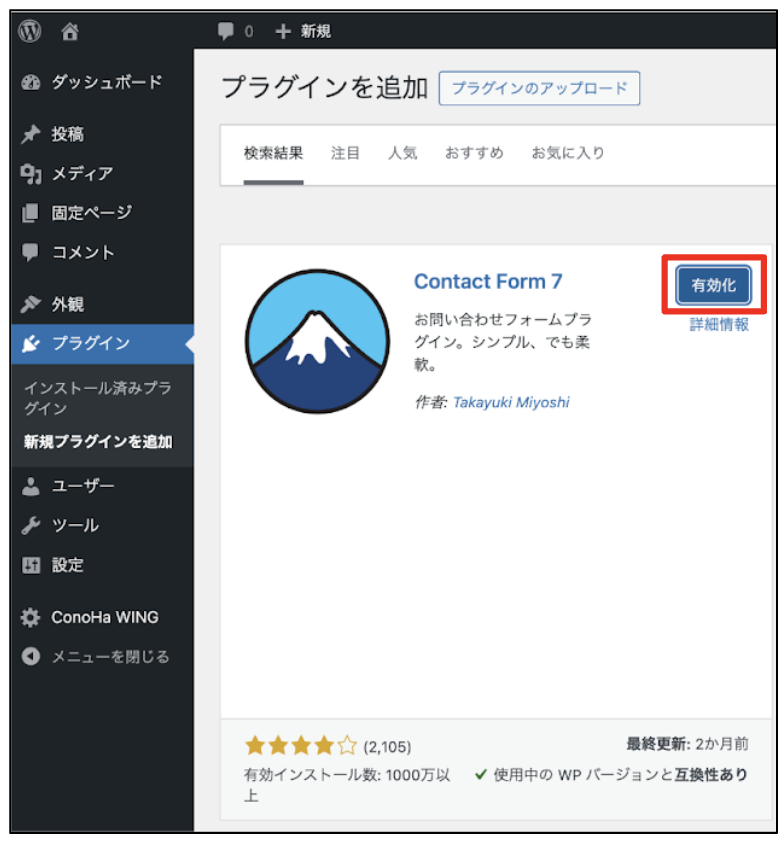
「有効化」を選択。
コンタクトフォームを作成する
続いてインストールしたContact Form 7を使ってコンタクトフォームを作成します。


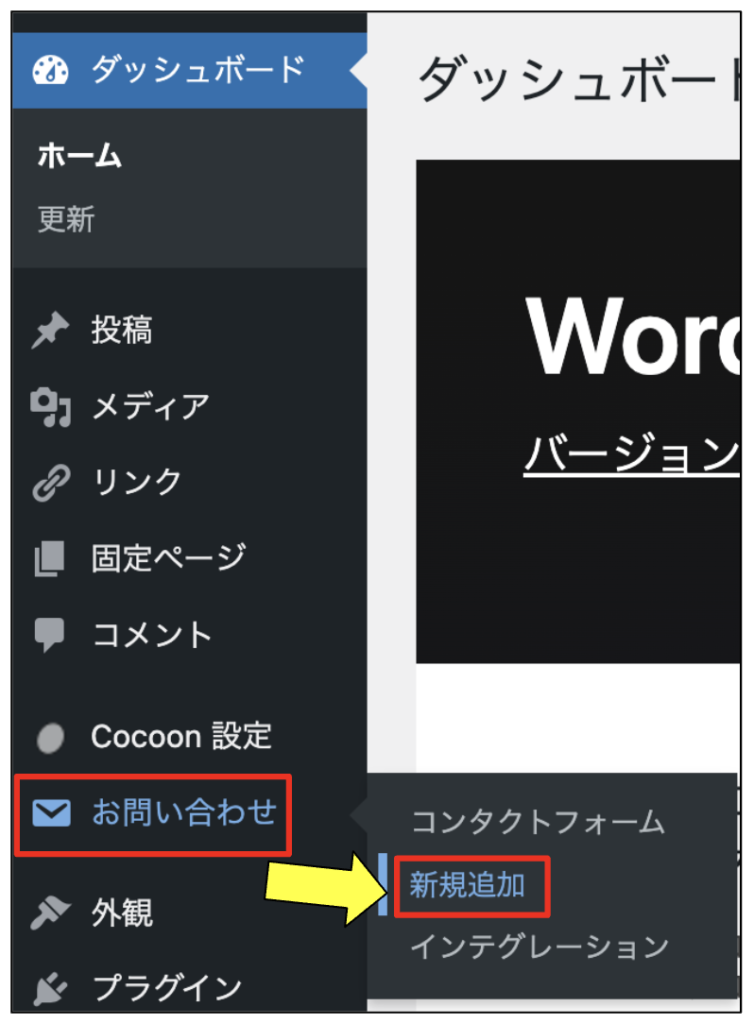
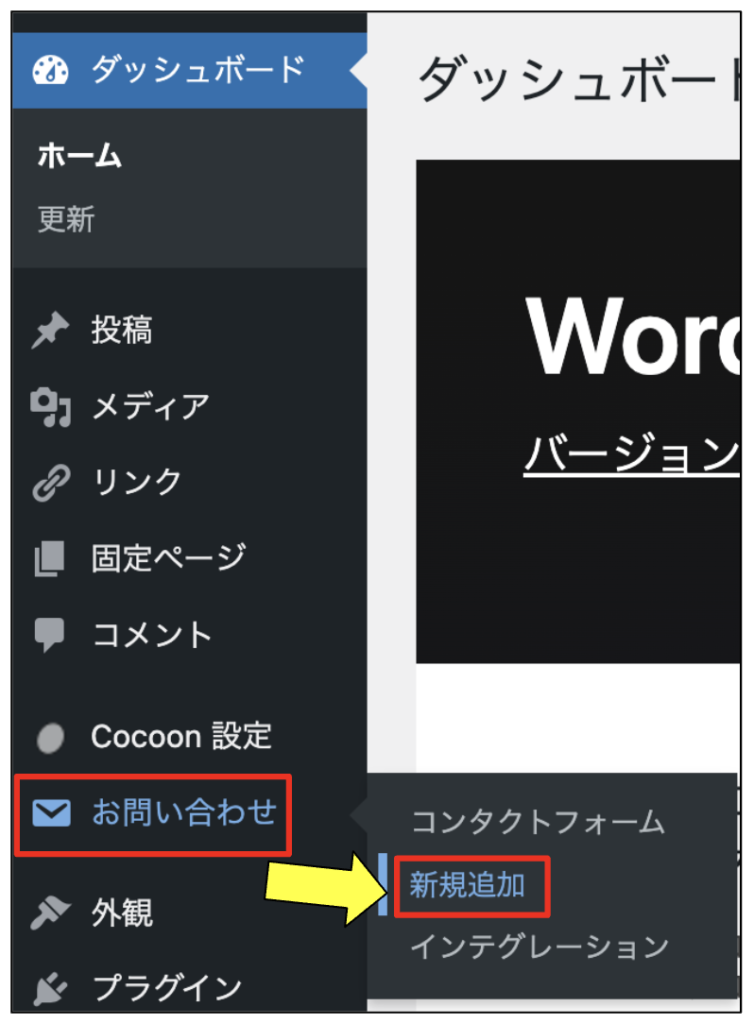
画面左の「お問い合わせ」 → 「新規追加」を選択。


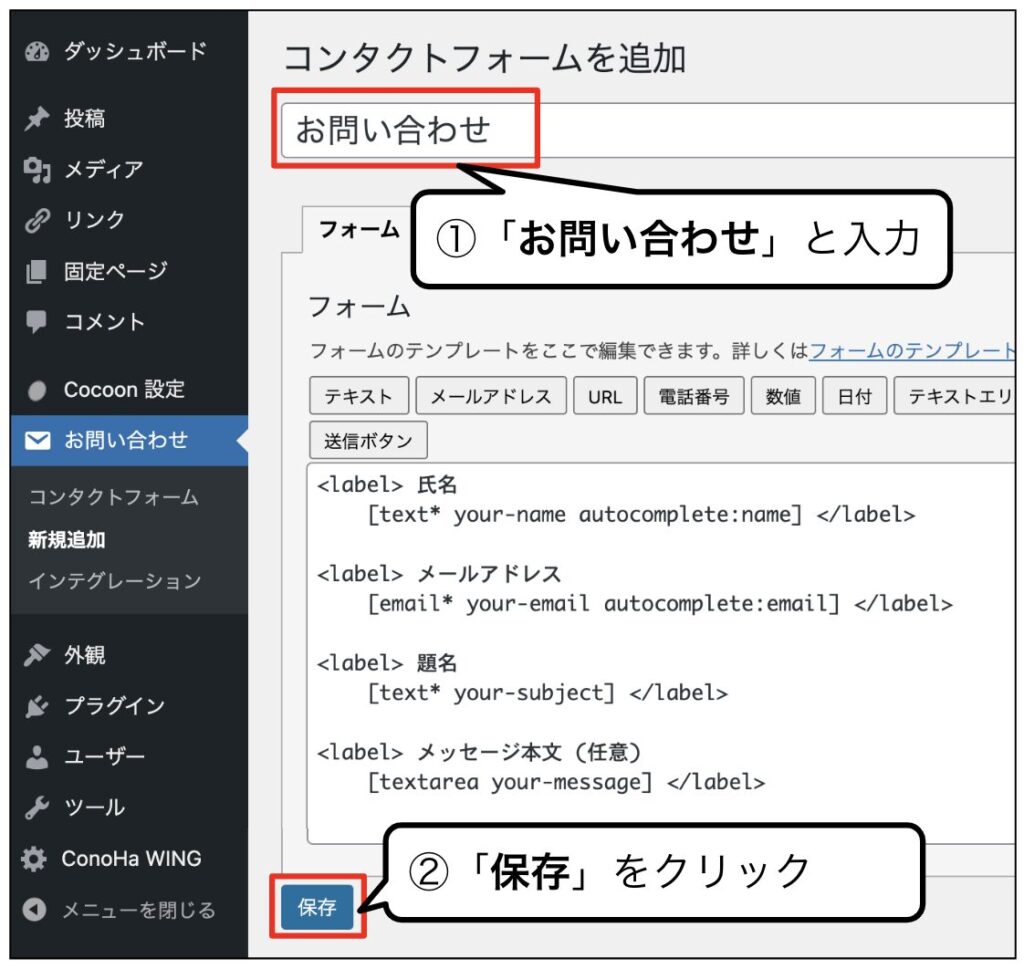
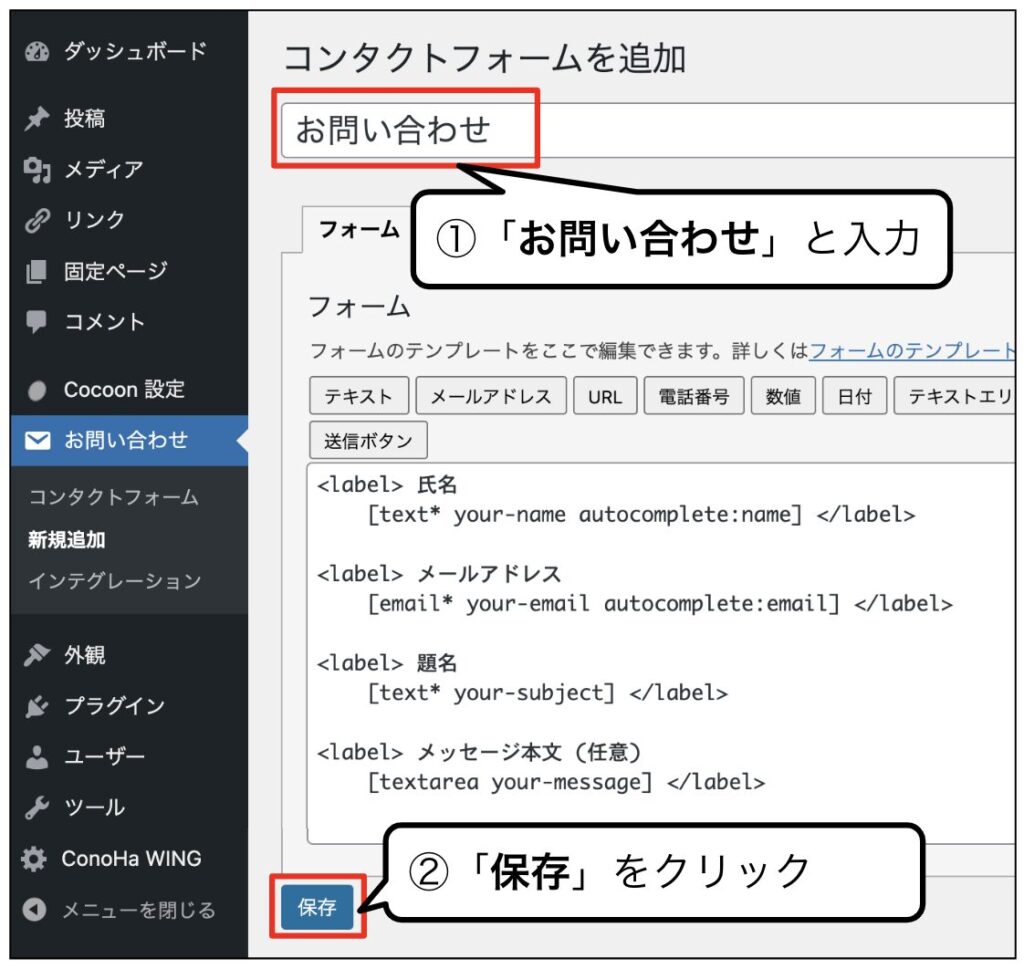
コンタクトフォームを追加の下に「お問い合わせ」と入力。
「保存」をクリック。
自動返信メールを設定する
問い合わせフォーム送信後に反応がないと「ちゃんと送信できたのかな?」と不安に思う読者もいます。このような不安を読者に与えないために、受付完了を伝える自動返信メールを設定しましょう。


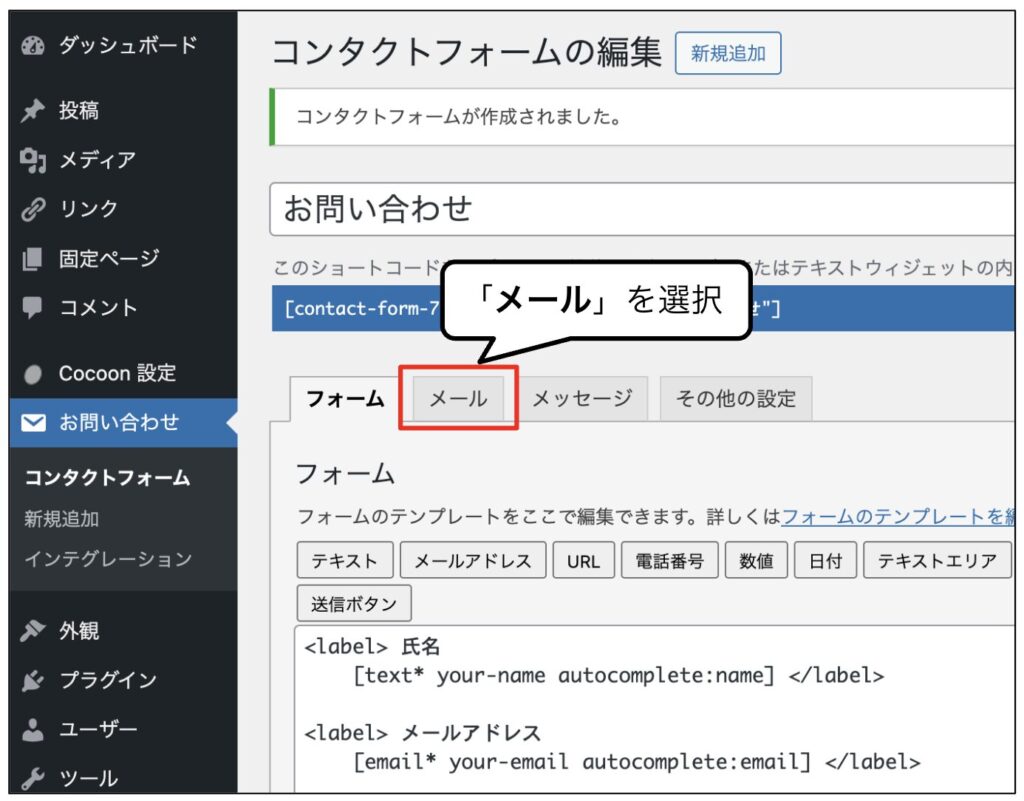
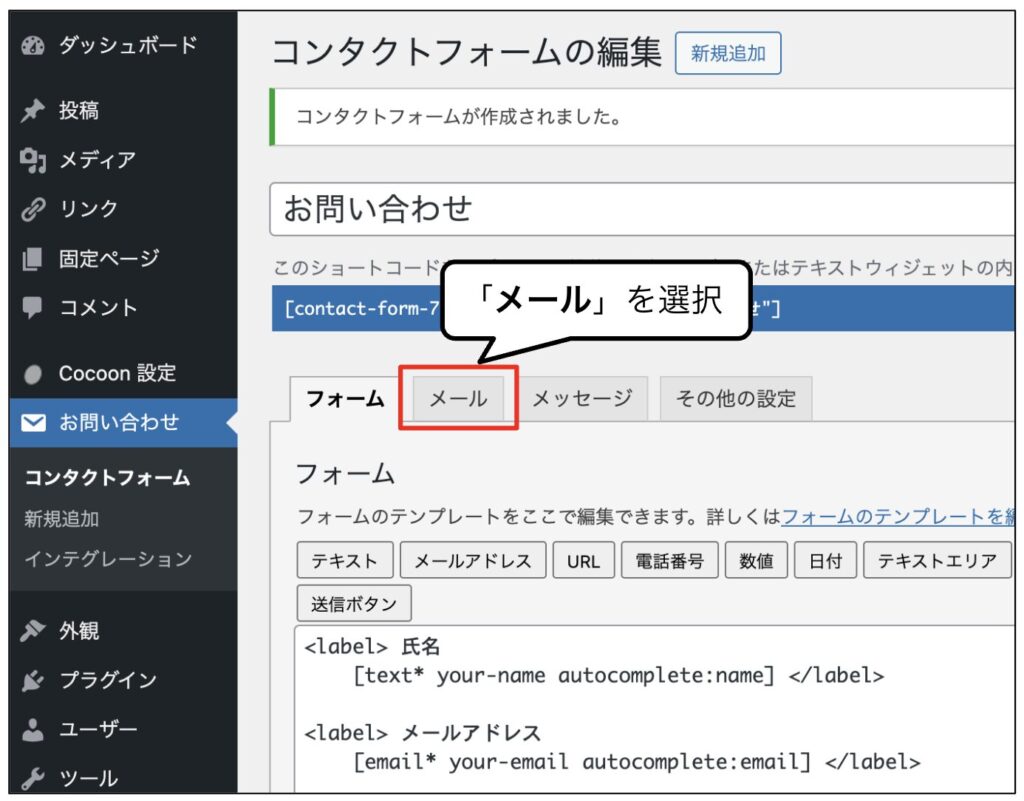
「メール」タブを選択。


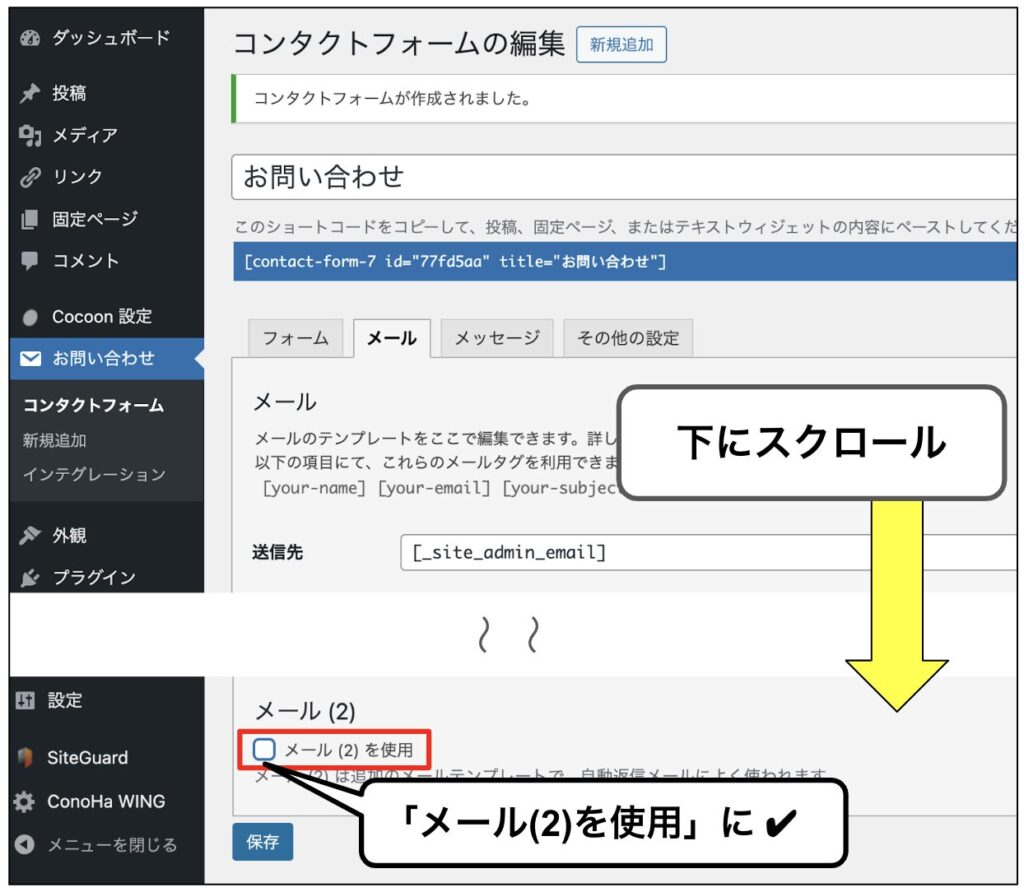
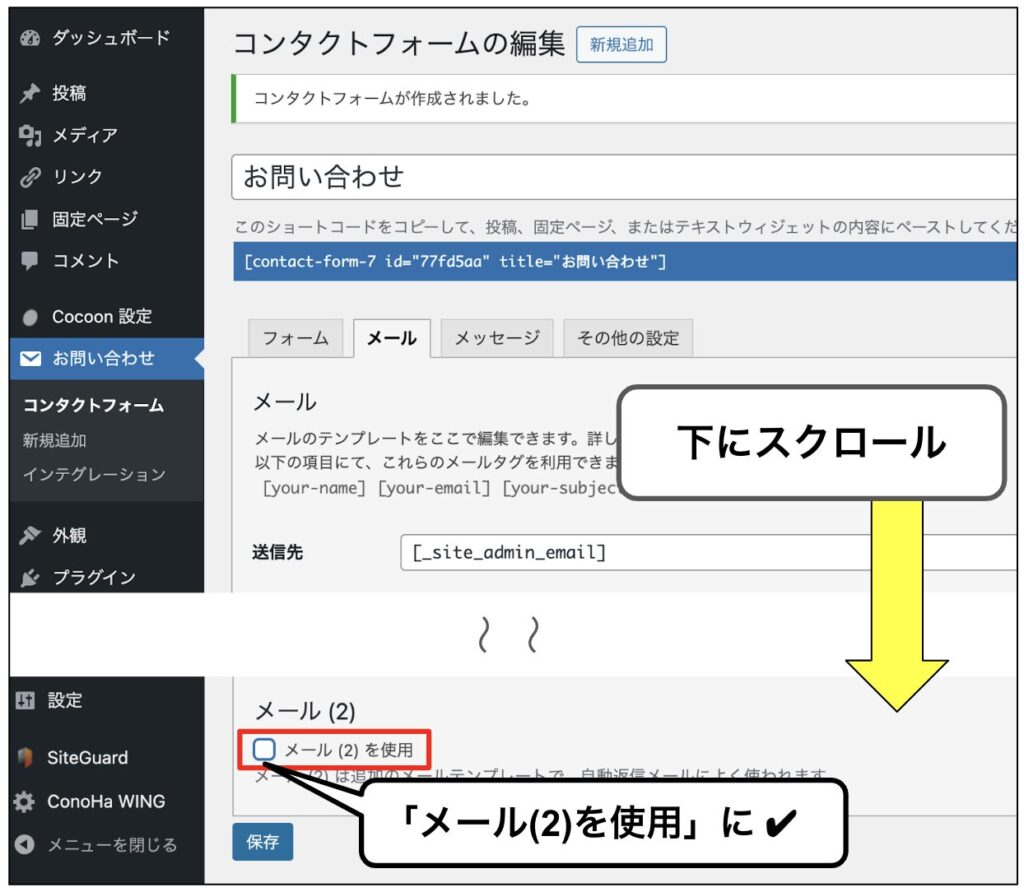
下にスクロールし、「メール(2)を使用」を選択しチェックを入れます。


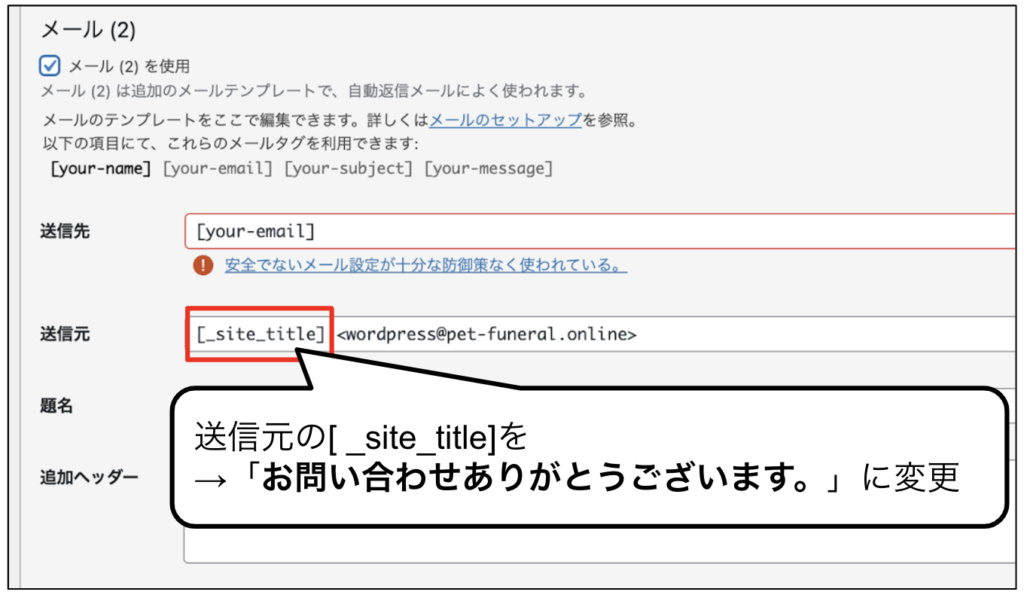
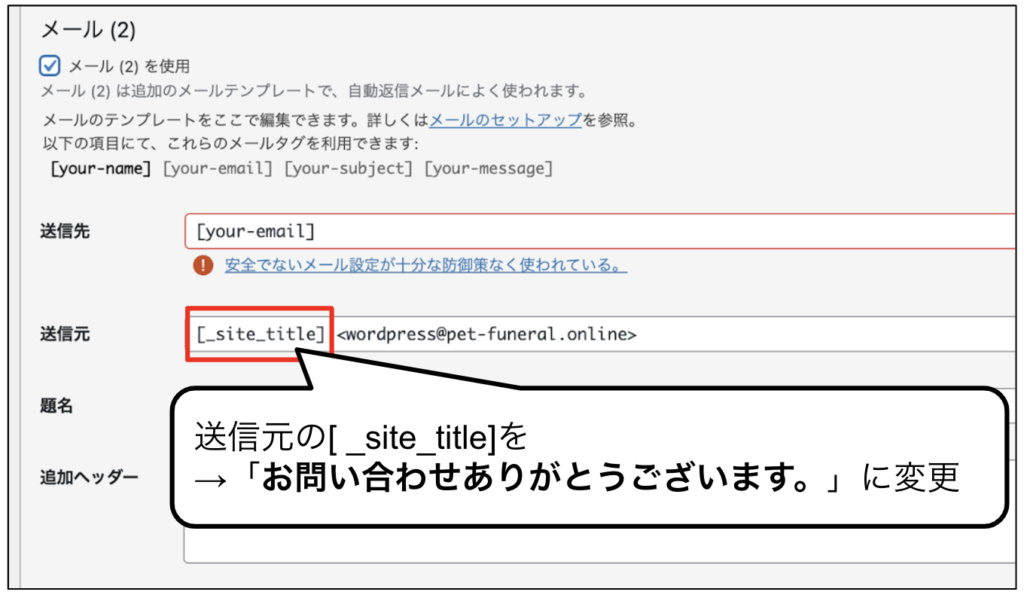
送信元の[_site_title]を「お問い合わせありがとうございます。」に変更。


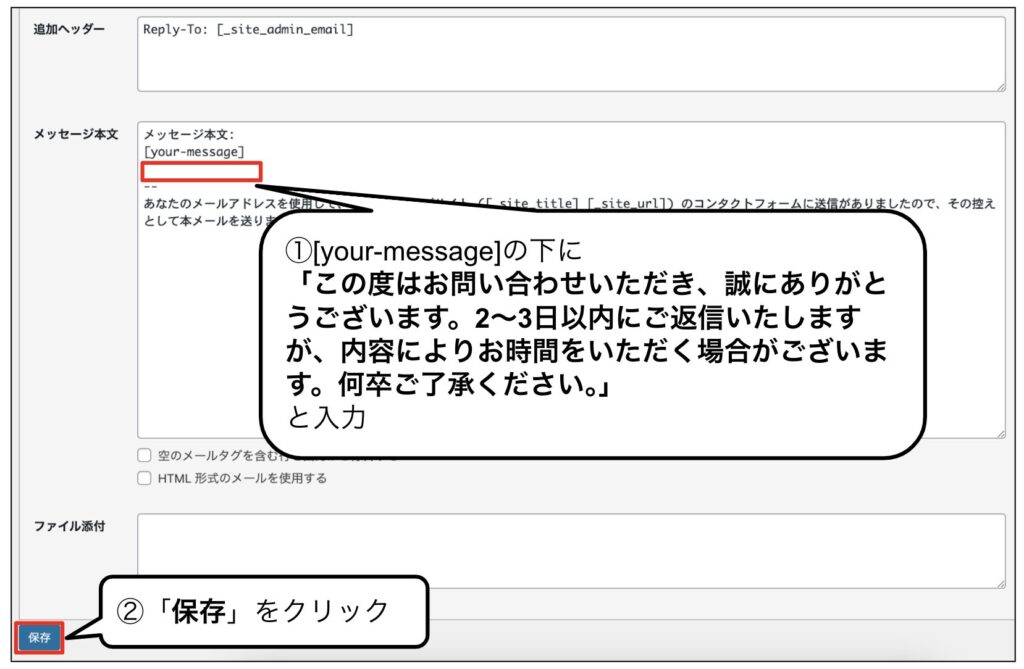
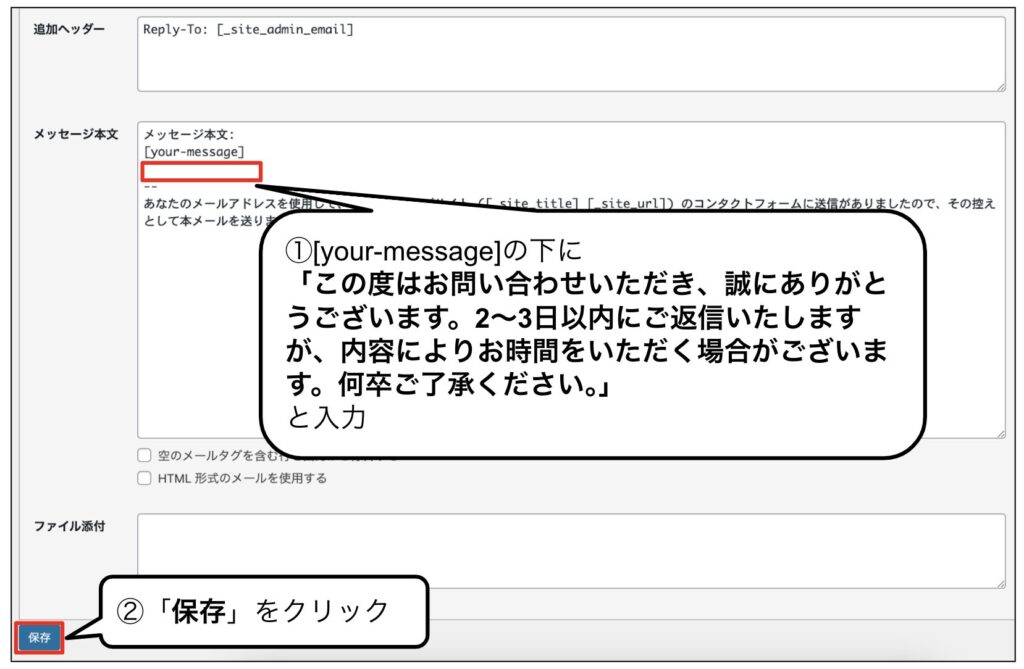
メッセージ本文の[your-message]の下に自動返信メッセージを記載。私の場合、
「この度はお問い合わせいただき、誠にありがとうございます。2〜3日以内にご返信いたしますが、内容によりお時間をいただく場合がございます。何卒ご了承ください。」
と入力しています。
「保存」をクリック。
reCAPTCHAで迷惑メール・スパムメール対策をする
次に迷惑メールやスパムメールへの対策を行います。大量の迷惑メールに埋もれ、重要な問い合わせを見落とすことがないようにしましょう。
対策にはGoogleが提供する無料セキュリティサービス「reCAPTCHA」を使います。
まずreCAPTCHAの公式ホームページにアクセスします。


Googleアカウントでログイン。アカウントを持っていない方は、このタイミングで作成しましょう。2分程度で作れます。


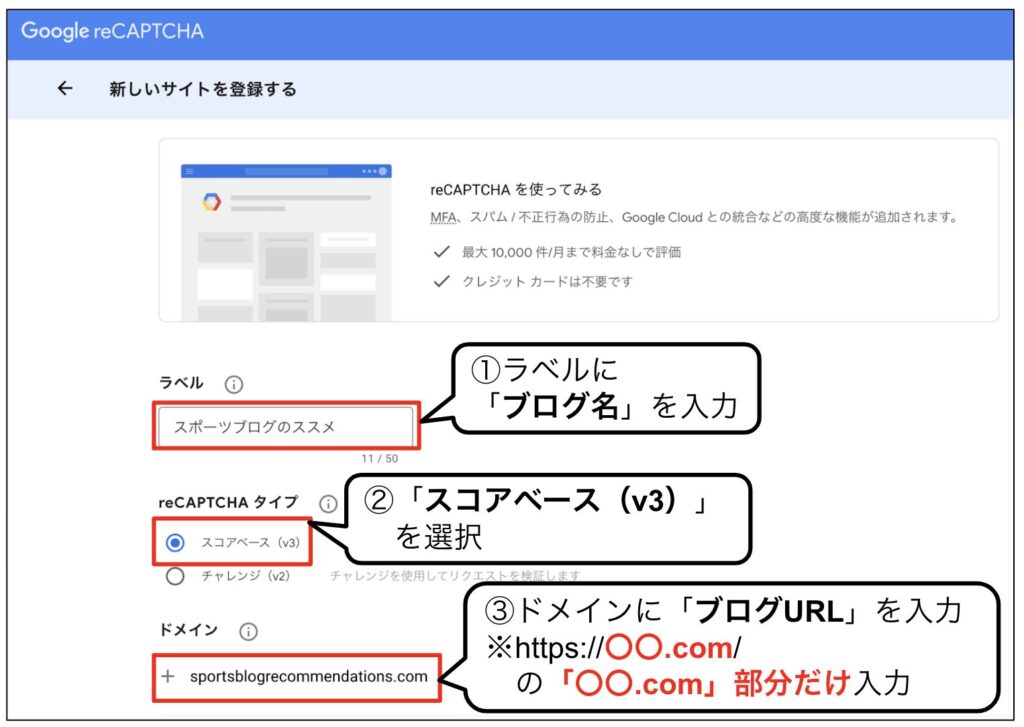
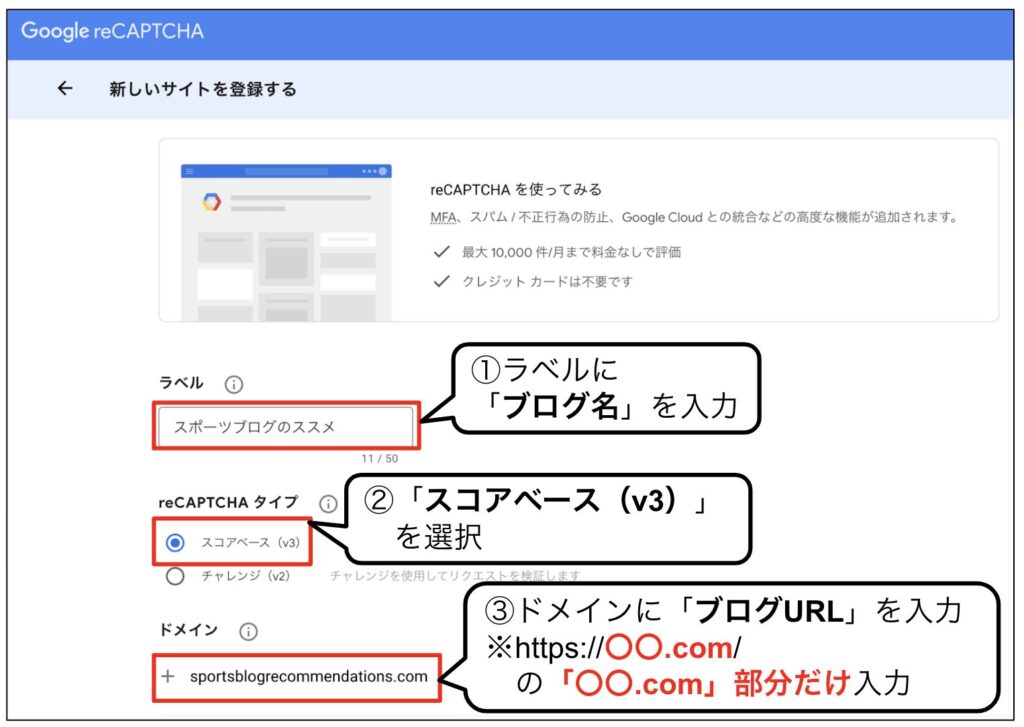
ラベルに識別名を記載。何でもOKです、迷ったら「ブログ名」を入力しておきましょう。
reCAPTCHAタイプを「スコアベース(v3)」を選択。
ドメインに「ブログURL」を記載。入力するのは、https://〇〇.com/の「〇〇.com」部分だけです。


プロジェクト名は最初から入力されているため、そのままでOK。
「私は、Google・・・同意します。」の横にあるチェックボックスをクリック。
「送信」をクリック。


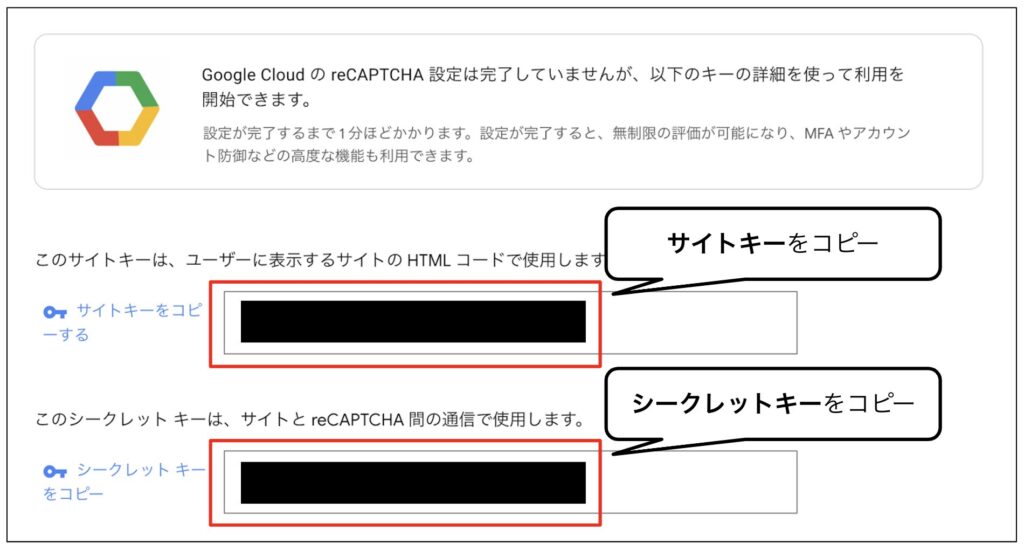
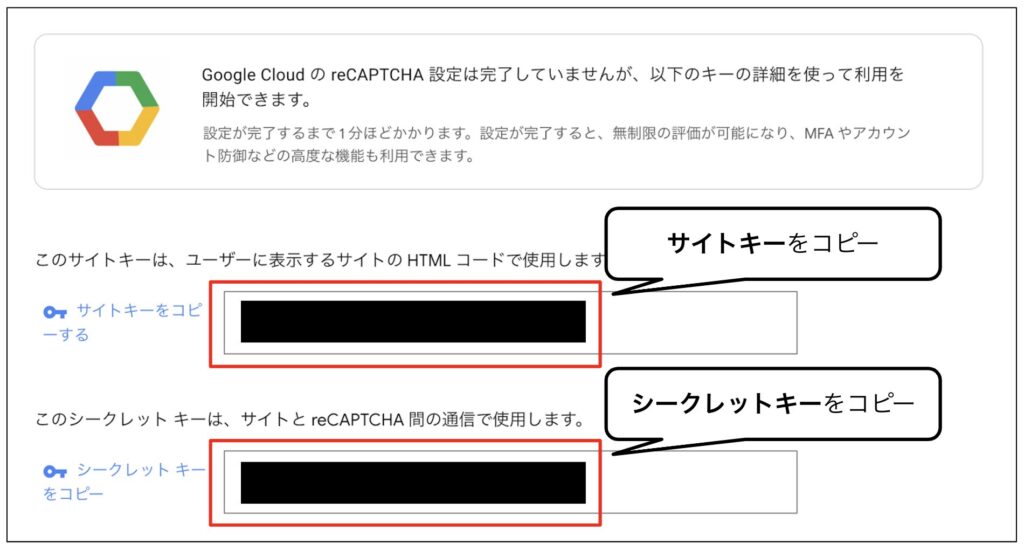
「サイトキー」、「シークレットキー」をメモしておきます。


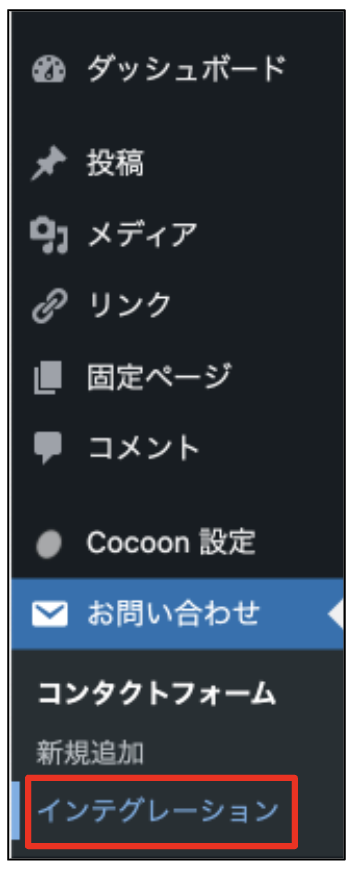
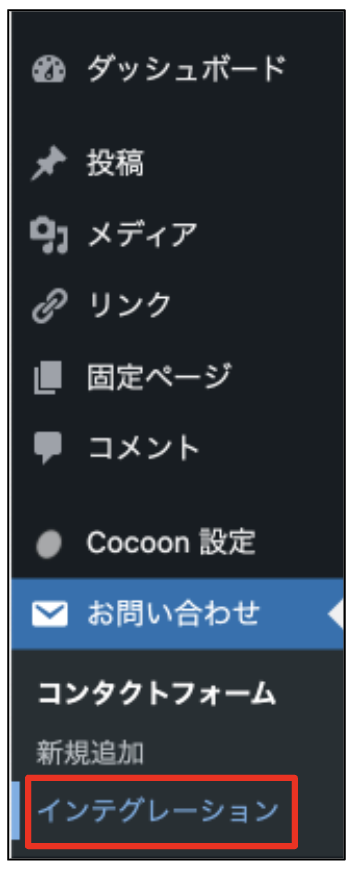
WordPressに戻り、画面左の「お問い合わせ」 → 「インテグレーション」を選択。


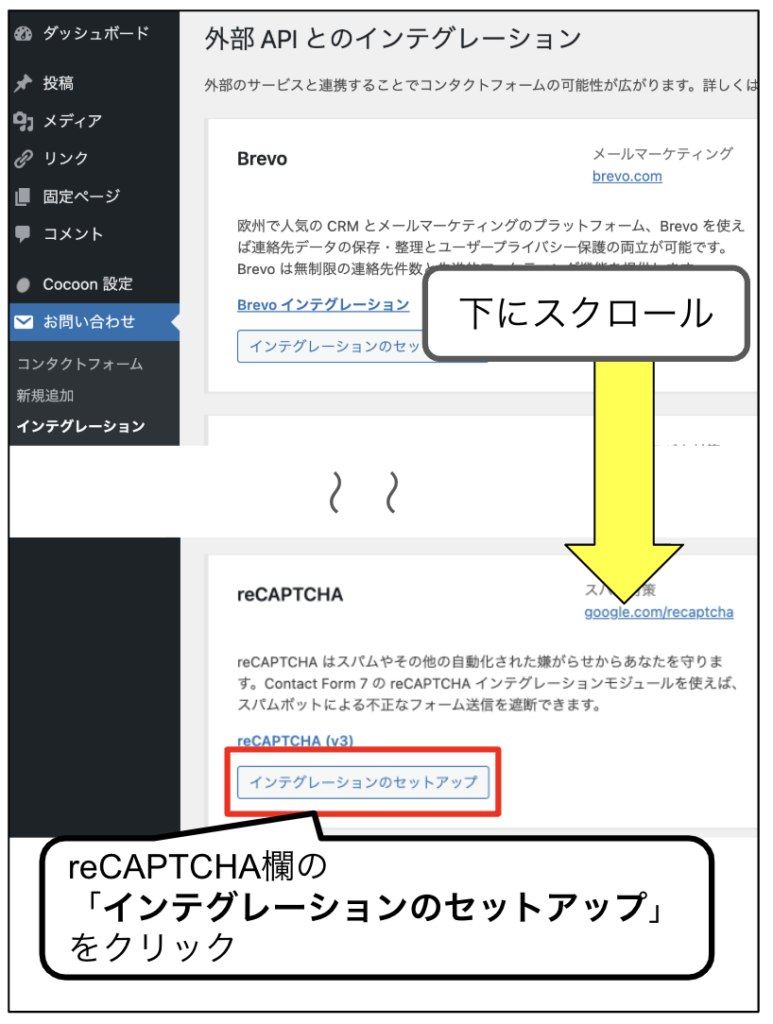
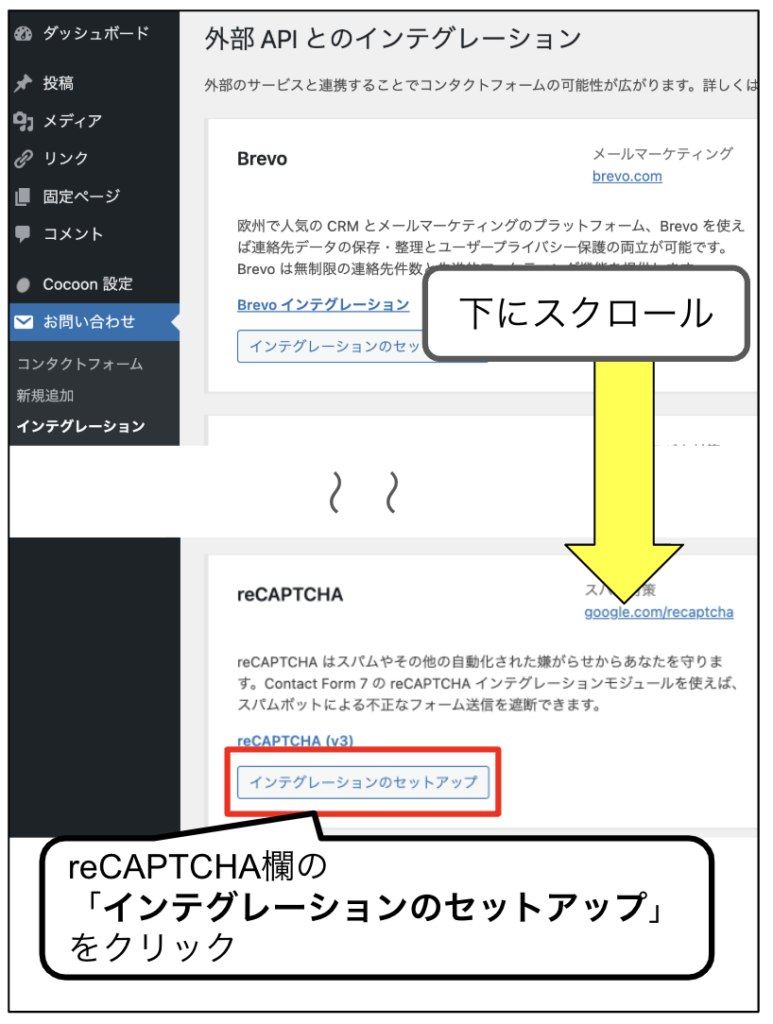
下にスクロールし、reCAPTCHA欄の「インテグレーションのセットアップ」をクリック。


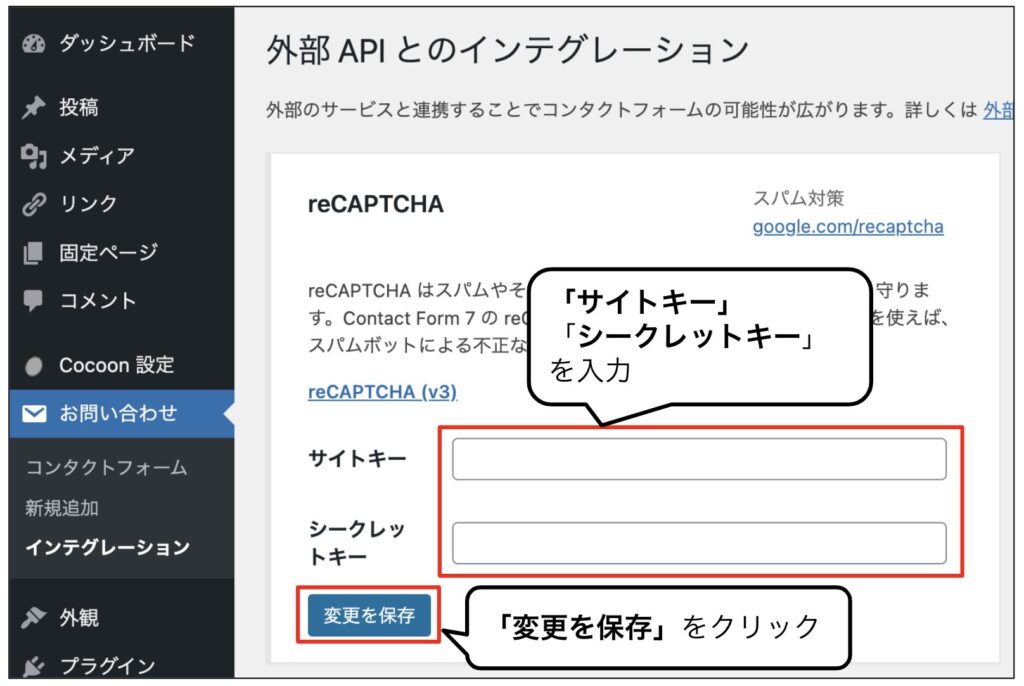
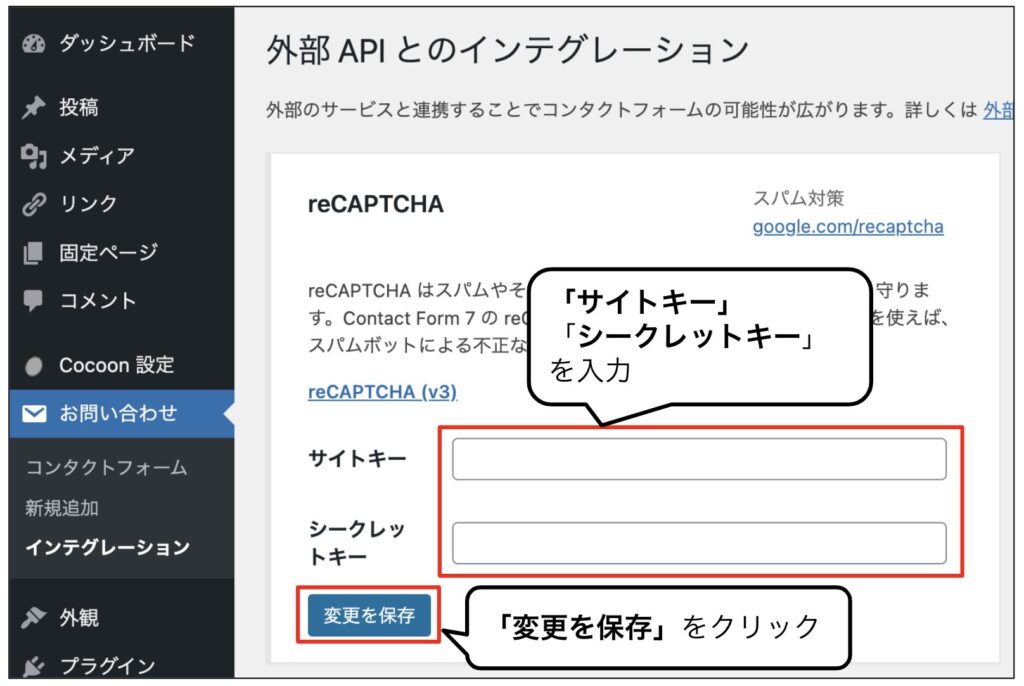
先ほどメモした「サイトキー」、「シークレットキー」を入力。
「変更を保存」をクリック。


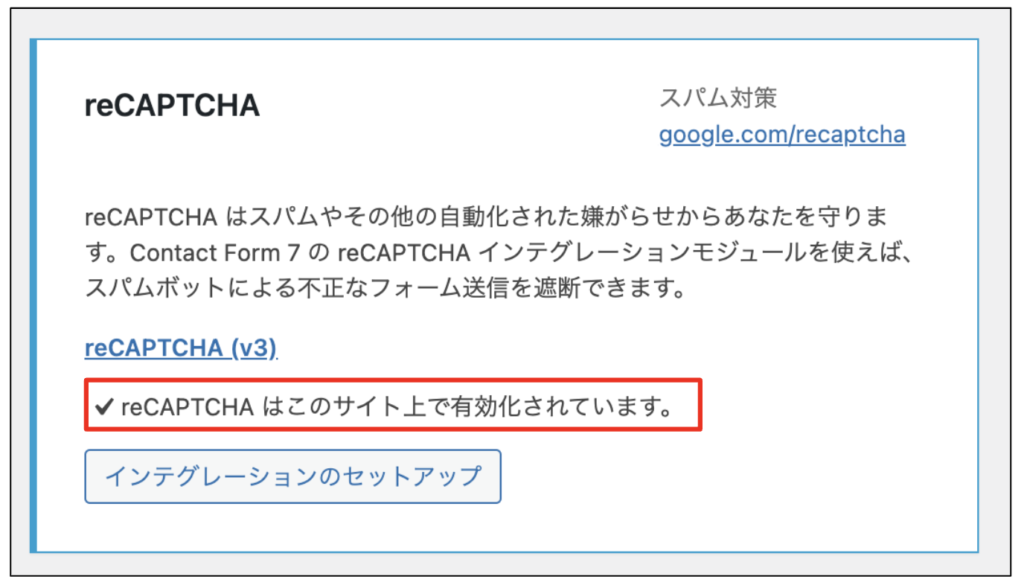
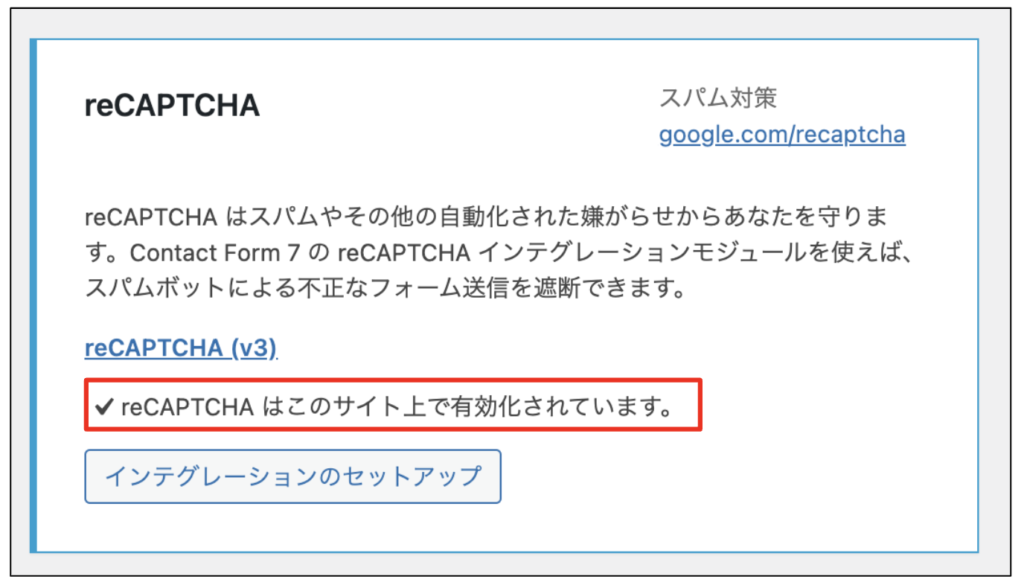
「reCAPTCHAはこのサイト上で有効化されています。」と表示されたら完了です。
お問い合わせページ(固定ページ)を新規作成する
作成したお問い合わせフォームが表示されるページを作成します。


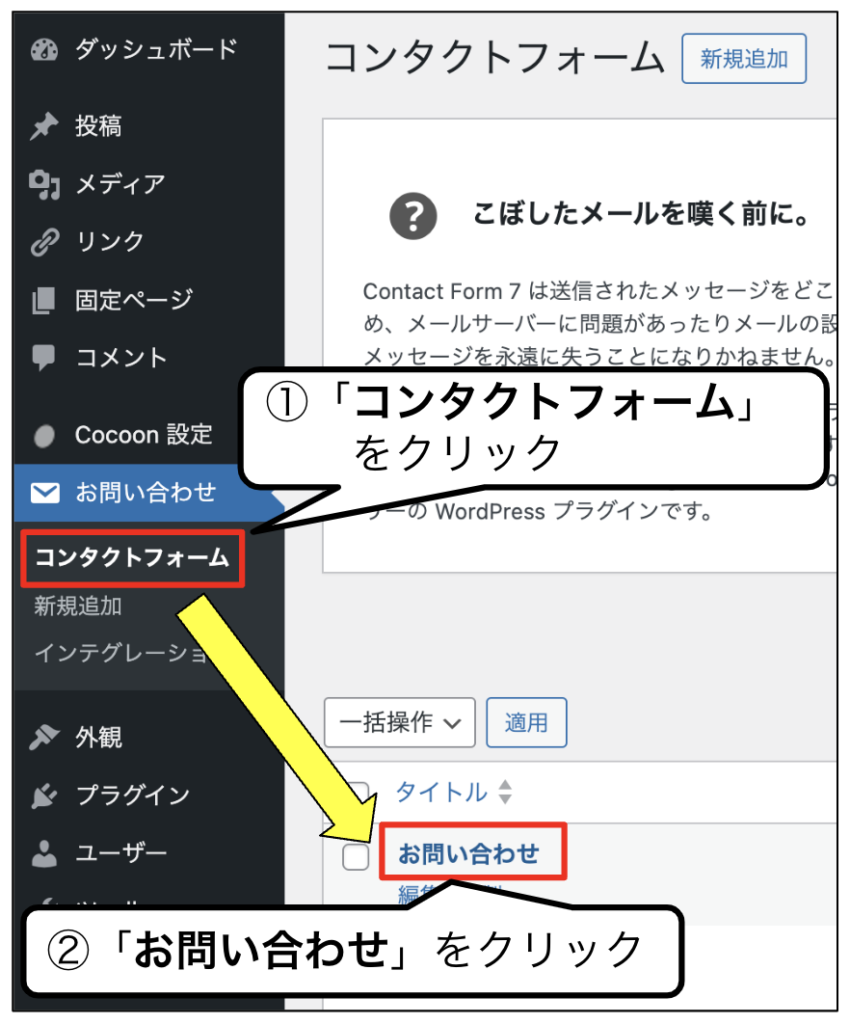
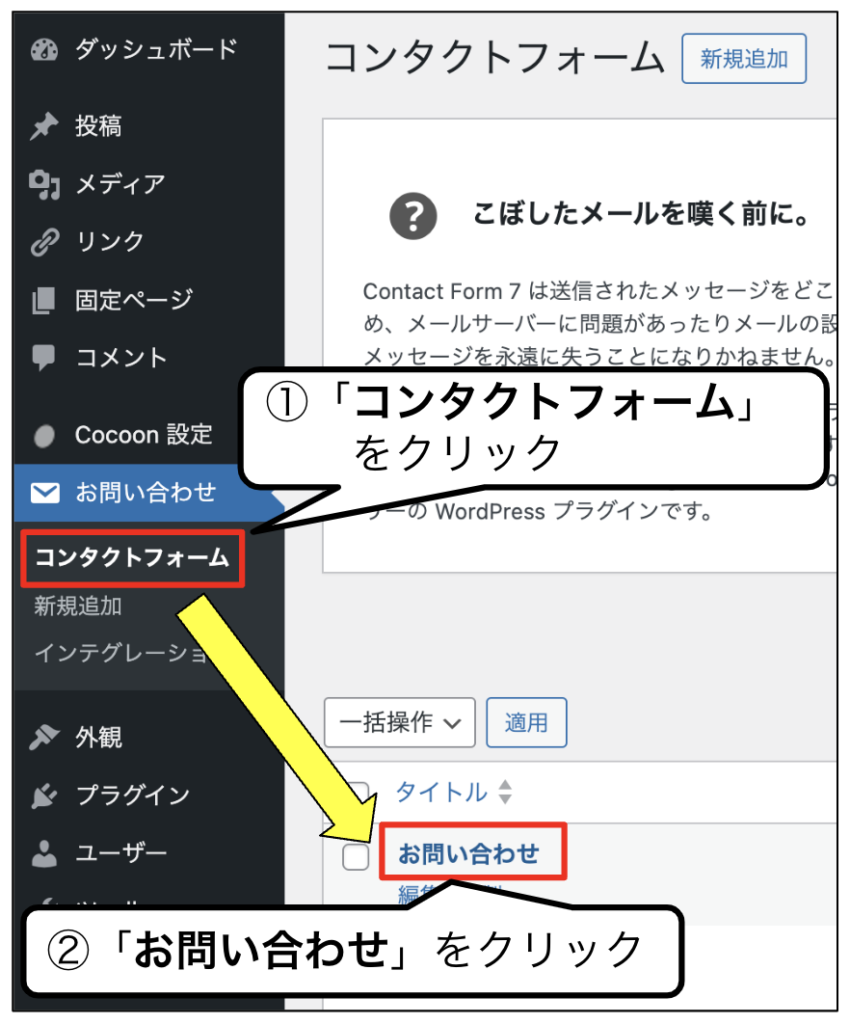
「お問い合わせ」→ 「コンタクトフォーム」を選択。
「お問い合わせ」をクリック。


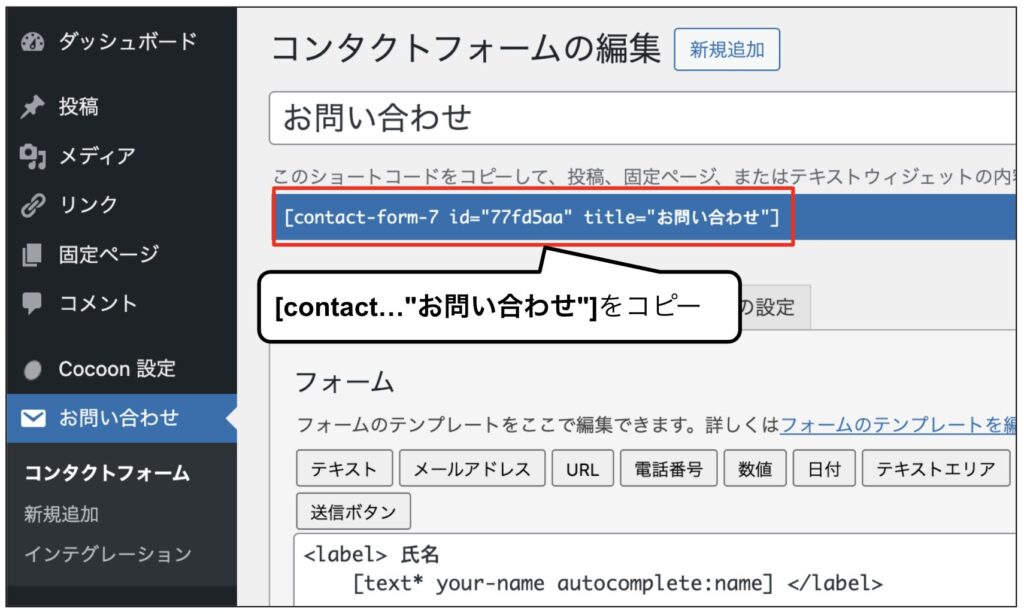
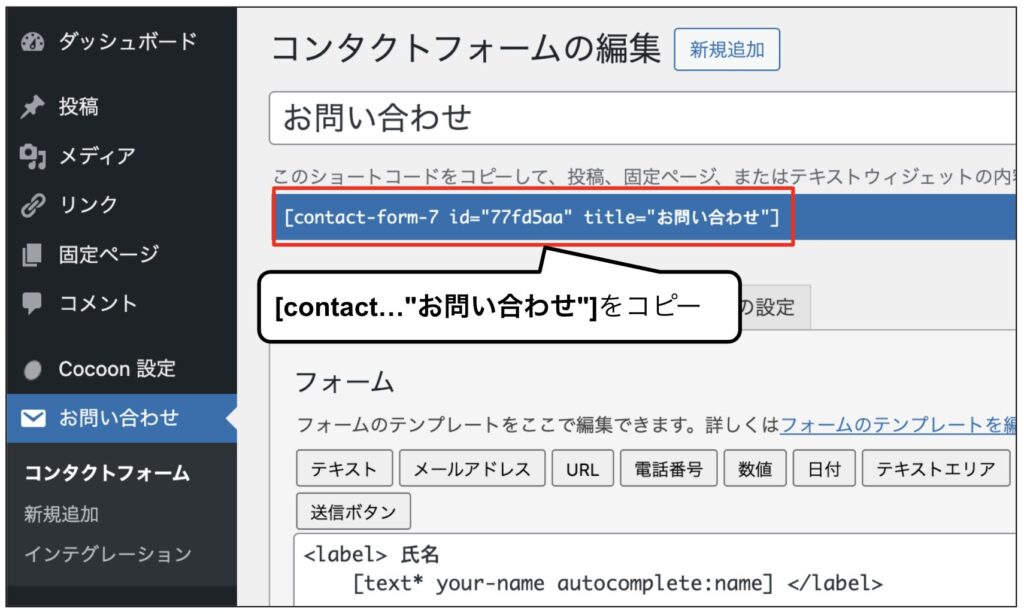
画面上部の青背景で表示されるコード[contact・・・”お問い合わせ”]をコピー。


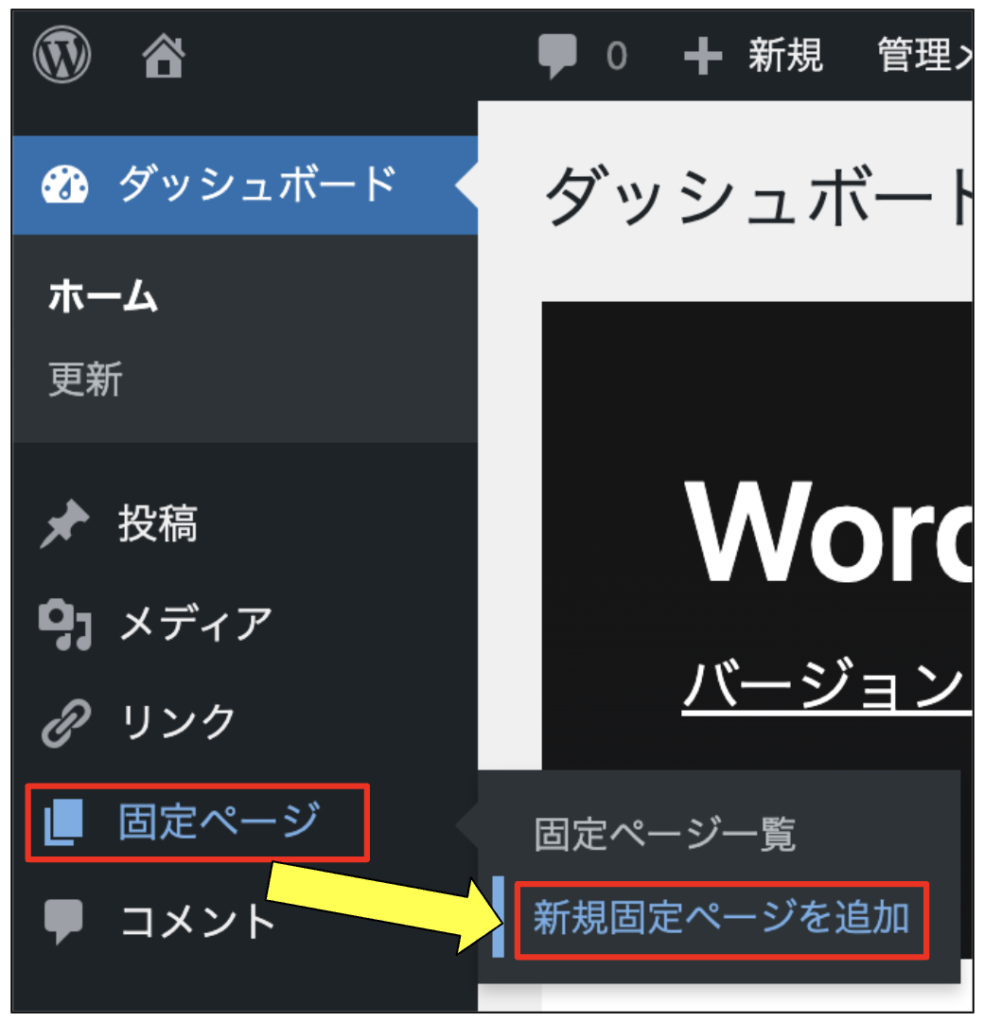
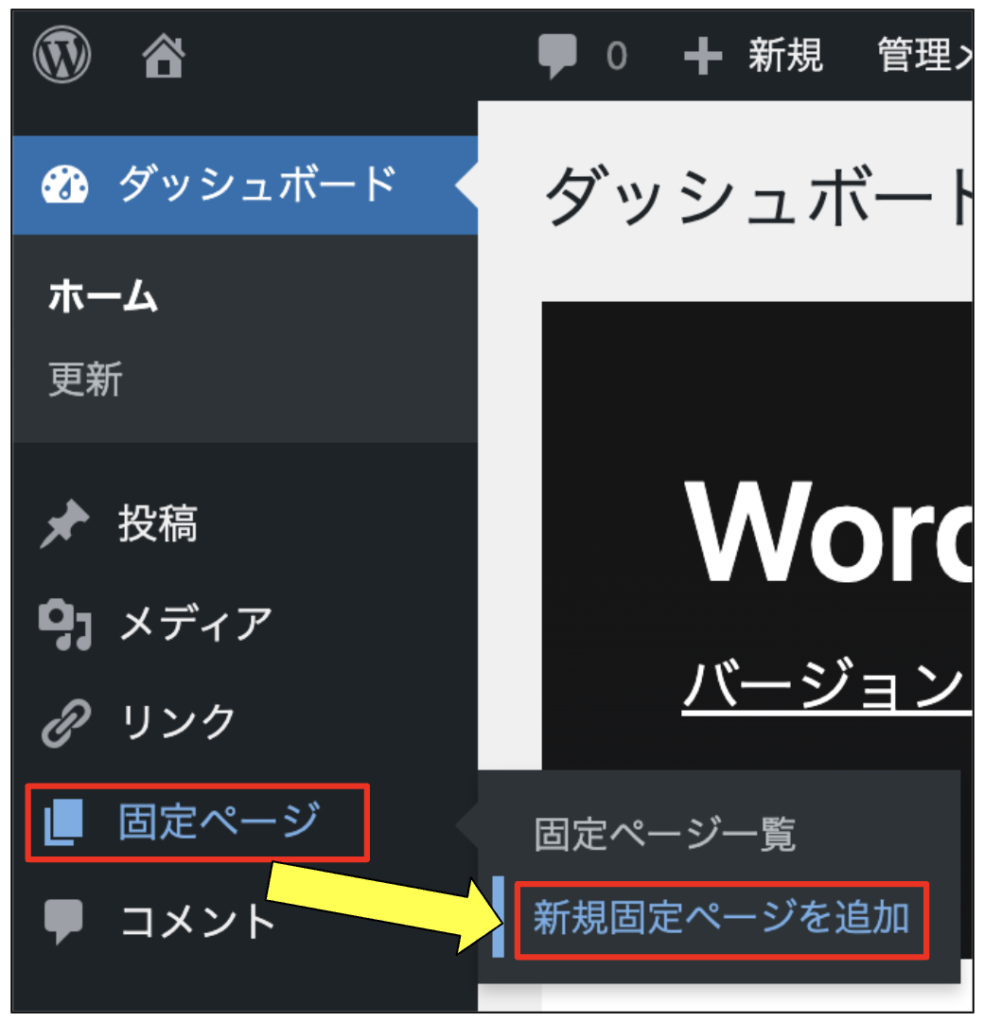
画面左の「固定ページ」 → 「新規固定ページを追加」を選択。


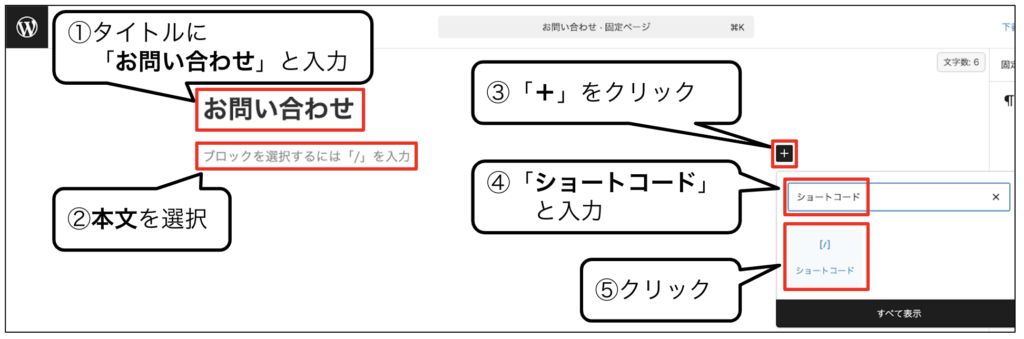
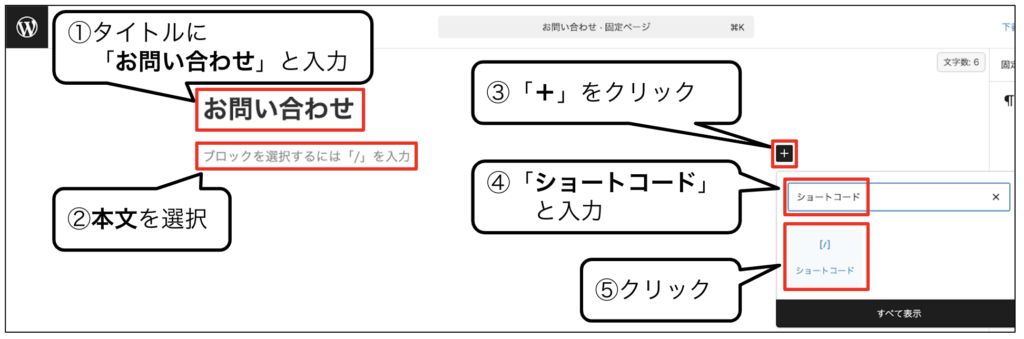
タイトルに「お問い合わせ」と入力。
本文を選択。
「+」をクリック。
検索窓に「ショートコード」と入力。
「ショートコード」をクリック。


先ほどコピーしたコードを貼り付ける。
リンク横の「/お問い合わせ」をクリック。
「contact」と入力。
画面右上の「公開」をクリック。
以上でお問い合わせフォームを表示するページ作成完了です。
リンクを設置する
お問い合わせページにたどり着くためのリンクを設置します。どのページからでもアクセスできるように、フッターへリンクを貼りましょう。


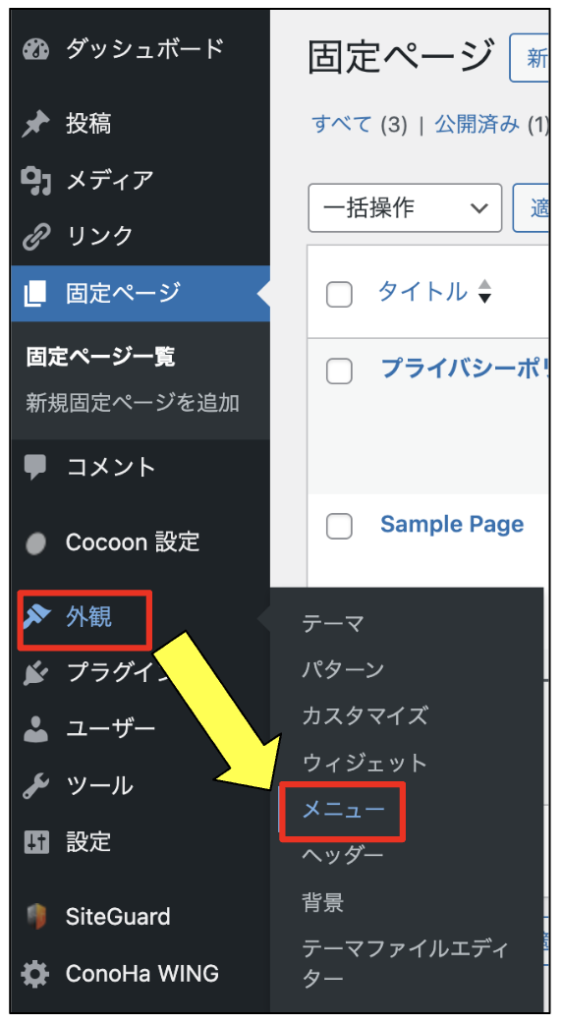
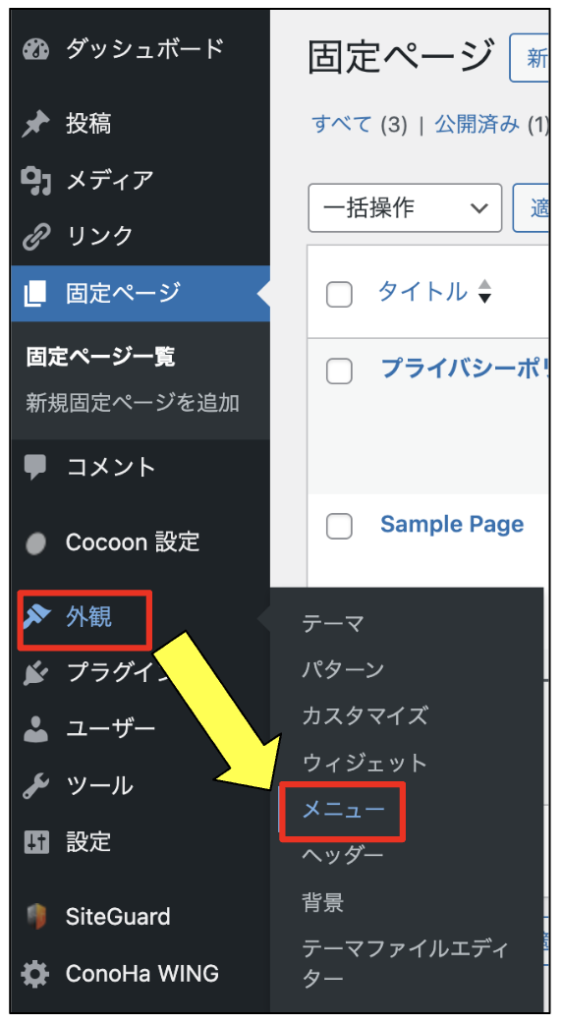
画面左の「外観」 → 「メニュー」を選択。
■メニューをはじめて作る場合


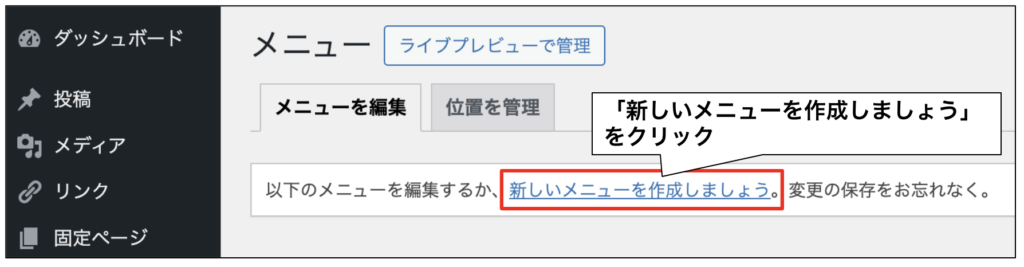
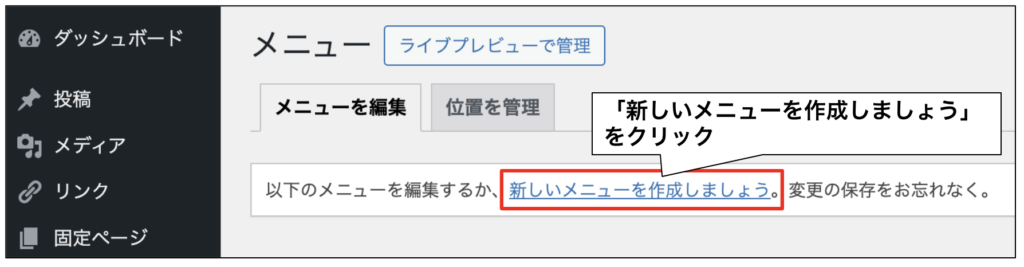
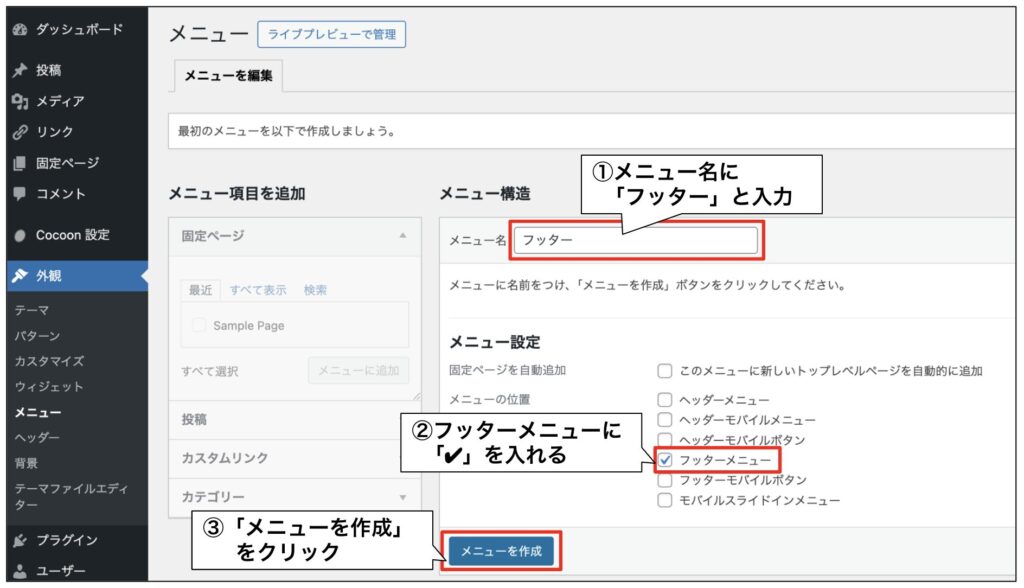
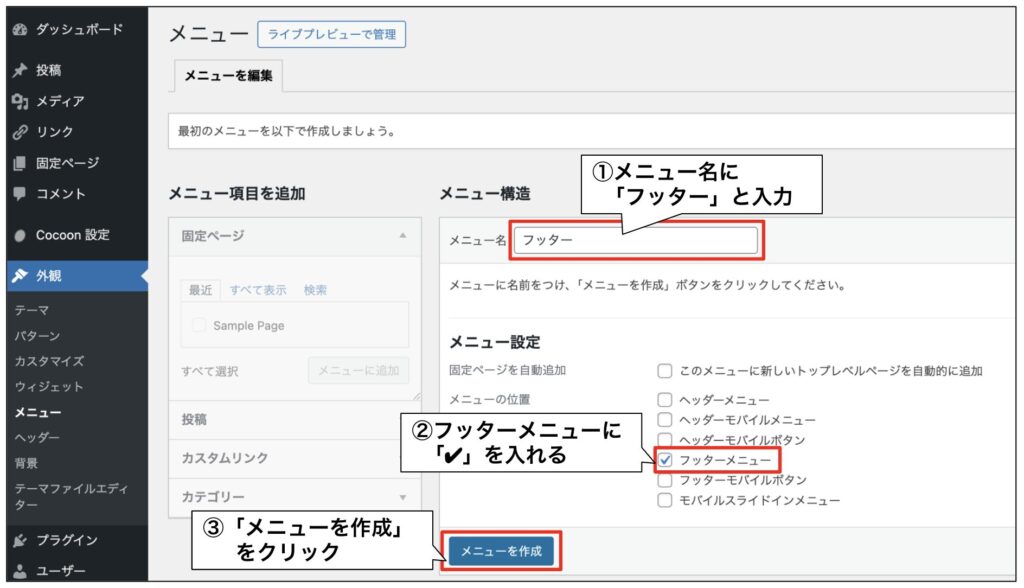
「新しいメニューを作成しましょう」を選択。


メニュー名に「フッター」と入力。
フッターメニューに「チェック」を入れ、「メニューを作成」をクリック。


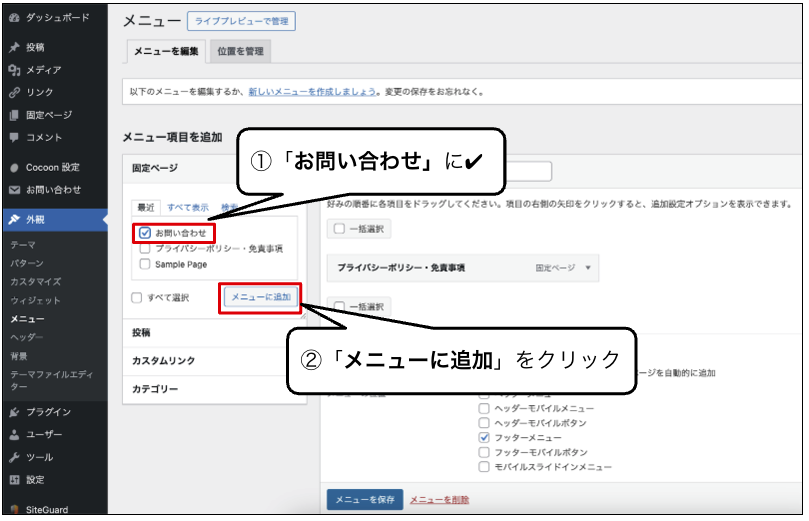
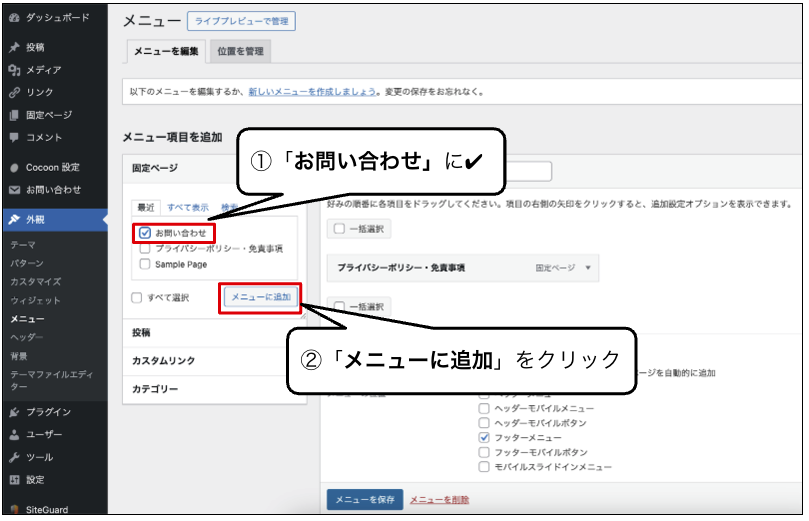
「お問い合わせ」にチェック。
「メニューに追加」をクリック。


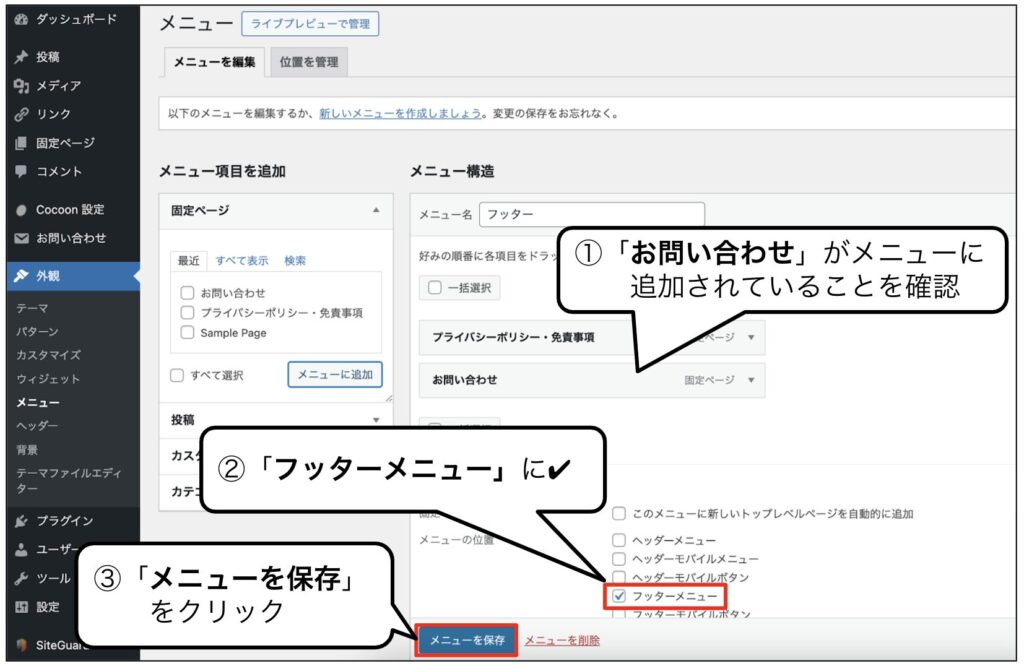
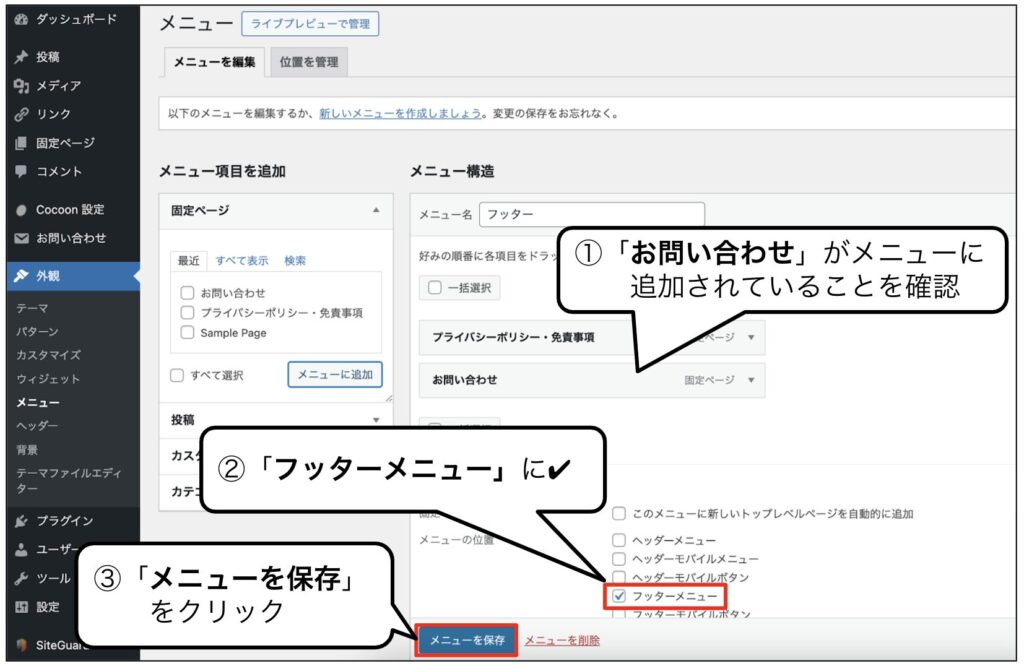
「お問い合わせ」がメニューに追加されていることを確認。
「フッターメニュー」にチェック。
「メニューを保存」をクリック。


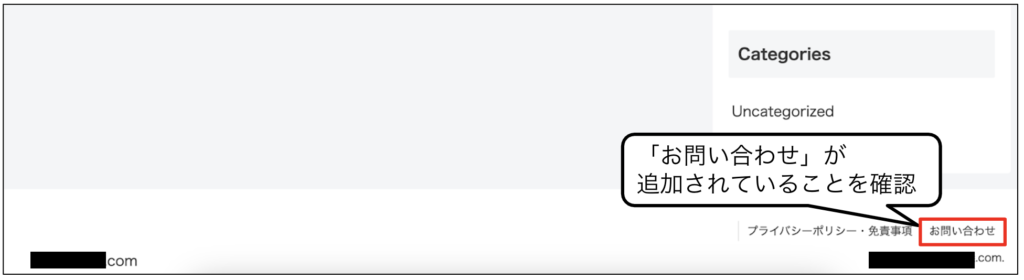
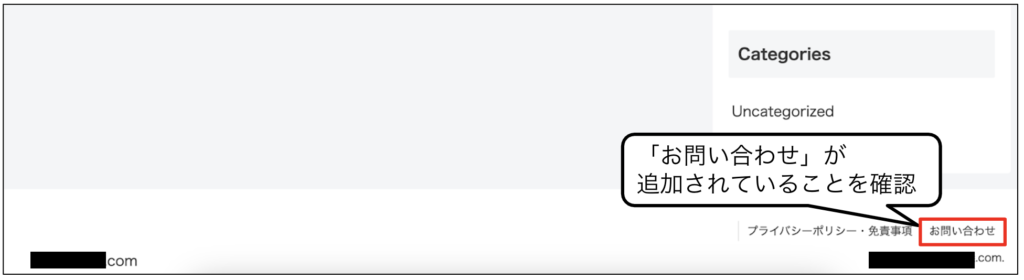
ブログのトップページに移動します。ページ下部に「お問い合わせ」が追加されていることを確認できたら完了です。
お問い合わせフォーム設置時の注意点2つ


お問い合わせフォーム設置の際は、次の2点に注意しましょう。
- 動作確認をする
- 入力項目を増やしすぎない
動作確認をする
問い合わせフォームが正常に動作するか、次の2点を確認しましょう。
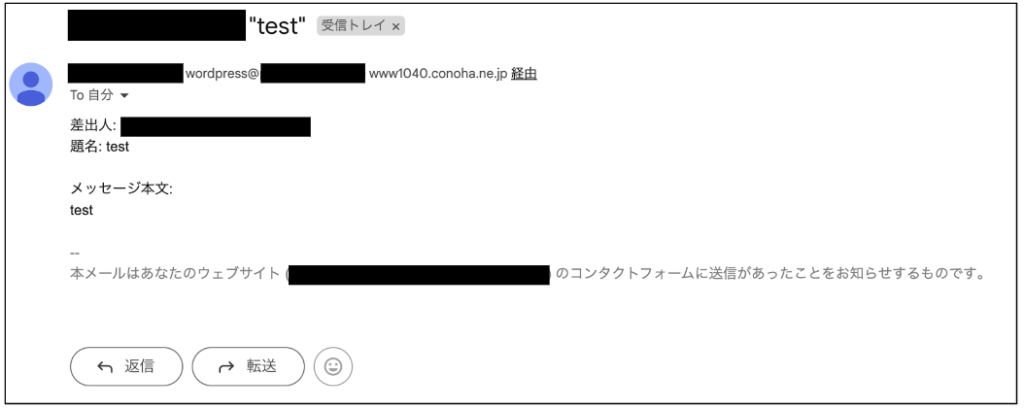
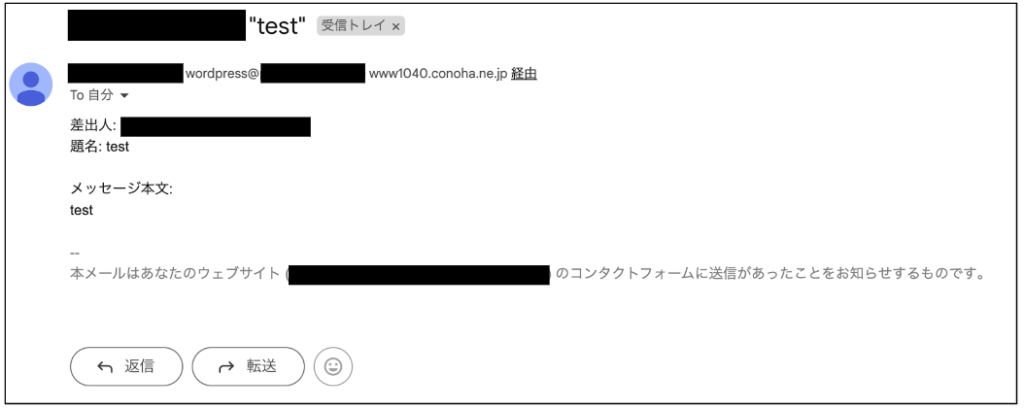
- 運営者に問い合わせ内容が届くか確認する
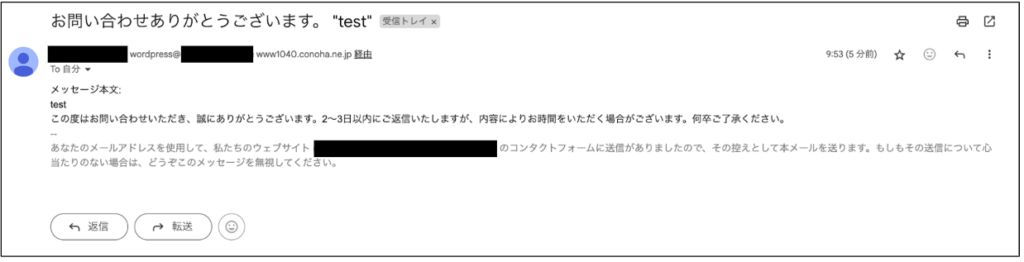
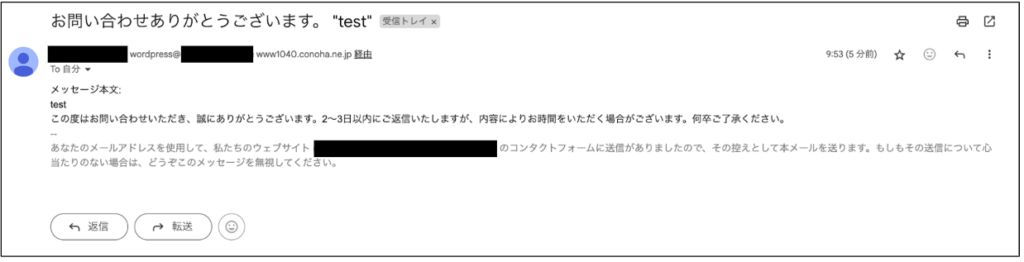
- 読者に自動返信メールが届くか確認する
■運営者に届くメール


■読者に届くメール


正しく設定したつもりでも、「他のプラグインとの干渉」や「メールアドレス設定ミス」により動作しないことも。絶対に1度は確認しましょう。



運営者、読者それぞれにメールが届くか確認します
入力項目を増やしすぎない
お問い合わせフォームは、読者が簡単に入力できるように作りましょう。入力項目が多いと、読者の負担が増え問い合わせを諦めてしまうからですね。
また必要以上の情報を要求すると、個人情報漏洩時の責任が大きくなります。
「名前」「メールアドレス」「問い合わせ内容」といった必須情報のみを設定しましょう。



入力する項目を減らすことで、読者の負担を軽減します
まとめ:ブログを開設したらお問い合わせフォームを作ろう


ブログを開設したら、すぐにお問い合わせフォームを作りましょう。
お問い合わせフォーム設置の目的は次の2つです。
- 読者と連絡を取る
- ブログの信頼性を上げる
お問い合わせフォーム作成には、無料プラグイン「Contact Form 7」をオススメします。
具体的な作成手順は6ステップです。
- Contact Form7をインストールする
- コンタクトフォームを作成する
- 自動返信メールを設定する
- reCAPTCHAで迷惑メール・スパームメール対策をする
- お問い合わせページ(固定ページ)を新規作成する
- リンクを設置する
お問い合わせフォーム設置の際は、次の2点に注意しましょう。
- 動作確認をする
- 入力項目を増やしすぎない
その他WordPressの必須初期設定に関しては、こちらの記事を参考に進めてください。


参考になればうれしいです。ありがとうございました。

コメント